Innan vi går djupare in i hur navigationen ordnas, skall vi ta en titt på problemet ur användarens synvinkel.
Samansatt beteende
När man forskat kring hur användare bär sig åt för att hitta har det visat sig att beteendet är ganska komplext. De kombinerar flera olika sätt att hitta och hoppar friskt mellan dem.
I början, de första gångerna på en webbplats, är det mest slumpen och konventionerna som styr letandet. Ögat vandrar runt på sidan, på jakt efter något som kan leda vidare i rätt riktning.
Tidigare erfarenheter från webben spelar stor roll – de delar av sidan där navigation brukar finnas blir extra noga avsökta. Det som ser ut som en meny har större chans att bli genomtittat än det som ser ut som en lös samling länkar, etc.
Medan hon letar gör användaren en bedömning av sannolikheten att det hon söker alls finns på webbplatsen. Även för detta spelar tidigare erfarenheter stor roll – hon bedömer om webbplatsens utseende är rätt för den sorts material hon är ute efter och om det hon hittat hittills tyder på att även det hon söker finns där någonstans. För webbplatsen är det en kamp mot klockan – det gäller att användaren hittar det hon söker, eller åtminstone blir övertygad om att hon kommer att hitta det, innan hon ger upp och söker sig någon annanstans.
Ingen överblick
En sak användaren i allmänhet inte gör är att skaffa sig överblick över sidan, att läsa alla alternativ och sedan besluta sig för vilket som verkar bäst. Istället letar hon tills hon hittar något som kan leda i rätt riktning och klickar på det. Om det inte visar sig leda rätt klickar hon på bakåtknappen och letar vidare (om hon inte ger upp).
Ser inte allt
Det är också viktigt att inse att användare inte ser allt. Att det första man blir blind på är ögonen bekräftas med skrämmande tydlighet i undersökningar av vad människor ser på en webbsida. Om din navigation inte stämmer med användarens tidigare erfarenheter, om den från början blir undermedvetet klassat som ointressant så är användaren i praktiken blind för den – hur visuellt framträdande den än är. Det krävs då väldigt mycket för att hon skall ställa om mentalt och faktiskt se på den.
Därför bör man till exempel inte göra navigationen i skarpa färger eller låta den blinka och röra sig – för i användarens erfarenhetsvärld är detta ofta liktydigt med reklam, och inget som intresserar henne. Navigationens försök att fånga uppmärksamhet gör paradoxalt nog användaren blind för den.
Flera plan
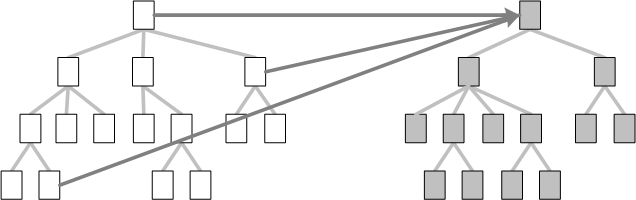
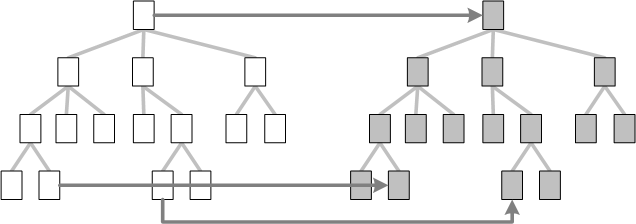
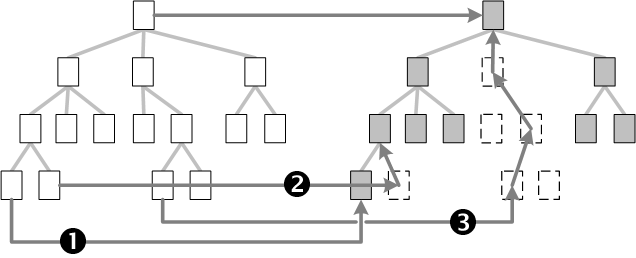
Användarens letande sker på flera plan – hon vet ju inte om det hon söker finns någonstans på sidan hon just ser eller på en annan sida, eller ens om det finns på webbplatsen. Därför är letandet ett dynamiskt bollande mellan möjligheter och det är inte ovanligt att användaren växlar mellan olika navigationer på sidan eller till och med lämnar webbplatsen en stund för att prova sin lycka på andra håll.
Ritar karta i huvudet
Medan användaren letar sig fram över webbplatsen börjar hon lära sig den. I början är det i det närmaste en mekanisk kunskap om var hon behöver klicka för att ta sig till de delar hon vill använda igen – men så småningom får hon även en mer allmän insikt om hur webbplatsen är uppbyggd.
Det kan jämföras med hur det är att komma till en ny stad. Man upptäcker några ställen, och vet hur man skall ta sig dit, men har ingen bild av helheten. När man blir mer bekant med den kan man plötsligt inse att platser man inte alls kopplat samman ligger bara ett kvarter från varandra.
Man ritar en karta i sitt huvud.
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken