|

|
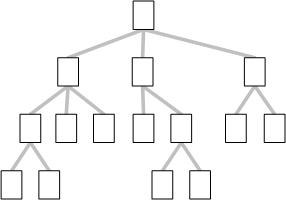
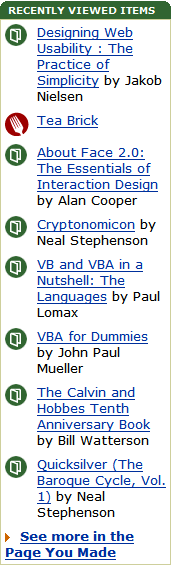
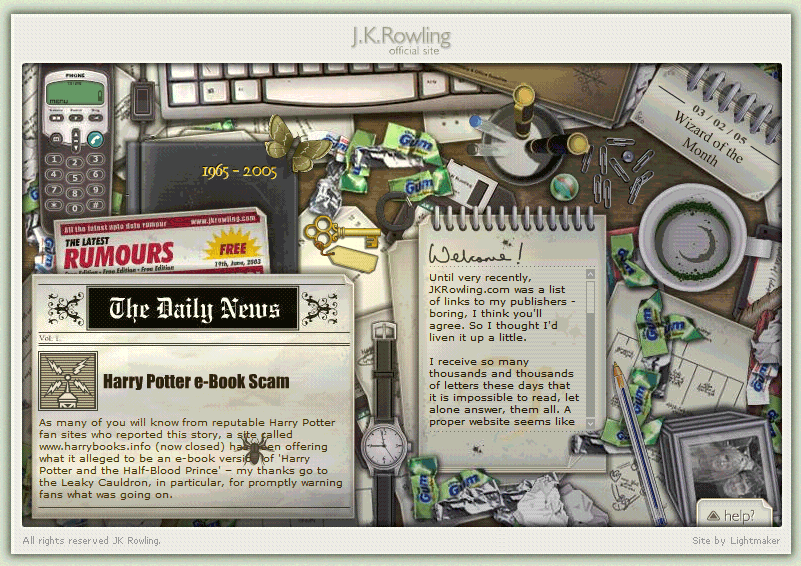
Bild 68. Navigation byggd utifrån likheten mellan eget och andras beteende. (www.bokus.se)
|
Eftersom viktighet är något som bestäms i avsändarens huvud är det sällan en ordning som användaren kan begripa eller rita en mental karta över.
I de flesta fall är detta inget problem - vikten brukar arbeta tillsammans med ett strängt urval, så antalet blir inte större än vad användaren får överblick över.
Ibland ser man dock omfattande navigationer där det uppenbart är enbart avsändarens uppfattning om vad som är viktigt som fått råda. Sådana brukar vara svåra att hitta i.
Sortering
I och med att man bestämt hur viktigt något är har man också rangordnat det (sid 193).
Navigation
Introduktioner (sid 145) styrs helt av vad avsändaren anser viktigt, och har ett manuellt urval av de intressantaste sidorna, de bästa affärerna eller det matnyttigaste innehållet.
Men även i menyer (sid 128) händer det att viktigheten åtminstone styr vad som hamnar överst. Däremot är den en sällsynt gäst på index-sidor (sid 145) - förmodligen eftersom dessa är längre och i behov av en ordning som är möjlig för användaren att förutse.
Andra teman
Vikten blandar sig inte sällan med andra teman.
Ett exempel är tillsammans med tiden på löpsedlar (sid 146). Det mesta materialet rullar fram i tidsordning, men när det är en särskilt viktig puff klistrar redaktören fast den i toppen av löpsedeln under en längre tid.
Mycket ofta syns en viktighetsaspekt i organisationsbaserad navigation (sid 167) liksom i berättelser (sid 181).
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken