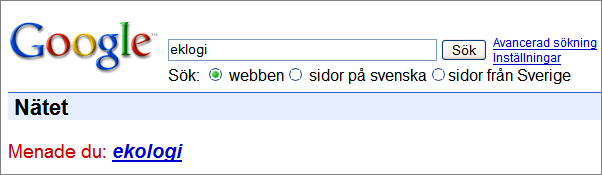
Hur man skall bära sig åt för att rätt använda sökningen på en webbplats är ett mysterium för användaren.
Det enda hon kan vara någotsånär säker på är att det inte fungerar som den sökning de flesta har erfarenhet av – den i en ordbehandlare. Där är sökningen mycket bokstavlig och söker efter precis det man skrivit i sökfrågan, med det enda undantaget att den inte gör någon skillnad mellan små och stora bokstäver.
Sökning på en webbplats är i de flesta fall kraftfullare - och oförutsebarare. Problemet med webbsökning är att den skiljer sig från plats till plats och att det inte går för användaren att förutse hur den fungerar på en viss webbplats – det är som sagt ett mysterium. Ett som måste utforskas på nytt för varje plats hon kommer till.
Några gemensamma drag för webbplatsers sökning finns dock. Det kan finnas undantag, men oftast gäller följande:
• Varje ord i sökningen behandlas separat. De behöver inte stå intill varandra på webbsidan.
• Skiljetecken (som punkt, kolon etc.) kommer inte med i sökningen.
• Om det finns flera ord i sökningen hittas de sidor som innehåller alla orden eller de som innehåller minst ett av dem. Vilken av dessa två helt skilda principer som tillämpas vet man inte.
• Om ett ord ingår i ett annat (som ”användbarhet” i ”användbarhetsboken”) antingen hittas eller hittas det inte. Vilket som gäller vet man inte.
• Om man skriver citattecken runt två (eller flera) ord måste de stå intill varandra eller så har det inte någon effekt alls. Vilket som gäller vet man inte. (Listan över hur olika sätt att skriva sökfrågan påverkar eller inte påverkar resultatet kan göras mycket lång, men detta får räcka som exempel.)
• När man kommer till sidan är de hittade orden inte markerade. Man får leta efter dem eller använda webbläsarens sökning (som fungerar som en ordbehandlares – alltså på ett helt annat sätt än webbplatsens).
Oförutsägbarheten har gjort att många användare överhuvudtaget inte försöker göra flerordssökningar, utan skriver in ett ord, ser vad det ger för resultat, skriver in nästa och så vidare tills de hittar vad de var ute efter – eller ger upp.
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken