Det finns ett mer ekonomiskt sätt att förklara varför användbarheten är viktig. Istället för att vara användarorienterad kan man vara penningorienterad, och se på det värde som finns i användarnas attityd mot webbplats och avsändare. Ett värde som summeras i varumärket.
Egentligen är jag inte särskilt förtjust i ordet ”varumärke”. Det leder tanken fel, låter nästan som om det vore logotypen som är det viktiga. Bättre ord skulle vara personlighet och anseende. Men vad man än kallar det, så handlar varumärke om det intryck en organisation – till exempel ett företag eller en myndighet (och för den delen också en vara) – gör.
På samma sätt som vi människor bildar oss uppfattningar – mer eller mindre välgrundade - om våra medmänniskor så gör vi det också om organisationer. Vi kan uppfatta dem som hederliga, ute efter att lura oss, giriga, kvalitetsinriktade, billiga, nyskapande, föraktliga eller pålitliga. På branschjargong kallas detta varumärkets fyllning.
Många organisationer arbetar hårt på att fylla sitt varumärke med positiva värden. Exempelvis har Volvo länge arbetat för att associera sitt varumärke med säkerhet och kvalité. Den svenska offentliga sektorn har ett varumärke fyllt av omhändertagande. Skandia har under många år jobbat stenhårt på att bygga en bild av sig som ett schyst och samhällsengagerat försäkringsbolag, men lyckades sedan snabbt fylla sitt varumärke med girighet.
Det är viktigt att förstå att varumärket, det anseende en organisation har, inte är resultatet av att människor väger samman olika faktorer och gör en logisk analys innan de tar ställning – man har helt enkelt inte tid att vara så noga. Det är istället ett känslomässigt ställningstagande, ett intryck som påverkas varje gång man hör talas om eller på något annat sätt har kontakt med organisationen. Eftersom man inte har tid att vara djuplodande logisk är det istället detta samlade intryck som får avgöra om man vill ha med organisationen att göra och i kommersiella sammanhang vad man tycker är ett rimligt pris för dess varor.
En enskild upplevelse räcker sällan för att bryta igenom bruset och lämna ett bestående intryck (däremot kan en enskild händelse vara tillräckligt för att förstöra varumärket). Istället byggs varumärket genom en mängd olika möten och upplevelser. Reklam, medias rapportering, hur man bemöts i butiken, design och sist men absolut inte minst de egna erfarenheterna av varan eller tjänsten.
En viktig del av varumärkesarbetet ligger i att se till att alla dessa (förhoppningsvis positiva) möten kopplas samman, att människor känner igen organisationen när hon stöter på den och att så småningom en samlad bild – varumärket – tar plats i hennes hjärna.
En förutsättning för att mötena skall knytas samman är att människor känner igen avsändaren från ett möte till nästa. Därför är det visuella viktigt. Varje form av kommunikation från organisationen – vare sig det handlar om en trycksak eller en butiksinredning – måste dela en visuell identitet som går att känna igen. Central för denna identitet är naturligtvis logotypen, men också till exempel hur färger och typsnitt hanteras.
Viktigt att inse är dock att även om det visuella är en förutsättning är det inte det som fyller varumärket. Det gör istället kvalitén i de olika mötena. Att något är vackert, coolt eller på något annat sätt utseendemässigt tilltalande kan förvisso vara en del i denna, men andra faktorer som har ofta större betydelse. En butik kan vara urläckert inredd, men en snorkig expedit göra att man aldrig skulle drömma om att gå dit igen.
Webbar allt viktigare för varumärket
Många möten sker numera på webben, och denna får därför en allt viktigare roll för varumärket.
Webben är ett visuellt medium och utseendet spelar en viktig roll. Men den är mer än bara utseende. Tyvärr finns det en olycklig eftersläpning i många organisationers hantering av webben. Man ser det som en slags trycksak på skärm och tror att det är den grafiska designen som avgör hur webben kommer att påverka varumärket.
Detta leder till att den design som påverkar varumärket mest paradoxalt nog får minst uppmärksamhet.
Ju senare misslyckande desto värre för varumärket
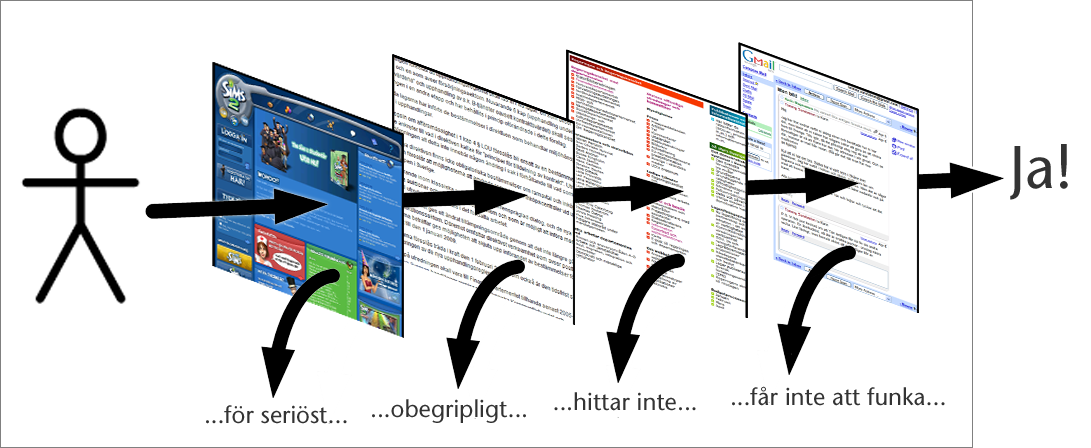
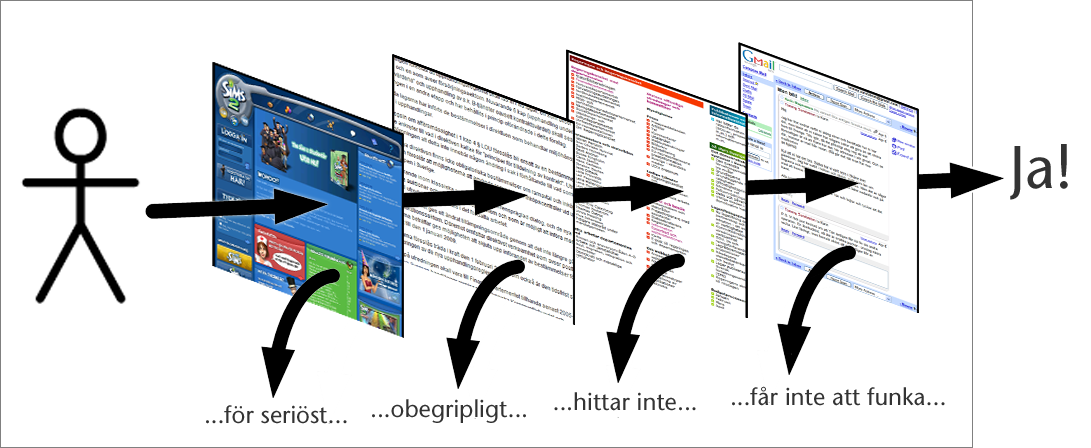
Det första som möter användaren när hon kommer till webbplatsen är den grafiska designen . Om den inte ger rätt signaler i förhållande till hennes förväntningar – om den till exempel verkar oseriös eller för seriös - så är risken stor att hon istället går någon annanstans. Samma sak med språket .
Det är naturligtvis illa och gör att detta möte aldrig får en chans att hjälpa till att bygga en positiv bild. Men långt värre är om hon blir kvar, börjar leta efter det hon kom för – och inte hittar det! Då har hon investerat tid och ansträngning, och frustrationen riskerar att kleta fast vid varumärket.
Än värre är om hon hittar något hon vill ha – men inte lyckas köpa eller använda det. Inte bara är ansträngningen hon gjort bortkastad - webbplatsen driver också gäck med henne, dinglar med det hon vill ha framför hennes ögon men låter henne inte ta det. Risken är stor att hon blir förbannad. En sådan upplevelse kan ge djupgående och svårreparerade skador på varumärket.

Bild 2. Utseende, språk, navigation och interaktion måste alla fungera för att användaren skall få en positiv upplevelse på webbplatsen.
|
Samma katastrofala effekt kan även bristande tillgänglighet ha. Webbplatsen signalerar på ett arrogant sätt att den är ointresserad av avsändaren.
Dålig tillgänglighet, informations- och interaktionsdesign kan precis på samma sätt som den snorkiga expediten på ett ögonblick förstöra varumärket.
Fel förberedelser
Trots detta är det vanliga i förberedelsearbetet för en webbplats att det koncentrerar sig på den grafiska designen. Hur webbplatsen skall se ut är ofta noga specificerat i förväg. Ofta finns en detaljerad grafisk profil att hålla sig till.
Inte sällan finns även en grov plan för strukturen. Men mindre ofta något genomtänkt för vad olika saker skall heta och hur webbplatsens detaljer läggs upp. Detta får istället lösas löpande under den hetsiga sista fasen av projektet.
Riktigt sällsynt är att se genomtänkta krav på hur interaktionen skall fungera. Visserligen brukar ”användbarhet” vara med som ambition, men eftersom det inte följs av konkreta krav blir interaktionen något som improviseras av teknikerna medan webbplatsen byggs.
Dyrt fixa interaktionen i efterhand
Även sedd ur praktisk-ekonomisk synvinkel är denna prioritering bakvänd.
Om det efter lanseringen visar sig att den grafiska designen inte blev bra, är den lätt att ändra. Utseendet på de flesta webbplatser styrs numera av formatmallar och många byggs med publiceringssystem . Att ge platsen ett nytt utseende är bara en fråga om att ändra mallarna, så går resten automatiskt.
Informationsdesignen kan vara litet knepigare att ändra. De länkar som definierar webbplatsens struktur måste letas upp och ändras. Det kan bli en hel del manuellt jobb, men är fullt möjligt.
Interaktionsdesignen däremot är ofta ett resultat av programmering och inbyggd långt in i systemet. Även ändringar som ser små ut kan vara mycket komplexa och dyra att genomföra.
|

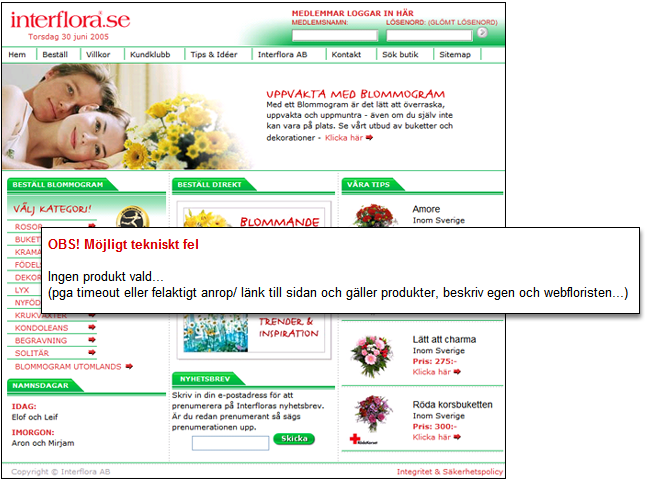
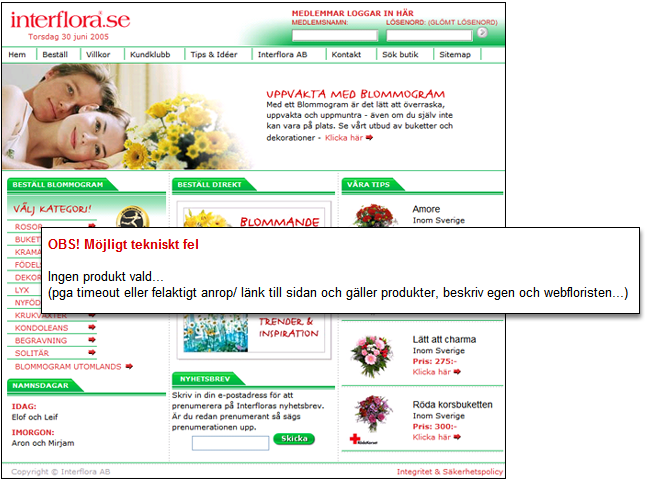
Bild 3. Interflora har uppenbart satsat mycket på den grafiska designen av sin webbplats. Men i det känsliga ögonblicket när något gått fel i blombeställningen och de misslyckats med att ta hand om sin kund slänger de åt henne en sida med ett obegripligt felmeddelande, uppenbart både utformat och formulerat i all hast under produktionen av webbplatsen. (www.interflora.se)
|
Konkret och abstrakt
Det är inte svårt att förstå varför det blir så här. Det visuella är konkret. Det är lätt att se hur något kommer att se ut och att göra upp planer för det. Informationen och interaktionen är abstrakta, det är mycket svårare att se dem framför sig och därför också mycket svårare att planera dem.
Därför är det viktigt att arbeta mycket med prototyper under utvecklingen av webbplatsen, så att också struktur och funktion blir möjliga att förstå och ha synpunkter på.
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken