Till visuell multimedia måste det finnas en textmotsvarighet, så att även synskadade så långt möjligt får samma information, funktion och upplevelse. Se WCAG 1.1 (prioritet 1), sid 349.
Naturligtvis finns här en rimlighetsaspekt. Är multimediepresentationen något som roar men som inte har någon större funktion för webbplatsen är det inte någon direkt katastrof om man inte lyckas få till en fullgod textmotsvarighet och en del användare stängs ute. Om den å andra sidan är väsentlig måste man antingen lyckas med beskrivningen eller så måste man tänka om lösningen helt och hållet.
För multimedia vars väsentliga effekt är en sinnesupplevelse som inte låter sig översättas till ett annat medium, till exempel en vacker film eller en musikkonsert, räcker det att man uppger fakta om den, till exempel titel och vem som skapat den. Ibland kan det passa i sammanhanget att även beskriva den stämning som den förmedlar.
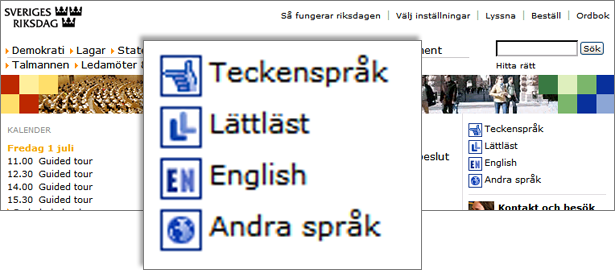
För interaktiva inslag som kräver syn bör man i första hand försöka ändra dem så att det kravet försvinner, men även där kan man tvingas att bara berätta i grova drag vad de är.
Synkronisera texten
Texten skall synkroniseras med det visuella, så att det visuella mediet och i texten visas parallellt. Se WCAG 1.4 (prioritet 1), sid 351.
Enklast löses detta genom att ge multimediet en textremsa, på traditionellt TV-vis.
Lägg på berättarröst
Så länge det inte finns webbläsare som klarar av att läsa upp text till multimediepresentation, måste det också finnas en berättarröst som läser upp texten, som en del av presentationen. Se WCAG 1.3 (prioritet 1), sid 350.
Hur man gör med berättarrösten om multimediepresentationen i sig redan innehåller ljud framgår inte av WCAG, utan man får här lita till omdöme och hantverksskicklighet, och sträva efter att på bästa möjliga sätt förmedla innehållet.
Tre versioner
Enklaste sättet att klara kraven är förmodligen att göra tre olika versioner av multimediepresentationen – en vanlig, en textad och en som både är textad och har berättarröst.
 Användbarhetsboken
Användbarhetsboken
 Användbarhetsboken
Användbarhetsboken