
Ett problem när man utvecklar webbplatser är att bestämma vilka webbläsare den skall fungera med. I princip vill man ju vara säker på att det fungera för alla, men när nu antalet olika webbläsarvarianter är fler än 10 000 är det i praktiken omöjligt att leva upp till. Någonstans måste gränsen dras för vad man utvecklar för och vad man testar mot.
Yahoo Developer Network berättar var de drar sina gränser.
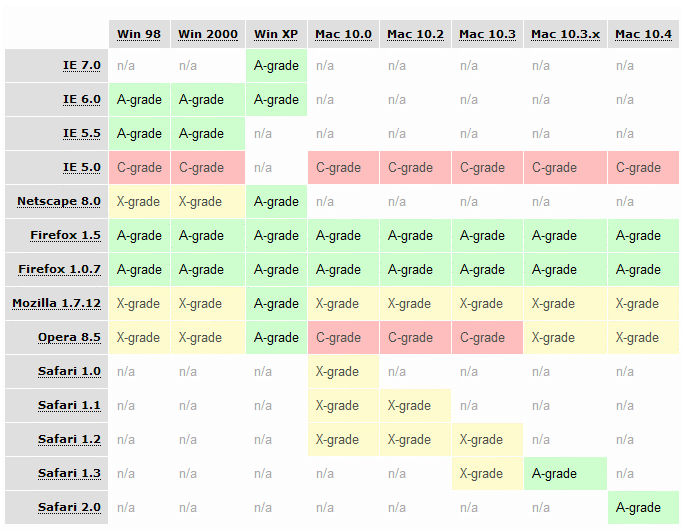
De delar in webbläsarna i tre grupper:
C-grade
Detta är webbläsare som är för gamla, inkapabla eller buggiga för att det skall vara ekonomiskt försvarbart att utveckla för dem. De får sidorna utan några stilmallar, vilket gör att allt innehåll finns där, men inte utseendet.
Hur de gör med javascript framgår inte riktigt klart, men det verkar som att inte heller det skickas till dessa webbläsare.
Efter vad jag kan förstå har Yahoo valt att hålla en lista med de webbläsare som skall hanteras på detta sätt. Ungefär 3% av användarna har webbläsare som hamnar i denna kategori.
Vilka webbläsare som finns på listan framgår inte (det måste rimligen vara fler än dem som visas i tabellen – till exempel Netscape 4). Inte heller vilka metoder de användar för att identifiera olika webbläsare. Skall se om jag framöver kan snoka upp mer om detta på deras webbplats.
Intressant detalj: Internet Explorer för Mac behandlas på detta sätt.
Mellan raderna antyds att skärmläsare hamnar i denna kategorin. Detta är inte alltid lyckat, eftersom en del javascript kan vara till glädje även för dem.
A-grade
Dessa 27 webbläsare (varianter inräknade) är den absoluta huvudgruppen, och täcker 96% av användarna. Webbplatserna testas noga med dem, för att säkerställa att de fungerar som de skall.
(En erfaren testare kan säkert minska antalet tester genom kunskap om till exempel när det är nödvändigt att testa Firefox med olika versioner av operativsystemet och när man kan nöja sig att testa bara en.)
X-grade
Detta är webbläsare som är för små, för få eller på något annat sätt för udda för att komma med på C-gradens “säkra lista” eller i huvudgruppen. Ungefär 1% av användarna hamnar här.
Här har Yahoo tagit det något kontroversiella beslutet att behandla dem som fullt kapabla webbläsare, och skicka stilmallar, javascript etc. till dem. Det betyder (i sällsynta fall) att äldre eller buggiga webbläsare (läs: mobiltelefoner) som inte är med på C-listan kan få kod de inte alls klarar att hantera. Men det betyder också att splitternya och nishade webbläsare inte behandlas som andra klassens medborgare utan direkt får en chans att visa vad de går för.