
Användning
Används för att välja ett dokument från hårddisken, som skall sändas till webbservern.
Utformning
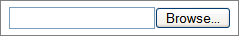
Uppladdningskontrollen består av två delar. En knapp för att välja ett dokument från den egna datorn samt ett textfält där sökvägen till detta dokument står.
Storleken på texten i fältet och knappen kan styras för nästan alla webbläsare. Bakgrundsfärg för fältet kan sättas och dess kanter påverkas. I övrigt saknas pålitliga möjligheter att påverka utseendet.
Du har ingen kontroll över vad som står i knappen, det bestäms av användarens webbläsare och dator och kan variera inte bara i formulering utan också i språk – tänk på detta när du formulerar hjälptexter.
Kontrollen för uppladdning av dokument har flera stora användbarhetsproblem inbyggd i sig.
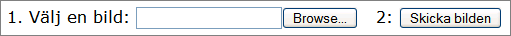
Värst av dem är att användaren måste trycka på två knappar för att uppladdningen verkligen skall ske. Dels kontrollens knapp, dels formulärets skicka-knapp.
Ytterligare en förvirrande faktor är fältet som ser ut som ett textfält. Det går visserligen att skriva i sökvägen till dokumentet, men i praktiken används det bara för att visa vilket dokument man valt – och inte heller det gör det särskilt bra eftersom själva dokumentnamnet försvinner ut till höger och inte syns.
Slutligen, om dokumentet är stort kan väntan sedan man tryckt på skicka-knappen bli lång. Om användaren då går vidare till en annan sida kan hon råka avbryta uppladdningen utan att vara medveten om detta.
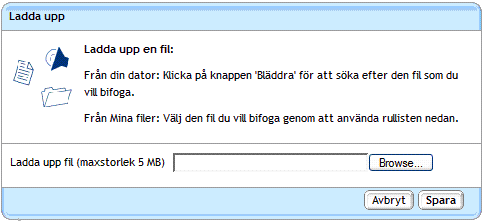
En vanlig situation är att uppladdade dokument betraktas som bilagor till informationen i formuläret. I de fallen vill man ofta låta användaren ladda upp dokumenten som ett separat steg, så att hon kan se och hantera dem innan formuläret skickas in.
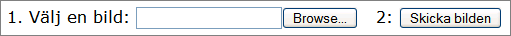
Detta görs genom att dokumentuppladdningen blir ett eget miniformulär, som bara består av uppladdningskontrollen och en skicka-knapp (döpt till typ ”Bifoga”, ”Skicka” eller ”Lägg till”).
Vinsten detta är att det ger möjlighet att utforma ett gränssnitt där användaren har bättre kontroll över vilka dokument som följer med huvudformuläret.

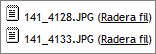
Bild 97. Ett miniformulär som låter användaren ladda upp dokument (i det här fallet bilder…)

…och sedan se och hantera dem innan huvudformuläret skickas in.
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken