Ofta är sidor tänkta att läsas en efter en, som kapitel i en bok. Då är det lämpligt att ha en länk så att användaren kan komma direkt vidare från sida till sida – utan att behöva hoppa upp till en innehållsförteckning för att sedan klicka ner på nästa.
Det behöver inte vara nära sammanhang mellan texterna för att detta skall vara till hjälp – det är till exempel lätt att tänka sig att någon vill läsa igenom alla pressmeddelanden eller se på flera olika produkter inom samma område.
Länktexten bör vara nästa sidas rubrik, inte ”Nästa”, ”Nästa sida” e.dyl. men när det är ont om utrymme kan även dessa varianter accepteras. Sätt i så fall nästa sidas rubrik som title till länken.
|

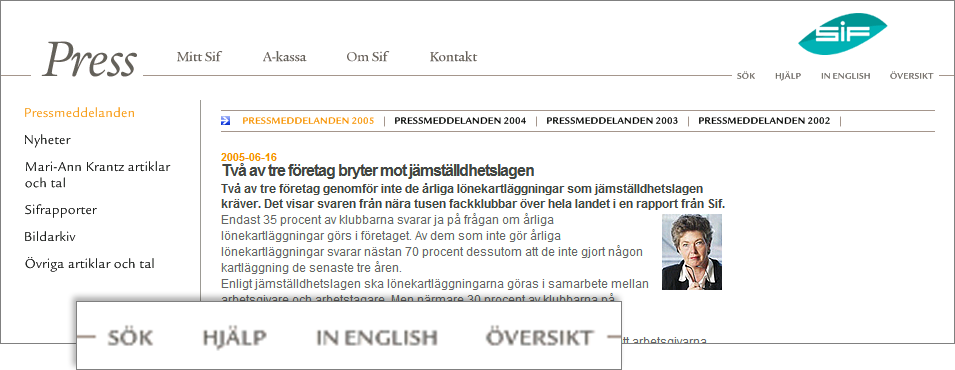
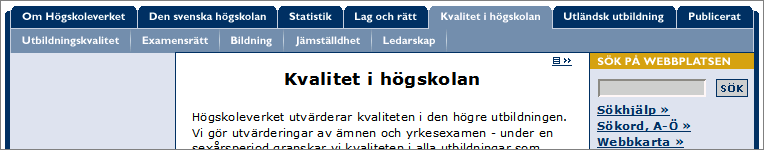
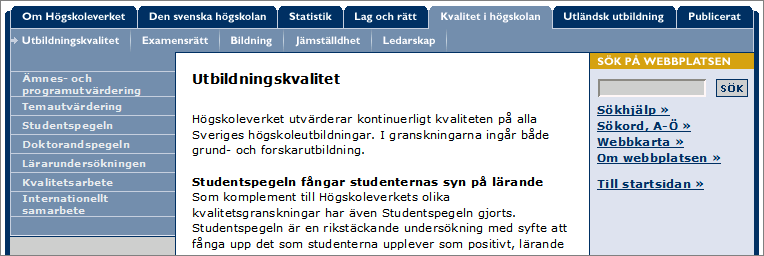
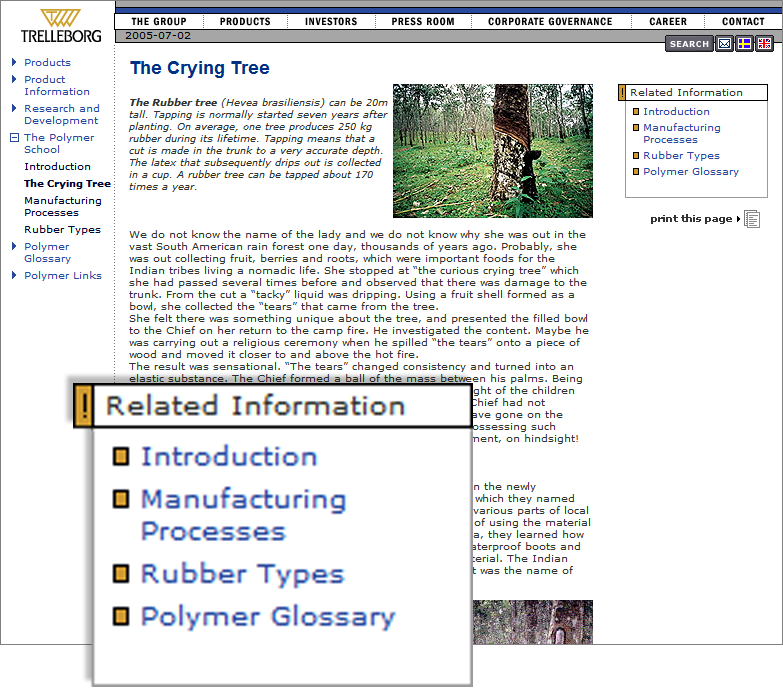
Bild 24. I buntar av likartat material är det ofta uppskattat att kunna gå direkt från en sida till nästa, utan att behöva passerar innehållsförteckningen däremellan. På Riksdagens webbplats kan man t.ex. snabbt bläddra sig fram mellan ledamöterna. (www.riksdagen.se)
|
Ibland har sidan inte någon särskiljande rubrik, utan kan heta till exempel ”Beställning”. I de fallen bör länken antingen kompletteras så att den säger något, till exempel ”Beställning 23 aug 05” eller enbart ”23 aug 05”. Alternativt är ”Nästa” acceptabelt.
Både i över- och underkant

 Det finns två typiska tillfällen när en användare klickar på 'nästa sida'-länken: när hon just kommit till sidan men den inte intresserar henne och hon snabbt vill vidare, och när hon läst klart sidan. Därför bör det helst finnas 'nästa sida'-länkar både nära över- och underkant av sidan. Om det av utrymmes- eller andra skäl bara går att ha dem på ett ställe brukar överkanten fungera bäst.
Det finns två typiska tillfällen när en användare klickar på 'nästa sida'-länken: när hon just kommit till sidan men den inte intresserar henne och hon snabbt vill vidare, och när hon läst klart sidan. Därför bör det helst finnas 'nästa sida'-länkar både nära över- och underkant av sidan. Om det av utrymmes- eller andra skäl bara går att ha dem på ett ställe brukar överkanten fungera bäst.
Det är lämpligt att placera 'nästa sida'-länken långt till höger på sidan, eftersom det förstärker känslan av att bläddra.
Tidsordnade sidor
När sidorna är sorterade i omvänd tidsordning finns extra anledning att se upp med orden. Låt inte ”Nästa” leda bakåt i tiden och ”Föregående” framåt, utan använd hellre ord som ”Nyare” och ”Äldre”.
Den mer använda länken bör placeras i ”bläddrapositionen” ute till höger. Det betyder att om man normalt börjar med att se den nyaste sidan för att därifrån bläddra sig mot äldre, är det ”Äldre”-länken som ligger till höger.
Nästa-sidor är utmärkta kandidater för Förladda sidor som användaren sannolikt går vidare till, sid 336. Den topologi som 'nästa sida'-länkarna skapar beskrivs i Bok , sid 198.
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken