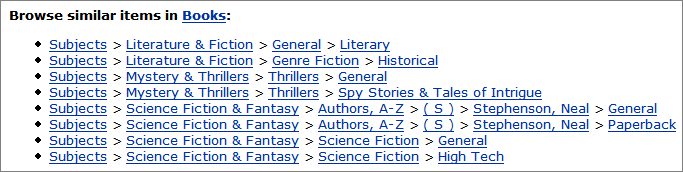
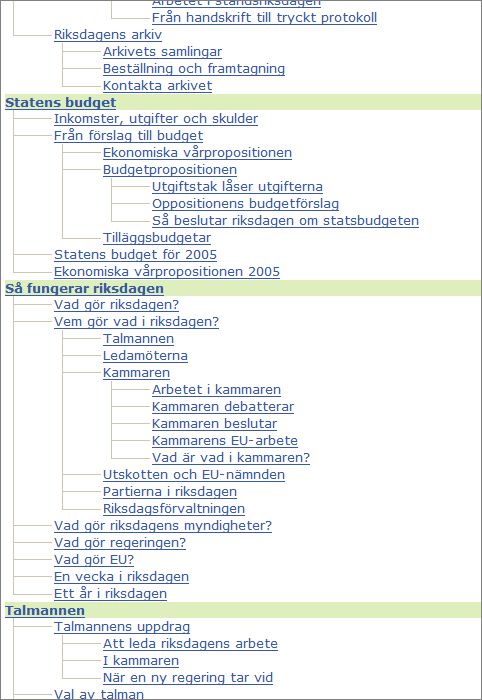
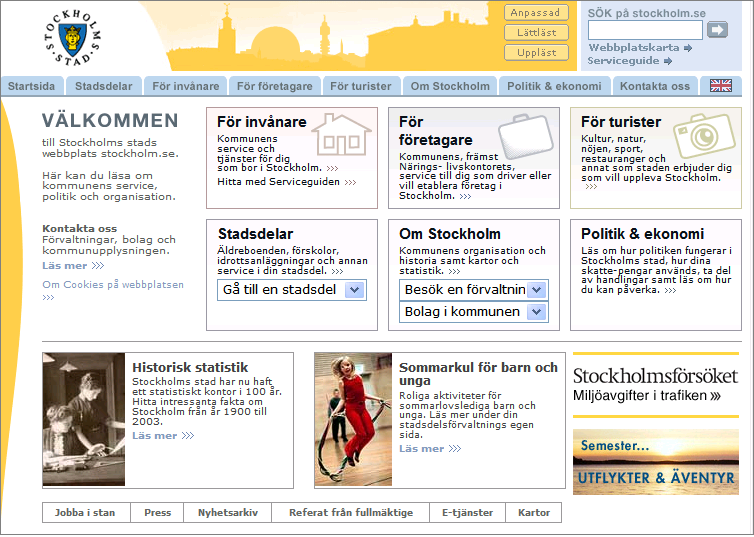
En förteckning är som en meny. Men istället för att trängas inklämd bredvid sidans huvudinnehåll, är den själv huvudinnehållet.
På många sätt fungerar menyer och förteckningar på samma sätt, och mycket av det som står om menyer ovan gäller också förteckningarna. Men det finns också några avgörande skillnader.
Genom att förteckningen har gott om utrymme kommer den runt många av de begränsningar som menyerna kämpar med:
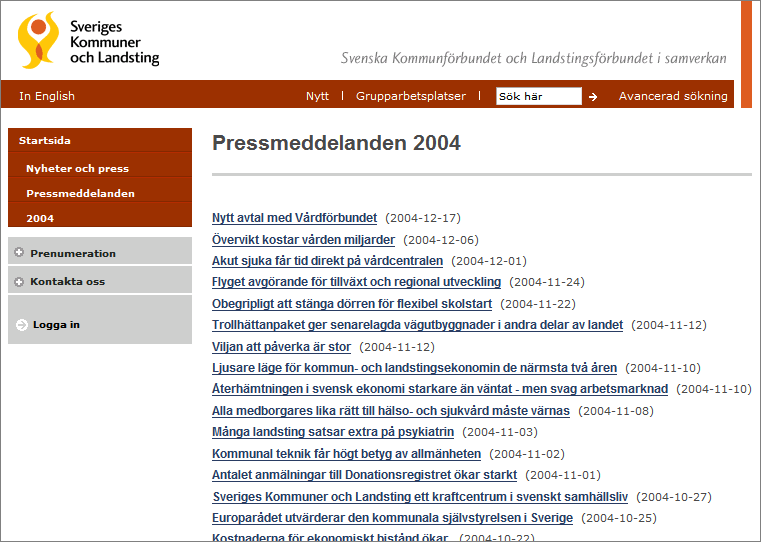
• Det är mycket lättare att skriva begripliga länkar när man inte behöver formulera sig väldigt kort.
• En förklarande eller lockande text kan läggas vid länken.
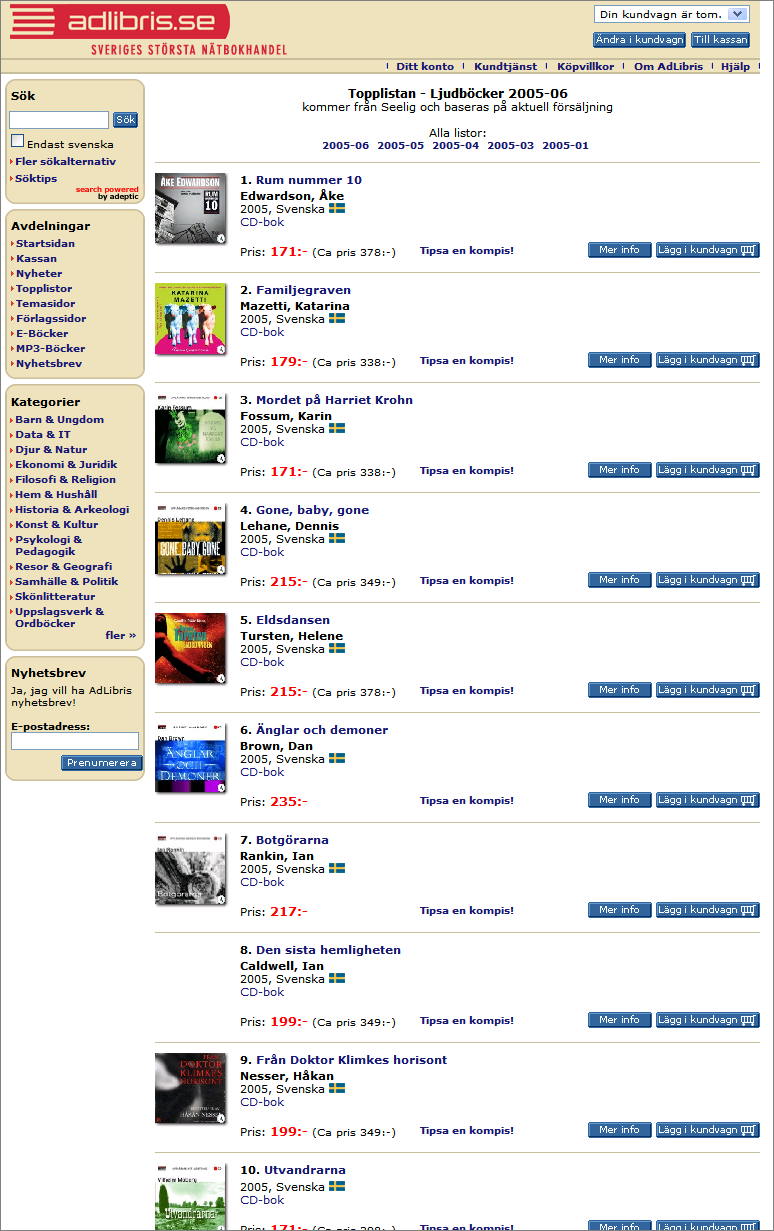
• Fler saker kan visas. Det är inte ovanligt att förteckningar inte bara visar rubriker utan också till exempel vilken typ av sida länken leder till, vem som författat den, senaste ändringsdatum e.dyl.
• Medan menyer brukar tvingar användaren att hoppa mellan olika sidor för att se olika nivåer i navigationen, kan detta ofta hanteras med mellanrubriker i förteckningen.
• Det finns utrymme för ett gränssnitt, så att användaren kan ges kontroll över ordning och utseende.
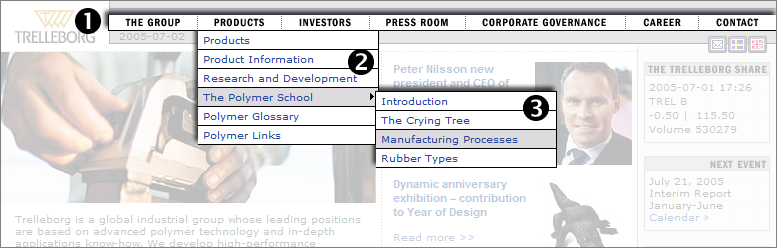
Mot alla dessa fördelar kan menyn egentligen bara ställa en enda. Genom att menyn samsas med innehållet sparar den klick för användaren. Det krävs inte ett sidbyte för att gå från navigation till att läsa.
Att det är en viktig fördel visas av att menyn blivit en vanligare navigationsform än förteckningarna.
Eftersom förteckningar är listor av länkar, finns en del råd att hämta i Listor , sid 242, speciellt kring hur användaren kan styra ordningen och hur navigation inom långa listor ordnas.
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken