När en lista är lång, skall det finnas en möjlighet att gå direkt till en specifik del av listan. I synnerhet gäller detta om listan är så lång att den delats upp över flera sidor.
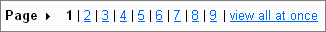
För att vara användbar måste navigationen visa var i listan man hamnar. Att bara ange sidnummer, typ 1 2 3 4
5 6 7 är inte till mycket nytta, eftersom användaren inte kan veta om det hon söker finns under 3 eller 5. En sådan navigation är endast acceptabel när listan sorteras efter rang, eftersom användaren sällan har något intresse av att hoppa i sådana listor utan vanligen bara läser från början tills hon tröttnar. Ett typiskt exempel är sökresultat när listan sorterats efter relevans.
Bokstavsordning
För listor sorterade i bokstavsordning kan navigationen göras genom att ovanför varje bokstavsgrupp sätta ut följande rad:
A B D E F G H I L M N O P R S T V W X Y Z Å Ö
Bokstaven för den aktuella gruppen görs visuellt framträdande och är inte länkad.
Endast bokstäver där det finns innehåll är med i raden.
Denna navigering kan användas oavsett om listan är på en sida eller uppdelad över flera. Navigationen bör även sättas ut längst ner på sidan, men då utan någon bokstav särskilt markerad.
Bokstavsgrupperna kan också göras större, till exempel så här:
eller så här:
A-Elektronikreparatör Elingenjör-Jonglör
Jornalist-Patentombud osv.
Nummerordning
Även andra sorters sorteringar kan använda denna typ av navigation, till exempel numerisk:
eller
Sträva efter att dela listan så att grupperna kan starta på ett jämnt tiotal (eller hundratal, tusental, etc.). Detta är viktigare än att hålla grupperna jämnstora.
Tidsordning
Datum bör om möjligt delas upp enligt något lättöverskådligt mönster, till exempel månader:
jan feb mars apr juni aug sept okt nov
dec
eller när det är fråga om längre tid år eller en kombination av månader och år:
2005 dec 2006 jan feb mars apr juni aug sept okt nov dec 2007 jan feb
Veckolånga tidsperioder är knepigt. Inom vissa yrkesområden fungerar veckonummer men för de flesta människor säger de ingenting. Vanliga datum blir lätt röriga och bör om möjligt undvikas. Om detta inte är möjligt, sträva efter att få till hela veckor och börja dem på måndagar:
5 dec 05- 12 dec- 19 dec- 26 dec- 2 jan 06- 9 jan- 16 jan-
Dagsnavigation kan relatera till månaden (och gärna även litet diskret till veckorna). Till exempel så här:
feb: 1 2 3 4 5 | 6
7 8 9 10 11 12 | 13 14 15 16 17 18
19 | 20 21 22 23
24 25 26 | 27 28
Se även Skriv datum i klartext, sid 98 .
Utformning
Försök alltid hitta en lösning där navigationen får plats på en rad (så länge webbläsaren är inställd på normalstor text).
För att markera från…till används tankstreck (HTML-kod –), inte bindestreck eftersom det är för kort. När tankestrecket bara markerar från och därför står framför ett mellanslag, skall det inte vara understruket.
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken