Informationsdesign / Hitta (Hela kapitlet)
- Skall - undantag, se boken
- www.anvandbart.se/ab/lankkonsekvens
- Skall - undantag, se boken
- www.anvandbart.se/ab/lankfarg
- Tips - undantag, se boken
- www.anvandbart.se/ab/lank-knapp
- Skall - undantag, se boken
- www.anvandbart.se/ab/hem-lank
- Skall - undantag, se boken
- www.anvandbart.se/ab/innehall-lank
- Skall - undantag, se boken
- www.anvandbart.se/ab/klient-bildkarta
-
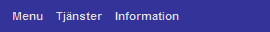
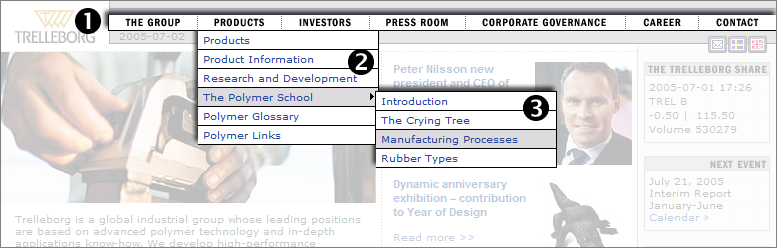
En rullgardinsmeny får inte innehålla länkar som går direkt till en sida. Alla länkar i en rullgardinsmeny måste fälla ut en meny. Om de inte gör det finns det inget sätt för användaren att förutse resultatet av sitt klick, och fram till dess sidan växlar svävar hon i ovisshet om hennes klick lyckades eller ej.
Att ha små pilar eller andra indikatorer för att skilja dem som är vanliga länkar från dem som rullar ut en undermeny hjälper inte; det är för diskreta tecken för att ta sig in i användarens medvetande och minska hennes osäkerhet.
-
• Ovanstående gäller för första nivån. I de menyer som faller ut kan däremot menylänkar som ger resultat direkt blandas med sådana som fäller ut undermenyer (på samma sätt som denna blandning är vanlig i datormenyer).
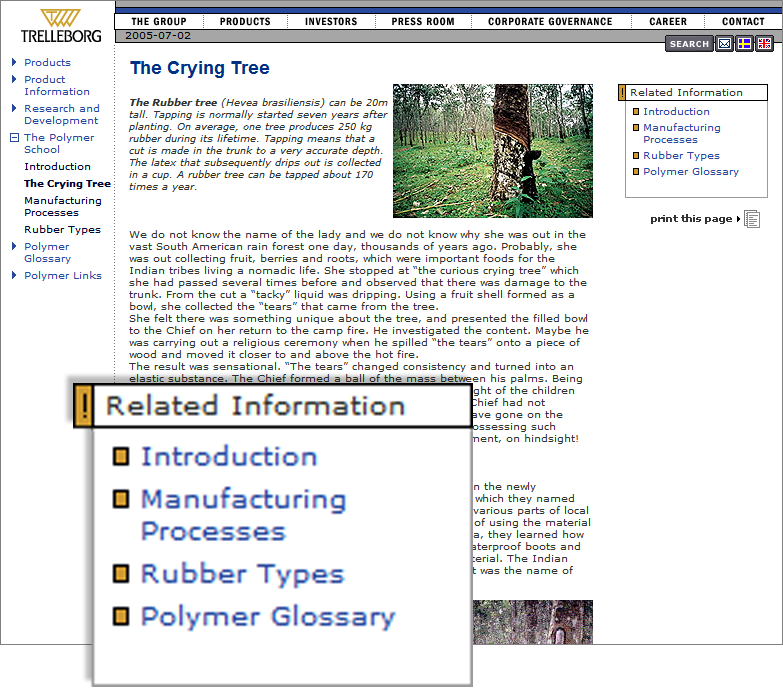
Bild 37. På Trelleborgs webbplats finns denna rullgardinsmeny. (Skärmdumpen är manipulerad för att menyn skall synas tydligare.)
Œ Första nivån (som också fungerar som global meny).
Från denna faller en meny ut.
Ž Menyn kan i sin tur ha undermenyer som denna. (www.trelleborg.com)
Funktion
Det finns också starka konventioner för hur en rullgardinsmeny fungerar.
• Man måste klicka på en länk för att menyn under den skall falla ner. Menyn skall inte falla ner bara för att musen passerar över den (detta är viktigt inte bara av konventionsskäl utan också för att webbmenyer brukar vara placerade en bit in på sidan, till exempel under logotypen, och det där är lätt att råka passera över dem).
• Menyn förblir utfälld till dess man gör något av följande:
-
- Klickar på en länk i menyn och därmed antingen går till en sida eller fäller ut en annan meny.
- Klickar någonstans på sidan.
- Trycker en tangent på tangentbordet.
-
• Om det finns undermenyer markeras dessa med en pil i högerkanten av menyn.
• När pekaren förs över en menylänk med pil faller undermenyn ut när pekaren befunnit sig över länken i en halv sekund. Den förblir utfälld så länge pekaren är över länken, och förblir sedan utfälld en halv sekund efter att pekaren lämnat det. (Tanken med detta är att man skall kunna gå rakt till en länk på undermenyn, inte behöva anstränga handen genom att tvingas gå i räta vinklar.)
• När man letat upp rätt menylänk, väljer man den genom att klicka. (Länkar med undermenyer skall inte reagera när man klickar på dem.)

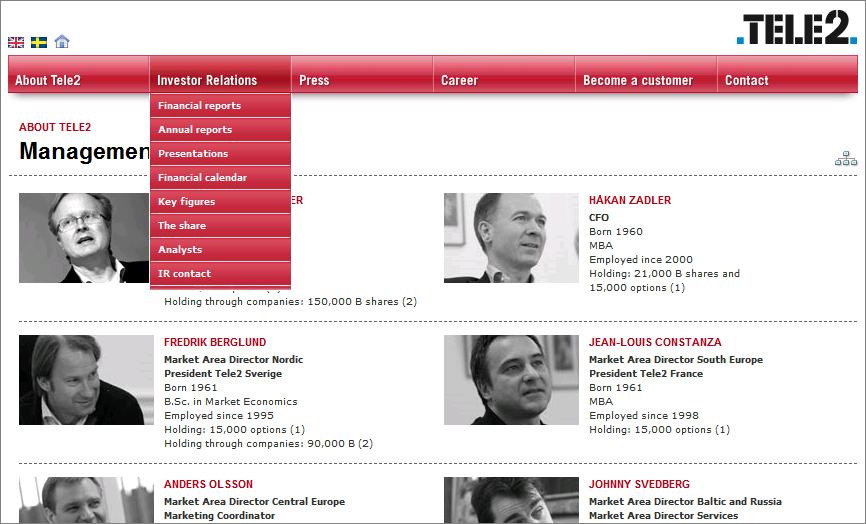
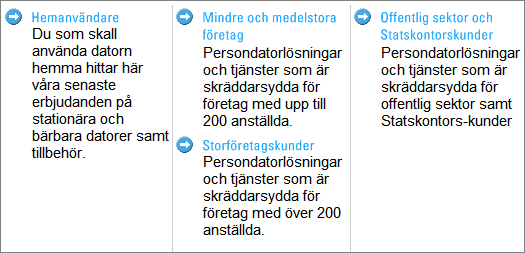
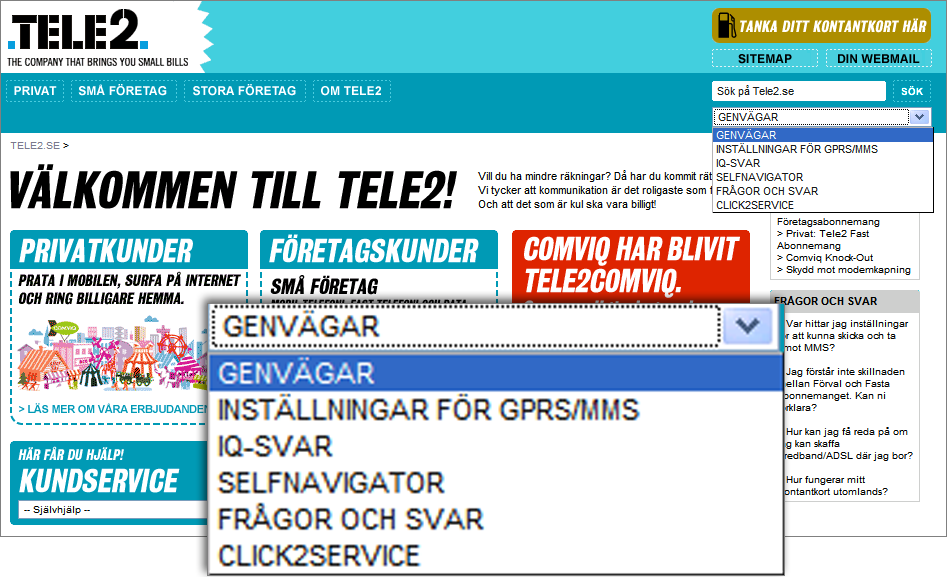
Bild 38. Valboxmenyn liknar på många sätt rullgardinsmenyn, men byggs med annan teknik och brukar inte vara fler än en. En vanlig användning är den som syns här, för att ge användaren genvägar till populära delar av webbplatsen. (www.tele2.se)
• Undermenyerna kan i sin tur ha undermenyer. Dessa beter sig på samma sätt. (Men var medveten om att en webbplats med flera nivåer av undermenyer ofta upplevs som svårnavigerad.)
• Delar av menyn får inte försvinna in under webbläsarfönstrets kant och därigenom bli oåtkomliga.
• Länkarna i en meny kan grupperas med hjälp av horisontella linjer.
Återkoppling
Rullgardinsmenyn ger feedback på följande sätt:
• När man pekar på någon av de menylänkar som har en undermeny skall det markeras på något sätt. Här finns ingen stark konvention eftersom olika program fungerar på olika sätt, men till exempel genom att en mörkblå färgplatta visas bakom länken och dess text blir vit, eller genom att skuggor läggs runt länken så att den liknar en knapp. Den grafiska profilen bör fastslå vilken variant ni använder.
-
Använd inte samma markering som när man för pekaren över en vanlig länk.
-
• När en menylänk på första nivån klickats på och dess undermeny faller ut, kan (men behöver inte) dess markering ändras.
• Menylänkar med pil reagerar genom att fälla ut sin undermeny och bli markerad.
• Klickbara menylänkar reagerar på pekaren på samma sätt som andra länkar, till exempel genom att bli röda och understrukna (se Länken bör reagera när pekaren förs över den, sid 118).
Det måste finnas sätt för den som inte kan använda mus att ändå navigera på webbplatsen. Helst genom att menyn går att styra med piltangenterna, eller i nödfall genom att samma länkar finns tillgängliga på annat sätt. Detta är ett tillgänglighetskrav, se WCAG 9.3 (prioritet 2), sid 362.
Tyvärr gör webbläsartekniken att det inte är möjligt att ge menylänkarna kortkommandon (utan att samtidigt riskera blockera samma kommandon för webbläsaren, vilket skulle vara tillgänglighetsmässigt dumt). Se Kortkommandon , sid 231.
- Skall - undantag, se boken
- www.anvandbart.se/ab/forteckning-back
- 32.18 Innehållsförteckning (Hela texten inte publicerad ännu)
- Skall - undantag, se boken
- www.anvandbart.se/ab/sortera-efternamn
- Skall - undantag, se boken
- www.anvandbart.se/ab/ej-cirkel
- Skall - undantag, se boken
- www.anvandbart.se/ab/bakatknapp-fungera
- Bör - undantag, se boken
- www.anvandbart.se/ab/sok-eller
- Skall - undantag, se boken
- www.anvandbart.se/ab/sok-atkomlig
- Bör - undantag, se boken
- www.anvandbart.se/ab/sok-allt
- • Information som är bra att visa:
-
- Den hittade sidans titel – länkad till sidan. Visa bara den del av titeln som är etikett för den aktuella sidan, plocka bort webbplatsens namn och annan extrainformation som lagts in i titeln (se Sidtitel , sid 220 ).
- De sökta orden i sammanhang (se Ge sammanhang åt sökträffarna, sid 210 ).
- Dokumenttyp (och symbol), om det inte är en HTML-sida.
- Sidans datum (se Ange hur aktuell sidan är, sid 342 ).
- Vilken källa resultatet kommer från (om sökningen sker i flera webbplatser, eller då webbplatsen har distinkt olika delar integrerade i sig, till exempel ett diarium).
- Om sökträffen är i en bilaga (se Sökningen skall göras i alla på webbplatsen förekommande dokumenttyper , sid 207 ).
- • Information som man oftast klarar sig utan:
-
- Klockslag då sidan senast uppdaterades. Kan möjligen vara relevant på nyheter.
- Storlek på sidan. Bör bara sättas ut om sidan/dokumentet är över 1 MB.
- Webbadressen (det räcker med att titeln är länkad).
- • Sätt aldrig ut:
-
- Vilken sekund dokumentet senast uppdaterades.
- Relevansranking (vare sig denna uttrycks grafiskt eller i procent).
- Hur lång tid sökningen tog att utföra.
- Bör - se dock boken
- www.anvandbart.se/ab/sidors-metadata
- Skall - undantag, se boken
- www.anvandbart.se/ab/sidtopplank
- Bör - undantag, se text. 24-timmarswebben: Skall
- www.anvandbart.se/ab/rensa
- Bör - undantag, se boken
- www.anvandbart.se/ab/forklara-borttagning
- Bör. 24-timmarswebben: Skall
- www.anvandbart.se/ab/layouttabeller
Informationsdesignen syftar till att göra det lätt för användaren att hitta. Den gör det genom att ordna innehållet och genom att skapa navigation som visar denna ordning och gör det möjligt att klicka sig fram i den.
Informationsdesignens område sträcker sig från detaljerna till det övergripande, från hur en lista skall sorteras till vilka webbplatser man skall driva och hur dessa skall förhålla sig till varandra. Här kommer vi dock främst att ägna uppmärksamhet åt ordningen på själva webbplatsen, hur webbsidorna kopplas till varandra.
Enbart associationer räcker inte
Det är viktigt för en webbplats att ha en god informationsdesign, eftersom webben till sin natur är tämligen kaotisk.
Varje webbsida har länkar till de sidor dess skapare associerade till när hon gjorde sidan.
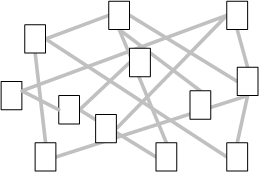
Detta är ett sätt att ordna som ligger nära människans sätt att tänka, det är flexibelt och det är väldigt kraftfullt. Det är definitivt en av huvudförklaringarna till webbens stora framgång. Men det är inte lätt att överblicka. Eftersom det inte finns några regler eller begränsningar för hur associationerna kan se ut, måste användaren tänka väldigt likt skaparen för att kunna förutse vad som finns på webbplatsen och vad hon måste klicka på för att hitta fram till ett visst innehåll. På en webbplats som består av mer än några få sidor går hon osvikligt vilse.
För att användaren skall hitta behöver associationerna kompletteras med en eller flera strukturer som hon kan förutse.
Informationsdesign och informationsarkitektur
En populär synonym till informationsdesign är informationsarkitektur. Någon egentlig skillnad är det inte – eller rättare sagt: båda orden har ganska diffusa gränser för vad de betyder, och om de betyder samma sak eller ej beror på vem som använder dem. Det är med andra ord med dem som med många andra begrepp kring webben.
Personligen föredrar jag oftast att tala om informationsdesign eftersom det betonar att den hänger samman med den grafiska designen och interaktionsdesignen. Men det är mest en fråga om tycke och smak.
Innan vi går djupare in i hur navigationen ordnas, skall vi ta en titt på problemet ur användarens synvinkel.
Samansatt beteende
När man forskat kring hur användare bär sig åt för att hitta har det visat sig att beteendet är ganska komplext. De kombinerar flera olika sätt att hitta och hoppar friskt mellan dem.
I början, de första gångerna på en webbplats, är det mest slumpen och konventionerna som styr letandet. Ögat vandrar runt på sidan, på jakt efter något som kan leda vidare i rätt riktning.
Tidigare erfarenheter från webben spelar stor roll – de delar av sidan där navigation brukar finnas blir extra noga avsökta. Det som ser ut som en meny har större chans att bli genomtittat än det som ser ut som en lös samling länkar, etc.
Medan hon letar gör användaren en bedömning av sannolikheten att det hon söker alls finns på webbplatsen. Även för detta spelar tidigare erfarenheter stor roll – hon bedömer om webbplatsens utseende är rätt för den sorts material hon är ute efter och om det hon hittat hittills tyder på att även det hon söker finns där någonstans. För webbplatsen är det en kamp mot klockan – det gäller att användaren hittar det hon söker, eller åtminstone blir övertygad om att hon kommer att hitta det, innan hon ger upp och söker sig någon annanstans.
Ingen överblick
En sak användaren i allmänhet inte gör är att skaffa sig överblick över sidan, att läsa alla alternativ och sedan besluta sig för vilket som verkar bäst. Istället letar hon tills hon hittar något som kan leda i rätt riktning och klickar på det. Om det inte visar sig leda rätt klickar hon på bakåtknappen och letar vidare (om hon inte ger upp).
Ser inte allt
Det är också viktigt att inse att användare inte ser allt. Att det första man blir blind på är ögonen bekräftas med skrämmande tydlighet i undersökningar av vad människor ser på en webbsida. Om din navigation inte stämmer med användarens tidigare erfarenheter, om den från början blir undermedvetet klassat som ointressant så är användaren i praktiken blind för den – hur visuellt framträdande den än är. Det krävs då väldigt mycket för att hon skall ställa om mentalt och faktiskt se på den.
Därför bör man till exempel inte göra navigationen i skarpa färger eller låta den blinka och röra sig – för i användarens erfarenhetsvärld är detta ofta liktydigt med reklam, och inget som intresserar henne. Navigationens försök att fånga uppmärksamhet gör paradoxalt nog användaren blind för den.
Flera plan
Användarens letande sker på flera plan – hon vet ju inte om det hon söker finns någonstans på sidan hon just ser eller på en annan sida, eller ens om det finns på webbplatsen. Därför är letandet ett dynamiskt bollande mellan möjligheter och det är inte ovanligt att användaren växlar mellan olika navigationer på sidan eller till och med lämnar webbplatsen en stund för att prova sin lycka på andra håll.
Ritar karta i huvudet
Medan användaren letar sig fram över webbplatsen börjar hon lära sig den. I början är det i det närmaste en mekanisk kunskap om var hon behöver klicka för att ta sig till de delar hon vill använda igen – men så småningom får hon även en mer allmän insikt om hur webbplatsen är uppbyggd.
Det kan jämföras med hur det är att komma till en ny stad. Man upptäcker några ställen, och vet hur man skall ta sig dit, men har ingen bild av helheten. När man blir mer bekant med den kan man plötsligt inse att platser man inte alls kopplat samman ligger bara ett kvarter från varandra.
Man ritar en karta i sitt huvud.
Navigationens huvuduppgift är, naturligtvis, att så enkelt och snabbt som möjligt leda användaren fram till det hon söker. Men den har ytterligare en uppgift: att lära användaren webbplatsen – att hjälpa henne rita kartan i sitt huvud – så att hon känner sig alltmer hemma och kan använda den allt effektivare.
Hur framgångsrikt detta blir beror i hög grad på hur väl webbplatsen är ordnad. På samma sätt som det är lättare att lära sig hitta på Manhattan (där gatusystemet är rutigt och gatorna ligger i nummerordning) än i Rom, så gör en välordnad och begriplig struktur det lättare att lära sig hitta på en webbplats. För att ta sig fram i Rom är man helt utlämnad till att minnas, medan man på Manhattan kan förstå gatornas ordning.
Det är dock viktigt att inse att detta är en skillnad som visar sig främst inne i webbplatsen. Att lära sig några av huvudgatorna utantill går snabbt, så för den tillfällige besökaren är skillnaden mellan Rom och Manhattan inte så stor. Det är för den som stannar kvar och skall uträtta saker som skillnaden blir dramatisk.
På motsvarande sätt är det inte absolut nödvändigt för en webbplats att ha en uttänkt systematik för sina huvudavdelningar – dem får användaren snabbt överblick över ändå. Det är när hon börjar leta sig fram på lägre nivåer i webbplatsen som skillnaden mellan det som är ordnat och det som är godtyckligt får avgörande betydelse.
Informationsdesignens främsta verktyg för att skapa struktur är att bunta ihop och döpa.
Om varje sida på webben skulle finnas med i menyn på ingångssidan skulle denna snabbt bli hundratals eller tusentals rubriker lång och helt oöverskådlig. Istället buntar vi ihop sidor som har med varandra att göra, och ger dem en gemensam etikett. Så istället för att till exempel varje blankett på webbplatsen får sin egen rad, så samlas alla under menylänken ”Blanketter”. Klickar användaren där kanske hon får välja mellan buntar som ”För resan”, ”Tidsrapportering” och andra samlingsbegrepp, innan hon till slut ser de enskilda blanketterna.
Som synes görs samma sak med buntarna som med sidorna – de buntas ihop och får en etikett. På så sätt kan den stora informationsmängden, de tusentals sidor som kan finnas i en webbplats till slut rymmas i en meny som består av några få etiketter, och ändå vara möjlig att hitta i.
(Det som här kallas buntar går under många olika namn. Avdelning är en vanlig synonym i många sammanhang även om den inte är lika generell. Andra populära benämningar är grupper, kluster, område och kategori. )
För att kunna bunta ihop saker måste man bestämma vad det är man buntar, vilken aspekt av webbsidan som är intressant för den aktuella navigationen. Det kan till exempel vara sidans ämne, men det kan också vara när den skapades eller vem som författat den. Detta kallas navigationens tema (sid 156 ).
Temat tar hand om det grova grundjobbet för webbplatsens struktur. Men när buntningen är gjord behöver man ofta också ordna buntar och sidor i förhållande till varandra. Detta är sorteringens område (sid 189 ).
Ibland behöver man även bestämma vilka sidor som skall synas i navigationen och vilka som inte behövs. Mer om detta i Urval (sid 194 ).
Eftersom webben (vanligen) inte är som en bok, där sidorna på ett okomplicerat sätt följer efter varandra, utan ett betydligt rikare mönster av länkar, är också webbplatsens topologi en väsentlig del av strukturen (sid 195 ).
Dessa sätt att se på strukturen hänger nära samman med varandra och med den konkreta navigationen. Vissa sorters navigationer passar till vissa teman, och inte sällan innebär ett val av navigation också att man bestämmer vilken topologi webbplatsen har. Temat styr sorteringen, och när man bestämt topologi minskar antalet möjliga teman. Urvalet bygger på sorteringen. Och så vidare.
Det är inte ovanligt att man under designprocessen växlar runt och tittar på problemet ur alla fem synvinklarna.
Inte bara en navigation
Det är viktigt att inse att en webbplats sällan har bara en navigation – och att det därför ofta finns flera olika strukturer samtidigt.
Inte heller är det så att all navigation är under webbplatsens kontroll.
Det finns till exempel flera former av navigation inbyggda i webbläsaren, såsom bakåtknappen, bokmärken/favoriter och möjligheten att öppna nya fönster.
Det finns också viktig navigation som ligger på helt andra webbplatser – till exempel sökning hos Google och länkar från bloggar och andra ställen på webben.
Navigation är det som gör att användaren kan ta sig från sida till sida i en webbplats. Är den välgjord är det också den som gör att hon så småningom lär sig webbplatsens ordning, inser hur den är uppbyggd, och blir en mycket effektivare brukare av den.
Det är sällsynt för en webbplats att bara ha en sorts navigation. Tvärtom brukar det finnas en stor uppsättning. En typisk webbsida kan till exempel ha:
• global meny – som leder till alla huvudavdelningar
• meny – som leder till sidor som ligger nära
• hjälpmeny – med diverse funktioner som användaren kan ha nytta av
• synlig sökväg – som leder upp i sidhierarkin
• löpsedel – som leder till det som är nytt eller viktigt
• sökning – som gör det möjligt för användaren att själv skapa en navigation till de sidor som innehåller ett visst ord
• länkar – som leder till sidor intressanta utifrån den text man just läser
• metadata – som gör det enklare för andra, t.ex. Google, att skapa navigation för webbplatsen
Menyn dominerar tillsammans med den globala menyn (när en sådan finns) vanligen användarens intryck av hur man navigerar på webbplatsen, och brukar därför kallas för huvudnavigation. Annan navigation kallas då kompletterande.
I grunden är nästan all webbnavigation uppbyggd av några enkla element.
Länkar
Länkarna är den absolut dominerande formen av webbnavigation, såväl inne i löpande text som utbrutna till menyer.
Mer om länkar på sid 115.
Formulär
Formulären är egentligen till för helt andra saker, men används ibland för att bygga navigation. Till exempel sökning (sid 202) och valboxmenyer (sid 141).
Etiketter
Det tredje byggelementet är abstraktare än de två föregående, men lika avgörande viktigt.
Navigation bygger på representation. Den del av Amazon som säljer böcker består av över två miljoner sidor, men de representeras alla av det lilla ordet ”Books”. En avdelning med otaliga uttalanden om alla möjliga ämnen packas i navigationen ihop till ”Pressmeddelanden”.
Att etiketten på detta sätt representerar sitt innehåll är grunden för nästan all navigation. Hur väl man lyckas med att hitta rätt ord för etiketten är helt avgörande för om användaren skall förstå vart en länk i navigationen leder.
Javascript
Funktionen hos länkar och formulär modifieras ibland med hjälp av javascript. Detta ändrar dem inte i grunden, men kan göra dem enklare att använda eller kraftfullare.
Flash och Java
För fullständighetens skull skall nämnas att navigation även kan byggas med hjälp av till exempel Flash eller Java. Ansatser till detta var inte ovanliga när webben var ung, men i praktiken har det visat sig att de ställer till med så mycket problem med långsamhet och inkompatibla versioner att de numera är sällsynta.
Även om webbnavigation i grunden består av mycket enkla delar, kan dessa användas för att bygga upp många olika navigationsverktyg. Detta görs i nära samverkan mellan informationsdesignen och den grafiska designen. Genom att placera en grupp länkar ihop och följa de konventioner som finns för hur en meny ser ut och var på sidan den finns, har formgivningen gjort dem till mer än bara några länkar: istället för att se på dem en och en ser nu användaren dem tillsammans, och kan använda denna helhet när hon bedömer vilken av dem hon skall välja.
På motsvarande sätt kan även andra länkar förvandlas till mer än bara länkar. Utformning, placering och språk kan, ofta på ett icke medvetet plan, berätta för användaren att en länk leder till ingångssidan, till nästa sida eller upp i hierarkin till en sida som ger mer överblick.
Även interaktionsdesignen (sid 251) kan komma in som en viktig del när navigationen byggs, för att göra den enkel att använda. Detta gäller speciellt när formulär eller javascript används.
Resten av detta kapitel tar upp olika grundläggande navigationer och sådant som är bra att tänka på när man använder dem.
Som nämnts ovan byggs nästan all navigation upp av helt vanliga länkar. Detta gäller både när navigationen bygger på associationer och när menyer och förteckningar används för att navigera mer komplexa teman.
Användare klickar ogärna på en länk om de inte kan förutse vart den leder. Var därför tydlig när du formulerar länkarna. Det är bättre med långa länkar som verkligen berättar vilket innehåll sidan man kommer till har och vad man kan ha för nytta av den, än med korta och svårtolkade.
Länken skall kunna läsas fristående
Det är inte alltid som användaren läser webbsidan. Ofta sveper hon med blicken över den på jakt efter en länk som skall leda henne vidare mot det egentliga målet. Då plockar ögat ut bara länkarna, och läser dem oberoende av omgivande text. Samma sak gäller synskadade, som kan be sin webbläsare att enbart läsa upp sidans länkar.
Det är därför viktigt att länkarna kan läsas fristående. Om länkarna inte är tillräckligt tydligt formulerade tvingas båda användargrupperna söka sig fram genom din webb på betydligt mer tidsödande sätt.
Skriv därför hellre ”” eller ”” än till exempel ””
Använd rubriken som länktext
Ofta kan målets rubrik användas som länktext. Detta har fördelen att när användaren kommer till sidan finns en automatisk koppling till länken hon klickade på, och hon slipper använda mental kraft för att avgöra om hon hamnat rätt.
Se även Länken från puffen skall innehålla rubriken, sid 148, Använd samma formulering för länk, titel, rubrik och puff, sid 221, samt WCAG 13.1 (prioritet 2), sid 368.
Länkar på samma sida som leder till olika ställen får inte ha samma text, eftersom detta kan vara förvirrande för synskadade. Detta gäller till exempel löpsedelns 'läs mer'-länkar.
Även när den synliga texten är samma kan de dock skiljas från varandra genom att ha olika title-text.
Se även Länken från puffen skall innehålla rubriken, sid 148, och WCAG 13.1 (prioritet 2), sid 368.
title-texten kan användas för mer än att bara skilja likadant formulerade länkar från varandra. Det kan berika länken med en mängd olika information om målet – till exempel hur många sidor det består av, hur många kommentarer det finns, hur texten börjar, etc.
Kom ihåg att innehållet i title är dolt. Det syns inte innan användaren för pekaren över länken, och ofta stannar hon då inte upp och läser utan har redan beslutat sig för att klicka. Det kan därför bara kan användas till bonusinformation, inte till sådan som är väsentlig.
Om länkarna ligger tätt ihop, som i en meny, kan title-texten vara störande, eftersom den döljer nästa rad.
Tyvärr ser man numera alltför ofta title-texter som inte säger något annat än länkens text redan säger. Det tycks i hög grad vara resultatet av klåfingriga publiceringssystemskonstruktörer som tagit ett principbeslut att det är bra att ha en title-text, men sedan i praktiken inte lyckat fylla den med användbart innehåll.
Exempel på meningslösa title-texter som stör mer än de hjälper är ”Länk till x” och ”Klicka här för att komma till x”, där ”x” är samma text som redan står i länken.
Det kan vara frestande att försöka göra länken mer engagerande genom att formulera den som en uppmaning. ””, ””. Det kan göra den mer klickad – men måste göras med försiktighet. Om många länkar använder tricket blir det bara brus och resultatet sämre än om ingen gör det.
Förvarna användaren när länken inte kommer att uppföra sig som vanligt och öppna en ny webbsida, utan går till någon annan sorts dokument. Det kan göras på följande sätt:
• En e-postlänk där länktexten inte är en e-postadress bör följas av ”(e-post)”, eller av en kuvertsymbol med detta som alt-texten. Kuvertsymbolen kan också placeras framför länken.
Själva länken bör få title=”E-post” eller liknande, så att även synskadade blir förvarnade.
• Länkar till dokument följs av namnet på dokumenttypen inom parentes. Om det finns lämplig symbol kan istället denna användas, med formatnamnet som alt-text. Symbolen kan också placeras framför länken.
Formatnamn/symbol bör länkas till en sida som förklarar vad det är för format, vilka program som kan användas för att läsa det och i de fall då det finns gratis läsprogram en länk för att hämta detta.
Själva länken bör få en title som innehåller dokumenttypens namn.

Bild 23. Exempel på Acrobat-symboler. (www.regeringen.se)
Den grafiska profilen bör ta upp vilka symboler som skall användas för att markera dokumenttyper, eftersom risken annars är stor att utseendet blir spretigt. Se vidare Symboler , sid 68.
Mer om PDF, Office och andra dokumenttyper i PDF och andra dokumenttyper, sid 439.
Se även WCAG 13.1 (prioritet 2), sid 368.
UR ANVÄNDBARHETSBOKEN
32.3.7 Skriv ut dokumentstorleken för stora dokument bredvid länken
Om dokumentet länken går till är över 1 megabyte bör dess storlek sättas ut. För mindre dokument är detta inte ett krav, och ofta är deras dokumentstorlek irrelevant information som användaren klarar sig bättre utan.
Dokumentstorleken kan med fördel sättas i samma parentes som formatnamnet, typ ”(PDF, 3 MB)”.
Använd förkortningarna kB för kilobyte, MB för megabyte och GB för gigabyte (observera: gement k i kB, men versaler i de andra).
Avrunda så att det blir en eller maximalt två signifikanta siffror (alltså hellre ”3 MB” än ”3,4 MB” eller ”3 400 kB”, och absolut inte ”3,417 MB eller ”3 417 kB”). Se Var lagom exakt , sid 96.
När text är understruken ger det en mycket stark signal till användaren att den är klickbar. Om den inte är det, blir användaren lurad.
Att länkar är understrukna är en mycket stark konvention på webben. Om de inte är det så tvingas användaren stanna upp och lista ut hur länkar är markerade innan hon kan använda webbplatsen.
Dock kan undantag göras i menyer och andra sammanhang där det ändå klart framgår att det är fråga om länkar, och där understyrkningar skulle göra det visuellt rörigt. I så fall bör dock nästa råd följas.
När pekaren förs över en länk bör denna reagera. Vanligt är att den blir röd men även andra varianter används, till exempel en färgplatta bakom texten eller att länktexten blir fet. Länkar som inte är understrukna bör bli det när pekaren förs över dem.
UR ANVÄNDBARHETSBOKEN
32.3.11 Använd inte blått eller lila som färg på text som inte är länkad
Webbläsare använder blått eller lila för länkar (om inte webbformgivaren uttryckligen ändrat färgerna). Användarna har därför lärt sig att associera dessa färger med länkar, och blir lurade om de används till icke-länkad text.
Detta gäller även på webbplatser där länkfärgerna ändrats.
I viss mån har detta fenomen spridit sig, eftersom olika länkfärger används på olika webbplatser. Var därför överlag försiktig med att ge färg åt olänkad text, eftersom det finns en tendens att användare uppfattar den som länkad.
Det skall vara en synlig skillnad mellan länkar till sidor användaren besökt och länkar till dem hon inte varit på.
Webbläsare brukar visa obesökta länkar med en klar blå färg och besökta med en lila. För att göra det så enkelt som möjligt för användaren bör du egentligen inte ändra dessa. Samtidigt är det färger som kan vara svåra att få att passa med den övriga grafiska designen, så personligen tycker jag att det är ok att välja andra färger, så länge de skiljer sig från varandra. Det råder oenighet bland användbarhetsmänniskor om detta, så du får själv ta ställning till hur renlärig du vill vara.
För menyer är det en bedömningsfråga om skilda länkfärger gör någon nytta, och därmed om detta råd skall följas; oftast är de till hjälp för användaren, men i en del fall har hon ingen direkt nytta av att skilja besökta från obesökta, eller så blir det helt enkelt för rörigt med olika färger. Samma sak gäller för länkar i webbapplikationer.
Utöver färgerna för besökta och obesökta länkar måste också bestämmas vilken färg som används när pekaren förs över en länk, respektive när den klickas. Dessa behöver inte vara olika.
Gör det inte till en finmekanisk utmaning att ta sig fram på webbplatsen. Den yta länken täcker bör inte vara för liten. Personligen brukar jag betrakta tre bokstäver om det är text och 10 x 10 pixlar om det en bild eller annan yta, som ett absolut minimum. Den får gärna vara betydligt större.
Se även Gör hela området runt en menylänk klickbart, sid 133.
Det har börjat dyka upp en slags ”halvlänkar” på webben. Det är text som inte är länkad men som har en title-text som dyker upp i en ruta man för pekaren över den. De används till exempel för att förklara förkortningar.
En konvention som håller på att utvecklas för dessa är att de får en streckad understrykning.
När en vanlig länk även har en title, skall den normala understrykningen användas.
UR ANVÄNDBARHETSBOKEN
32.3.15 Låt inte knappar fungera som länkar eller länkar som knappar
Även om det är tekniskt möjligt att få en knapp att fungera som en länk och tvärtom, så signalerar de olika funktion till användaren.
Ett klick på en länk (eller något som ser ut som en) bör ta användaren till en ny sida. Ibland öppnas den nya sidan i ett nytt fönster. Något mer dramatiskt än så händer inte.
Ett klick på (det som ser ut som) en knapp får något annat att hända. Det kan vara att ett formulär man fyllt i skickas in eller att en sökning utförs. Nästan alltid är en del av händelsen att användaren kommer till en ny sida – men det måste hända mer än så.
Även under ytan bör man helst sträva efter att upprätthålla skillnaden mellan knappar och länkar, och undvika att använda de tekniska trick som finns för att få dem att byta utseende med varandra. Tänk på att alla användare inte ser webben på samma sätt utan att en del använder till exempel skärmläsare, och att de precis som seende användare får ledtrådar av skillnaden mellan länk och knapp.
Ibland görs dock undantag, främst i webbapplikationer. Eftersom användargränssnittet byggs med formulär blir det ofta knappklicken som för användaren från sida till sida. För att hålla konsekvensen händer det därför att även sidor utan formulär får knappar som navigation.
Se även Knapp , sid 259, Aktionsknapp , sid 264, och Använd HTML-element utifrån betydelse , sid 420.
Webben förändras ständigt. Det går inte att lita på att webbplatser finns kvar, än mindre på att enstaka sidor gör det.
Håll därför regelbundet koll på att länkarna på webbplatsen fungerar. Detta är en typisk uppgift som datorer sköter bättre än människor, så det bör göras automatiskt.
En del webbplatser berättar dock inte på ett korrekt sätt att sidor inte längre finns, och lurar därigenom den automatiska kontrollen. För att fånga dessa måste man gå igenom och kontrollera länkarna för hand – ett arbete som är tidskrävande och tråkigt, men nödvändigt för en felfri webbplats. Ett mindre arbetskrävande alternativ är att se till att alla sidor har en tydlig länk till sidansvarig och hoppas på att användarna rapporterar när de hittar trasiga länkar (se Ange vem som är ansvarig för sidan, sid 338).
UR ANVÄNDBARHETSBOKEN
32.3.17 Spara en egen kopia av viktiga webbsidor som du länkar till
Om det är viktigt att länkar inte dör, eller åtminstone att komma åt informationen de lett till, kan man spara de webbsidor man länkar till på egen server, så att de kan ses även om originalet försvinner.
Rättsläget för detta är oklart, eftersom det är fråga om kopiering och återpublicering och därmed på eller kanske över gränsen till intrång i upphovsrätten. Google gör det dock (åtkomlig via länken ”Cachad” vid sökresultatet), och har hittills klarat sig.
Respektera de regler webbplatsen ställt upp för kopiering i sin robot-fil och sina metataggar. Mer om detta via .
Länken till ingångssidan (liksom länkarna till nästa och föregående sida, som tas upp i följande kapitel) är en topologisk länk – den styrs inte av innehållet och dess associationer utan är mer ett sätt att hjälpa användaren att navigera i webbplatsens topologi.
UR ANVÄNDBARHETSBOKEN
32.4.1 Besökaren skall kunna ta sig direkt till ingångssidan från alla sidor, via logotypen och en textlänk
Ingångssidan är webbplatsens fasta punkt och därifrån utgår vägar till alla andra sidor, så om läsaren är vilse eller vill ta itu med något nytt skall det vara enkelt för henne att ta sig tillbaka dit.
Många användare förväntar sig att komma till ingångssidan när de klickar på logotypen. Men detta är långt ifrån självklart för alla, så det måste också finnas en textlänk. Ofta är denna en del av den synliga sökvägen (se sid 152).
Det finns flera olika varianter på vad man kallar denna länk. Se Ingångssidan , sid 77.
På ingångssidan bör logotypen inte vara länkad (eftersom en sådan självreferens kan vara förvirrande, speciellt för dem som använder skärmläsare).
För formulär som är skyddade av en tunnel skall inte detta råd följas. Se Tunnel , sid 279.
UR ANVÄNDBARHETSBOKEN
32.4.2 Har webbplatsen innehållsförteckning eller sakregister skall det finnas en länk dit från varje sida
Även andra sidor än ingångssidan kan vara fixpunkter för navigationen, och skall då vara lättåtkomliga från alla sidor.
Också för denna typ görs ibland undantag, till exempel för formulär och webbapplikationer.
En hänvisning till innehållsförteckningen kan gärna finnas på alla sidor i ett <link rel=”contents”…>-element. (Se Beskriv sidans relationer till andra sidor, sid 220.)
Ofta är sidor tänkta att läsas en efter en, som kapitel i en bok. Då är det lämpligt att ha en länk så att användaren kan komma direkt vidare från sida till sida – utan att behöva hoppa upp till en innehållsförteckning för att sedan klicka ner på nästa.
Det behöver inte vara nära sammanhang mellan texterna för att detta skall vara till hjälp – det är till exempel lätt att tänka sig att någon vill läsa igenom alla pressmeddelanden eller se på flera olika produkter inom samma område.
Länktexten bör vara nästa sidas rubrik, inte ”Nästa”, ”Nästa sida” e.dyl. men när det är ont om utrymme kan även dessa varianter accepteras. Sätt i så fall nästa sidas rubrik som title till länken.
|
Bild 24. I buntar av likartat material är det ofta uppskattat att kunna gå direkt från en sida till nästa, utan att behöva passerar innehållsförteckningen däremellan. På Riksdagens webbplats kan man t.ex. snabbt bläddra sig fram mellan ledamöterna. (www.riksdagen.se) |
Ibland har sidan inte någon särskiljande rubrik, utan kan heta till exempel ”Beställning”. I de fallen bör länken antingen kompletteras så att den säger något, till exempel ”Beställning 23 aug 05” eller enbart ”23 aug 05”. Alternativt är ”Nästa” acceptabelt.
Både i över- och underkant

![]() Det finns två typiska tillfällen när en användare klickar på 'nästa sida'-länken: när hon just kommit till sidan men den inte intresserar henne och hon snabbt vill vidare, och när hon läst klart sidan. Därför bör det helst finnas 'nästa sida'-länkar både nära över- och underkant av sidan. Om det av utrymmes- eller andra skäl bara går att ha dem på ett ställe brukar överkanten fungera bäst.
Det finns två typiska tillfällen när en användare klickar på 'nästa sida'-länken: när hon just kommit till sidan men den inte intresserar henne och hon snabbt vill vidare, och när hon läst klart sidan. Därför bör det helst finnas 'nästa sida'-länkar både nära över- och underkant av sidan. Om det av utrymmes- eller andra skäl bara går att ha dem på ett ställe brukar överkanten fungera bäst.
Det är lämpligt att placera 'nästa sida'-länken långt till höger på sidan, eftersom det förstärker känslan av att bläddra.
Tidsordnade sidor
När sidorna är sorterade i omvänd tidsordning finns extra anledning att se upp med orden. Låt inte ”Nästa” leda bakåt i tiden och ”Föregående” framåt, utan använd hellre ord som ”Nyare” och ”Äldre”.
Den mer använda länken bör placeras i ”bläddrapositionen” ute till höger. Det betyder att om man normalt börjar med att se den nyaste sidan för att därifrån bläddra sig mot äldre, är det ”Äldre”-länken som ligger till höger.
Nästa-sidor är utmärkta kandidater för Förladda sidor som användaren sannolikt går vidare till, sid 336. Den topologi som 'nästa sida'-länkarna skapar beskrivs i Bok , sid 198.
UR ANVÄNDBARHETSBOKEN
32.5.2 Placera alltid 'nästa sida'-länken på samma ställe på sidan
|
Bild 25. Navigation för att snabbt bläddra bland orderbekräftelser hos Dustin. ”Föregående” och ”Nästa” är bra kontroller (även om ”Föregående” förvirrande nog leder till en som kommit efter, och tvärt om). Däremot är det tveksamt om ”Sista” egentligen fyller någon funktion. (www.dustin.se) |
Se till att den 'nästa sida'-länk som ligger i överkant av sidan alltid ligger på samma ställe. Det underlättar väsentligt för användaren när hon snabbt vill bläddra igenom sidorna.
På motsvarande sätt som 'nästa sida'-länken kan det även finnas en 'föregående sida'-länk. Det är inte lika viktigt, men kan underlätta användningen, speciellt om det inte finns någon given riktning i materialet.
Den bör placeras till vänster om 'nästa sida'-länkar.
UR ANVÄNDBARHETSBOKEN
32.5.4 Var återhållsam med länkar till den första och den sista av sidorna
Två länkar som jag är ganska tveksam till är de som snabbspolar till den första och den sista av sidorna. Nästan undantagslöst tycks de finnas där för att de var enkla att skapa, snarare än utifrån en tanke om att de är till nytta för användaren. Finns en sådan tanke så är de ok – men sätt inte dit dem på ren rutin.
|
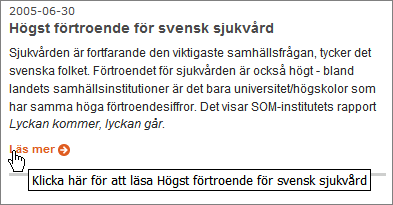
Bild 26. När användaren vill fördjupa sig ytterligare, kan 'läs mer'-länkar vara uppskattade. (www.trelleborg.com) |
Utöver de länkar som görs i den löpande texten kan det finnas ett värde i att ha en ”Se också…”, ”Läs mer…” eller ”Liknande produkter…”-rubrik på sidan där länkar till likartade ämnen (både på och utanför den egna webbplatsen) samlas.
Denna läggs ofta i anslutning till textens slut.
En bild som är länkad kallas för klickbar.
Om minimimått för en klickbar bild, se Gör inte den klickbara ytan för liten, sid 119.
Alla klickbara bilder har egentligen en ram runt sig, i samma färg som för besökta/obesökta länkar.
Denna har formgivare haft svårt att leva med, och det är vanligare att ramen är borttagen än att den syns. Tyvärr. Även om ramen är svår att hantera rent formmässigt är det sällan självklart om en bild är klickbar eller ej, så den utgör en viktig ledtråd för att användaren.
I vissa sammanhang är det dock acceptabelt att utlämna ramen, om det verkligen är uppenbart att bilden är klickbar, eller om det finns andra sätt att göra samma sak. Detta gäller till exempel logotypen, och när en meny konstrueras med hjälp av bilder (sällan en bra idé men görs ibland, se sid 130).
Det går också att länka olika delar av en bild, med hjälp av en bildkarta, på engelska en image map.
Detta var en teknik som användes mycket när metaforen var ett populärt navigationstema (se sid 181) men som idag i stort sett bara används för kartor och undantagsvis för menyer som gjorts som en bild.
Den ram som diskuterades i föregående avsnitt brukar inte användas för multiklickbara bilder, eftersom den signalerar att hela bilden är en länk, inte att det är skillnad beroende på var på bilden man klickar. Istället måste detta framgå ur sammanhanget. En förklarande text är aldrig en dålig idé.
Se även Gör inte den klickbara ytan för liten, sid 119, för minimimått för ett område i en multiklickbar bild.
Det finns två sätt att hantera en bildkarta (image map) – antingen läggs den klientsides på användarens dator, eller serversides på webbservern.
Eftersom klientsides är mycket bättre ur tillgänglighetssynpunkt skall det alltid väljas när möjligt. Bildkartor på serversidan ger tillgång till litet friare former på de klickbara områdena, men praktiskt taget alla former går att skapa även i klientsides kartor.
|
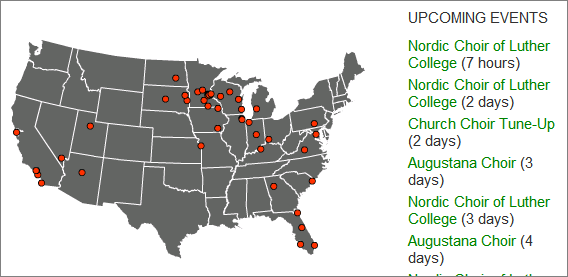
Bild 27. Karta som visar var olika konserter kommer att äga rum. Samexisterar med en meny som visar hur konserterna kommer i tidsordning. (choirgeek.com) |
Ett undantag är om varje bildpunkt är klickbar – som till exempel kan vara fallet om man låter användaren klicka för att zooma in på en exakt punkt, snarare än ett område, i en karta. En sådan navigation är dock ändå oanvändbar för den som inte kan se, och måste kompletteras med en plats- eller områdesbaserad geografisk navigation.
Se även WCAG 9.1 (prioritet 1), sid 362.
Klickbara områden skall ha title-texter som anger vart länken leder (detta är endast möjligt om bildkartan är på användarens dator). Hela bilden skall ha en alt-text (se Bilder skall ha alt-text, sid 60).
Ett annat sätt att göra samma sak är att det är de klickbara områdena som får alt-texten.
Fördelen med metoden som beskrivs här är att även bilden i sin helhet kan beskrivas och förklaras. Ibland en fördel, ibland en nackdel, är att title-texter syns även för seende användare när de för pekaren över ett område.
Utöver detta får det gärna även finnas motsvarande länkar som text intill bilden. Om bildkartan bara finns på serversidan är dessa länkar obligatoriska.
När man använder tabbtangenten för att ta sig fram över sidan, kommer klickbara områden i en multiklickbar bildatt bli markerade. Se därför även Gör tabbordningen logisk och förutsebar, sid 230.
Se även WCAG 1.1 (prioritet 1), sid 349, 1.2 (prioritet 1), sid 350, 1.5 (prioritet 3), sid 351 samt 9.4 (prioritet 3), sid 363.
Karta
|
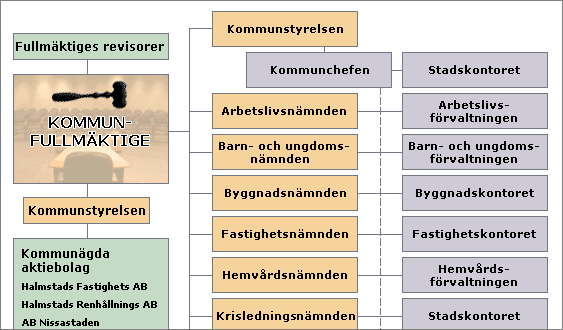
Bild 28. En annan sorts karta är detta organisationsschemat för Halmstads kommun, där man lätt klickar sig till olika nämnder, förvaltningar och bolag. (www.halmstad.se) |
För geografiska teman (se Geografi , sid 177), men ibland även för till exempel organisatoriska (se Organisation , sid 167), kan en karta vara ett bra komplement till navigation byggd på text.
Näst efter länkarna är förmodligen menyn det vanligaste navigationsverktyget.
Menyn är egentligen inget annat än några länkar som ”råkar” ligga intill varandra. Trots detta har den en mycket starkare roll för navigationen – den grafiska designen får ögat att koppla samman länkarna till en helhet som är större än delarna. När användaren ser en meny vet hon inte bara att där finns länkar att klicka på – hon vet också att det finns en tanke bakom dessa länkar och att de sannolikt är de mest lämpade för att ta sig vidare på webbplatsen.
På webben kan man se menyer av alla möjliga typer och utseenden (ibland även sådana som inte är byggda med länkar utan med formulärkontroller). Det enda som förenar dem är att de samlar flera länkar nära varandra och att de är tillräckligt lika användarens förutfattade mening om hur en meny skall se ut för att bli igenkända som en sådan.
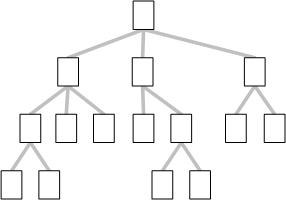
På en mycket liten webbplats kan man ha en meny på ingångssidan som leder till alla webbplatsens sidor. Men vanligare är att ingångssidans meny leder till sidor som har sina egna menyer – som leder till sidor som i sin tur har menyer, osv. På så sätt liknar menystrukturen den trädtopologi som många sajter är byggda efter (se Träd , sid 195), vilket gör den lätt att mentalt förstå och orientera sig i.
En meny byggs upp kring ett navigationstema – mer om sådana i Navigationens tema, sid 156.
En stor mängd understrukna länkar intill varandra kan bli ganska visuellt rörigt. Om det är tydligt att det är en meny, är understrykningarna inte helt nödvändiga, eftersom användaren då vet att de är klickbara. (Se även Stryk under text som är länkad, sid 118). Det är dock en fördel om man kan låta understrykningarna vara kvar, eftersom de starkt signalerar klickbarhet.
Eftersom besökaren orienterar sig i förhållande till den sida hon för ögonblicket befinner sig på, är det viktigt att det syns tydligt i menyn vilken sida det är.
Den aktuella sidan skall vara med i menyn och vara markerad, till exempel genom fetstil. Den skall inte vara länkad (eftersom ett klick på en sådan länk inte leder någonstans och kan vara förvirrande).
Menyn kan göras överskådligare genom att gruppera ihop saker som hör ihop, se Bild 29. Detta är mycket vanligt i datorprograms menyer, och fungerar utmärkt även på webben.
Se även Gör hellre flera renodlade navigationer än en samlad, sid 159.
|
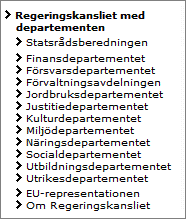
Bild 29. Till vänster ett utdrag ur menyn för Regeringens webbplats. Ett exempel på en mindre lyckad kombination av olika ordningar. Här har statusordning blandats med bokstavsordning. Statsrådsberedningen har lagt beslag på förstaplatsen, medan ett par mindre statusfyllda institutioner halkat ner sist. Däremellan departementen sorterade i bokstavsordning. Till höger ett exempel på hur en aning luft skulle kunna göra menyn enklare att tolka. (www.regeringen.se ) |
Använd HTML-text och formatmallar för att utforma menyer. Bilder kan användas, men är i allmänhet mycket bökigare att hantera. Med bilder är det inte heller möjligt att ge användaren ledtrådar om huruvida hon varit inne på sidan tidigare eller ej (se Använd inte blått eller lila som färg på text som inte är länkad , sid 119).
Fall inte för frestelsen att hantera platsbrist genom att bygga menyer med hjälp av bilder med minimala typsnitt. Även om bilderna har alt-text blir det oläsligt för de många användare som inte har skärmläsare men som ändå inte klarar av liten text.
Menyer skall om möjligt HTML-kodas som listor och sedan få sitt utseende med hjälp av formatmallar. På detta sätt blir det uppenbarare för skärmläsare och för användare med gamla webbläsare vad som är en meny och vad som inte är det.
Se även WCAG 3.1 (prioritet 2), sid 352.
|
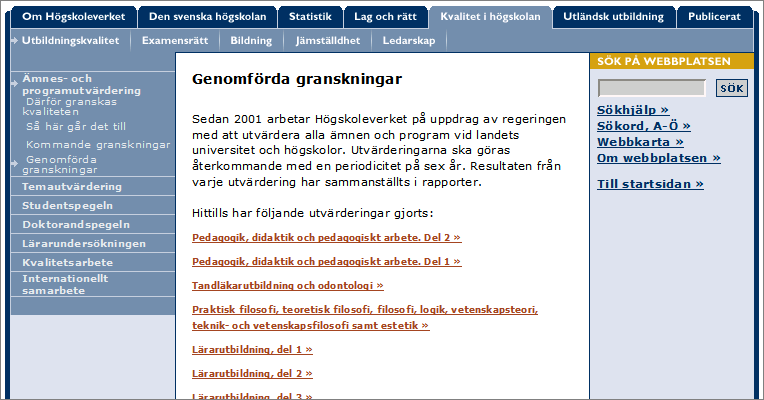
Bild 30. Det börjar snyggt, med en huvudnavigation byggd på flikar…
…en andranivå som på ett tydligt sätt hänger samman med huvudavdelningarna…
…och en tredjenivå med en prydlig övergång från den vertikala navigationen till att utnyttja vänsterspalten.
Men på fjärde nivån börjar det spåra ut. Denna nivå skulle fortfarande kunna fungera, men den slarviga typografin skvallrar om att den inte är uttänkt i förväg utan något som hastigt improviserats. |
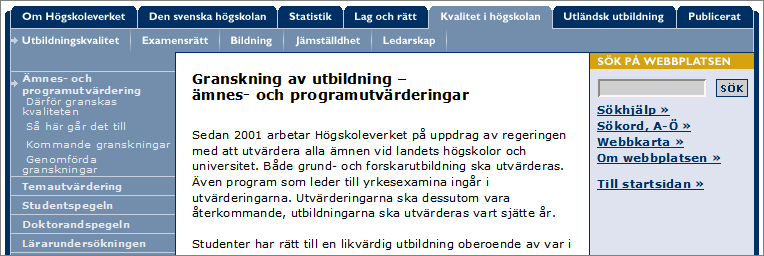
|
På femte nivån har man gett upp menyn och istället övergått till en förteckning.
Och på sjätte nivån har vänsterkantsmenyn helt försvunnit och navigationen till det sammanhang man var i nyss har blivit en knapp längst ner på sidan. Vill användaren vidare till del 2 av utvärderingen är hon hänvisad till denna knapp (eller till webbläsarens bakåtknapp). Däremot bjuder navigationen på direkta länkar till ”Lag och rätt” och andra huvudavdelningar. Man kan fundera över prioriteringen här - vilket har användaren oftare nytta av? Man kan också våga sig på gissningen att den som gjorde designen visade skisser på de första tre nivåerna, men inget om hur sidor på djupare nivåer skulle tas om hand. (www.hsv.se) |
Det är svårt att från början förutse hur en webbplats kommer att växa. Därför är det olämpligt att utforma menyn så att den bara klarar ett visst antal nivåer.
Menyn behöver inte nödvändigtvis kunna hantera ett obegränsat antal nivåer – men som tumregel bör den klara att hantera två nivåer utöver dem man från början tror behövs.
Det är relativt lätt att hitta på korta namn för avdelningar som ligger högt upp i webbplatsen. Men ju längre ner man kommer, desto konkretare och mer specifikt blir ofta materialet – och detta brukar föra med sig längre etiketter. Speciellt menylänkar som går till sidor (inte till buntar), kan få problem med detta eftersom etiketten då brukar vara samma som rubriken.
Det är ett vanligt misstag att bara testa en menykonstruktion på de övre nivåerna. För att se om den fungerar måste man gräva ner sig till det verkliga innehållet.
Ibland kan det vara bättre att använda förteckningar (se sid 142) som navigering.
I de fall då menyer genereras av ett publiceringssystem, finns anledning att vakta mot menyer som är helt tomma eller som bara består av en länk. Dessa fall bör behandlas speciellt av systemet, så att navigationen ser vettig ut.
Se även Listor utan något innehåll, sid 246, och När det finns ett eller inget alternativ, skall kontrollen anpassas till detta, sid 284.
Gör det enklare för användaren att klicka på en menylänk genom att göra hela området runt den klickbart. Se för tips om hur detta görs.
Detta bör göras i kombination med Länken bör reagera när pekaren förs över den, sid 118, så att det blir uppenbart för användaren när hon kan klicka.
En meny är till för att hjälpa användaren hitta. Länktexterna behöver inte vara formellt korrekta, utan bör istället använda benämningar från dagligt tal.
Formulera så långt det är möjligt menyns länkar så att de inte överlappar varandra – alltså så att det användaren söker efter inte kan finnas under två länkar samtidigt.

Bild 31. Meny från Blue1:s webbplats, där formuleringen av de tre menylänkarna gör det omöjligt att gissa vad som gömmer sig var. Observera att även ”menu” är en meny. (www.blue1.com)
|
Bild 32. Den globala menyn hos IBM webbplats följer med genom hela webbplatsen (www.ibm.com) |
En meny som skiljer ut sig inte så mycket genom att den fungerar på något avvikande sätt som genom sin placering, är den globala menyn. Den brukar ha en framträdande position, högt upp på sidan, och innehåller webbplatsens huvudavdelningar. Den finns med på i stort sett alla sidor på webbplatsen.
Eftersom den globala menyn täcker hela webbplatsen är det ofta omöjligt att ge den ett enhetligt tema (se Temalöst , sid 157). Inte sällan arbetar den tillsammans med mer renodlade menyer, som tillåter användaren att navigera inom den bunt hon kommit till. Tillsammans utgör de huvudnavigationen på webbplatsen, och styr därmed användarens intryck av dess struktur (se även Flera topologier samtidigt, sid 200).
En annan meny som har en speciell roll, och som även den brukar finnas på i stort sett alla sidor, är hjälpmenyn.
|
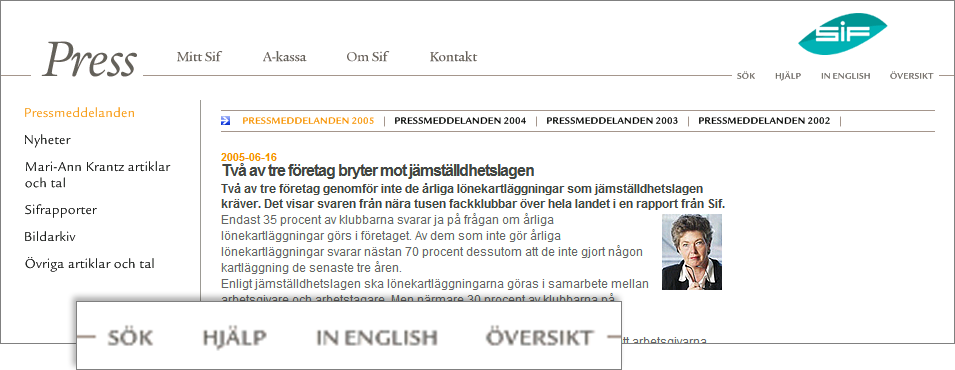
Bild 33. En liten hjälpmeny som följer med på webbplatsens alla sidor. (www.sif.se) |
|
Bild 34. Ytterligare ett exempel på en hjälpmeny. Här syns faran med denna typ av menyer – eftersom de är med på alla sidor är det attraktivt att vara med i dem, och på samma sätt som ingångssidan blir de lätt fyllda med länkar till de delar av webbplatsen som lobbar starkast. En annan risk är att de blir en lumpbod av länkar som man inte hittar någon bra plats för någon annanstans. (www.malmo.se) |
Denna är i allmänhet diskret utformad, och kan ha ett ganska spretigt innehåll, med diverse funktioner som kan vara bra att komma åt från webbplatsens alla sidor. Se även Funktion , sid 177.
En speciell variant av meny är flikarna (ibland kallade tabbar eller tabs). Rent tekniskt är den inte annorlunda än någon annan meny (eller för den delen än någon annan samling av länkar). Men genom sitt utseende väcker den vissa förväntningar hos användaren på hur den skall fungera.
Flikar används av tradition för att navigera mellan olika aspekter av samma sak. I vanliga program hittar vi flikar främst i dialogrutor, där de används för att dela upp gränssnittet så att användaren inte överlastas utan kan hantera en sak i taget. De har också en utrymmessparande roll – genom att gränssnittet delas upp på flera flikar kan många fler kontroller rymmas på det begränsade utrymmet.
|
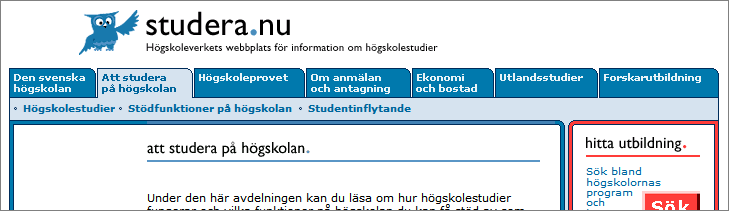
Bild 35. Flikarna har lämnat sitt traditionella användningsområde och blivit en populär form av webbnavigation. (www.studera.nu) |
På webben är flikarnas ställning oklarare, inte minst på grund av den framgångsrika webbplatsen Amazons användning av dem som global meny, vilket har bildat mönster för många andra (Amazon.com själva har senare ändrat sin navigation och använder inte längre flikarna på samma sätt.) Det är tråkigt att flikarna förlorar sin särskilda betydelse, men det är en utveckling som knappast går att stoppa.
UR ANVÄNDBARHETSBOKEN
32.12.1 När man går från en flik till en annan i ett formulär skall inte inmatningar gå förlorade
När flikar används för att navigera i flersidiga formulär och webbapplikationer finns det en sak som måste fungera: om man matar in något under en flik och sedan byter flik får inte det man matat in gå förlorat. Detta är en konvention som användarna lärt av de vanliga datorprogrammen och att bryta mot den väcker stor frustration.
Det finns flera olika sätt att klara detta.
Ett är att ge varje flik ett skyddsnät. Se sid 279.
Ett annat att använda lager för de olika flikarna, så att det som för användaren ser ut som olika sidor i själva verket på ett tekniskt plan är en.
Att använda javascript för att låta flikbyte automatiskt OK:a formuläret är däremot sällan att rekommendera. Sådan automatisk klurighet gör det svårt för användaren att förstå hur formuläret fungerar och om hon skickat sin inmatning eller ej.
Ytterligare en konvention är att de olika flikarna skall ha en gemensamma OK- och avbryt-knappar. Denna är dock inte alls lika viktig som den föregående.
|
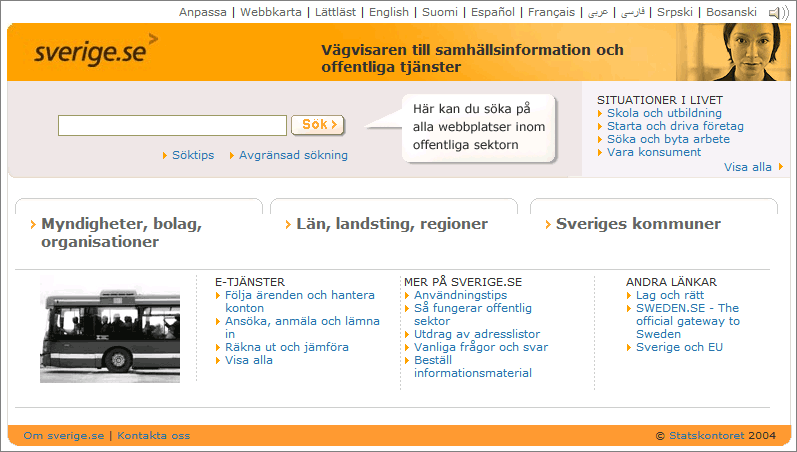
Bild 36. Rullgardinsmenyn ger användaren tillgång till hela webbplatsen från alla sidor. (www.tele2.com) |
En menyvariant som blir alltmer populär är den som kopierar de menyer man hittar i vanliga datorprogram. Den består av en horisontell balk med länkar. När man klickar på en av dessa rullar en undermeny ner – som en rullgardin.
På undermenyn kan man antingen välja en länk direkt, eller gå vidare till underundermenyer.
Det finns även vertikala varianter, men de är inte lika populära.
Den stora fördelen med rullgardinsmenyn är att hela webbplatsen blir tillgänglig från varje sida. Menybalken gör också dubbel service genom att samtidigt vara en global meny.
En annan vinst är att speciellt den horisontella varianten är mycket utrymmessnål.
Rullgardinsmenyn kan kombineras med förteckningar (sid 142), för de buntar av sidor som är för stora för att rymmas i själva menyn.
En nackdel med rullgardinsmenyn är att den döljer sitt innehåll. Speciellt om det finns flera nivåer av undermenyer är det inte alltid lätt att hitta det man söker. De ger inte heller användaren någon ledtråd om var på webbplatsen hon befinner sig.
Rullgardinsmenyerna kräver javascript (se sid 426).
Många namn
Som så många andra fenomen på webben går rullgardinsmenyerna under många olika namn, till exempel ”datormenyer”, ”programmenyer”, ”drop-downs” och ”pull-downs” .
UR ANVÄNDBARHETSBOKEN
32.13.1 Rullgardinsmenyer på webben bör fungera som vanliga datormenyer
Det finns starka konventioner för hur en rullgardinsmeny skall fungera, inhamrade genom att användaren ständigt möter dem i alla program hon använder. Om dina rullgardinsmenyer fungerar på ett annat sätt går de på tvärs mot användarens vanor och blir ett irritationsmoment.
• 
![]() Blanda inte rullgardinsmenyns och den vanliga menyns sätt att fungera.
Blanda inte rullgardinsmenyns och den vanliga menyns sätt att fungera.
Menyer behöver inte nödvändigtvis byggas med länkar. Även valboxen (se sid 254), som rent tekniskt är en formulärkontroll, kan vara mycket användbar. Den tar upp liten plats på sidan, men kan ändå rymma en stor meny.
Den är speciellt populär som alternativnavigation – för att erbjuda vana användare genvägar till populära sidor. Däremot är den inte helt lyckad som ensam navigeringsform, eftersom den gömmer sitt innehåll.
Om valboxmenyn är lång, bör den struktureras så att den blir överblickbar. Se Gruppera och etikettera alternativen, sid 256, och Gruppera menylänkar som hör samman, sid 129.
Ett dilemma med valboxmenyn är att den för de flesta användare fungerar smidigast om den med hjälp av javascript reagerar direkt när hon valt en etikett och släpper musknappen. Detta gör den emellertid nästan helt omöjlig att använda för funktionshindrade användare. Anledningen är att när man börjar stega nedåt i valboxen med piltangenten, kommer javascriptet att hugga direkt och välja det första alternativet i listan, innan man haft en chans att bläddra vidare. (Det finns ett sätt att komma runt detta i Windows, men få användare känner till hur man gör.)
Använd därför inte javascript i detta fall, utan sätt ut en skicka-knapp bredvid menyn. Använd inte javascript som förutsätter att användaren har mus, sid 429.
Se även WCAG 6.4 (prioritet 2), sid 358, och 9.3 (prioritet 2), sid 362.
En förteckning är som en meny. Men istället för att trängas inklämd bredvid sidans huvudinnehåll, är den själv huvudinnehållet.
På många sätt fungerar menyer och förteckningar på samma sätt, och mycket av det som står om menyer ovan gäller också förteckningarna. Men det finns också några avgörande skillnader.
Genom att förteckningen har gott om utrymme kommer den runt många av de begränsningar som menyerna kämpar med:
• Det är mycket lättare att skriva begripliga länkar när man inte behöver formulera sig väldigt kort.
• En förklarande eller lockande text kan läggas vid länken.
• Fler saker kan visas. Det är inte ovanligt att förteckningar inte bara visar rubriker utan också till exempel vilken typ av sida länken leder till, vem som författat den, senaste ändringsdatum e.dyl.
• Medan menyer brukar tvingar användaren att hoppa mellan olika sidor för att se olika nivåer i navigationen, kan detta ofta hanteras med mellanrubriker i förteckningen.
• Det finns utrymme för ett gränssnitt, så att användaren kan ges kontroll över ordning och utseende.
Mot alla dessa fördelar kan menyn egentligen bara ställa en enda. Genom att menyn samsas med innehållet sparar den klick för användaren. Det krävs inte ett sidbyte för att gå från navigation till att läsa.
Att det är en viktig fördel visas av att menyn blivit en vanligare navigationsform än förteckningarna.
Eftersom förteckningar är listor av länkar, finns en del råd att hämta i Listor , sid 242, speciellt kring hur användaren kan styra ordningen och hur navigation inom långa listor ordnas.
UR ANVÄNDBARHETSBOKEN
32.15.1 Kombinera menyer och förteckningar - men var varsam i övergången
Det finns ingen hård motsättning mellan att använda menyer och att använda förteckningar. Tvärtom ser man ofta menyer sida vid sida med löpsedlar (som är en slags förteckningar), och det är inte ovanligt att man navigerar sig fram till rätt plats med menyn men att man sedan går via en förteckning för att komma till de enskilda sidorna. Detta eftersom sidornas ibland långa rubriker är svåra att hantera i en meny men inte ställer till med problem i en förteckning.
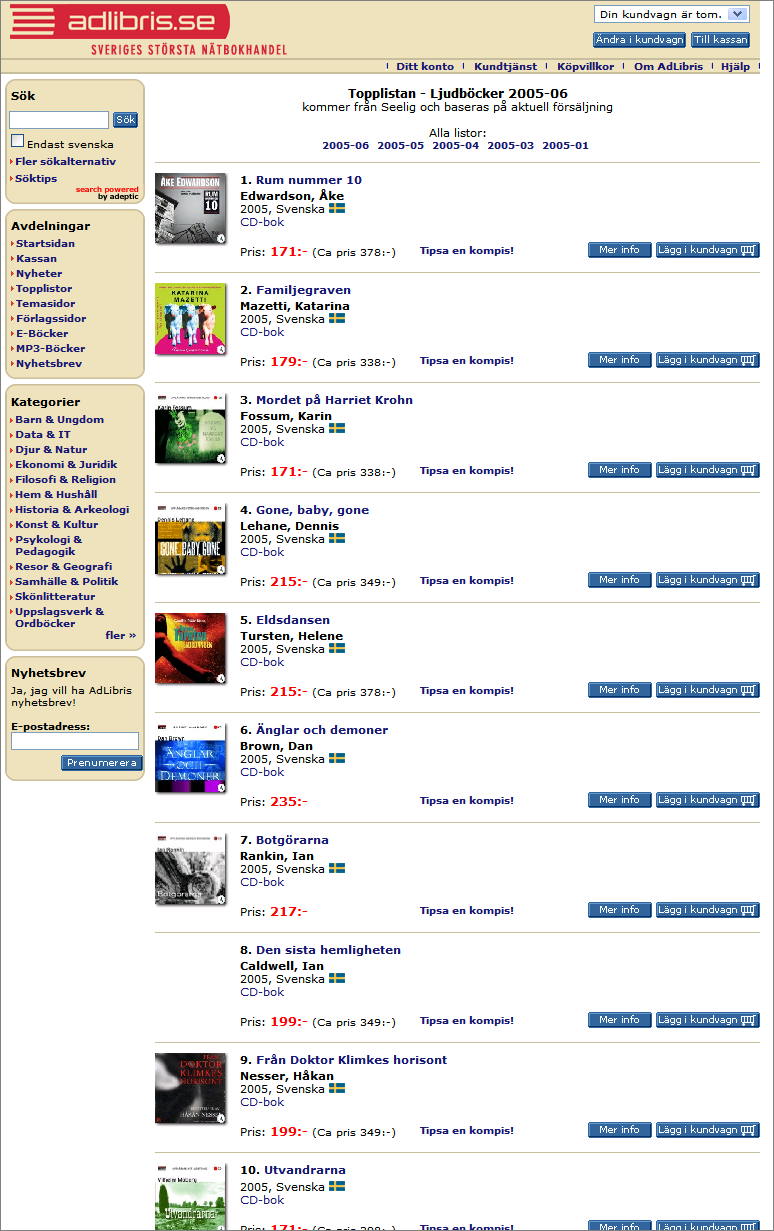
|
|
Bild 39. Genom att förteckningen har ett mycket generösare utrymme än menyn kan den bjuda på mycket mer information för varje länk. (www.adlibris.se) |
Det finns dock anledning att vara uppmärksam på hur övergången från meny till förteckning fungerar. Om inte övergången från ena formen till den andra är väl genomtänkt uppstår risk för förvirring.
UR ANVÄNDBARHETSBOKEN
32.15.2 En sida som nås genom en förteckning måste ha en tydlig länk tillbaka till denna
Om en förteckning är den huvudsakliga navigationen till en sida måste det på sidan finnas en tydlig länk tillbaka till denna förteckning.
Visserligen kommer användaren ofta att helt enkelt använda bakåtknappen för att återvända till förteckningen. Men detta går inte att lita på, hon kan ju ha kommit direkt till sidan via en länk.
Om förteckningen snarare är en alternativ väg till sidan – till exempel en löpsedel, en innehållsförteckning eller ett sakregister – finns inte kravet på en länk tillbaka.
Ett problem med förteckningar är att från en sida måste användaren upp till förteckningen för att kunna klicka sig ner på nästa. Samma sak upprepas för varje sida hon vill titta på. Detta kallas ibland jojonavigation.
För att komma runt detta brukar förteckningar kombineras med en boktopologi (sid 198) och 'nästa sida'-länkar (sid 122).
Ibland förekommer även 'föregående sida'-länkar för att ytterligare öka användarens möjlighet att snabbt ta sig runt.
UR ANVÄNDBARHETSBOKEN
32.15.4 Använd förteckningar för att göra navigationen tillgängligare
En stor fördel med förteckningar är att de gör sidorna enkla. Istället för att trängas bredvid varandra får navigation och innehåll breda ut sig över egna sidor.
Detta gör sidorna enklare att läsa. Inte minst för användare med skärmläsare, och för användare som surfar via mobiltelefon eller handdator.
På samma sätt som för menyer gäller att man kan behöva hålla vakt mot förteckningar som genereras av datorn, så att dessa inte blir helt tomma eller löjligt korta. Se Menyer får inte vara tomma, sid 133, och Listor utan något innehåll, sid 246.
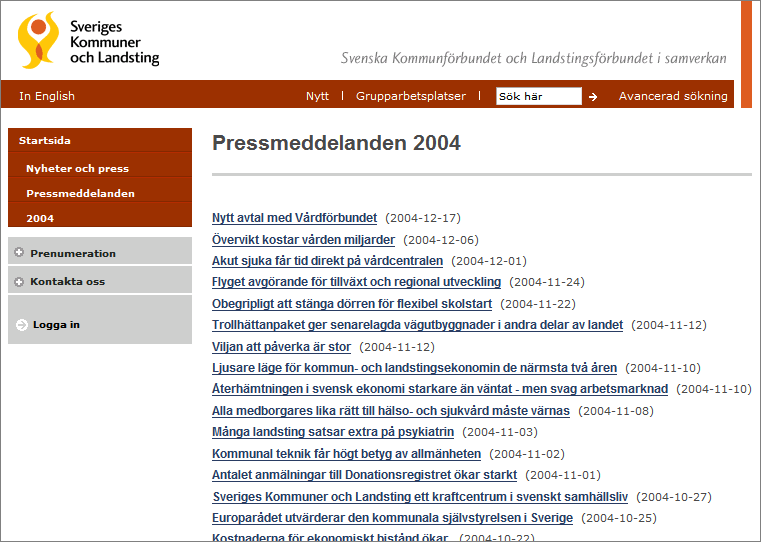
|
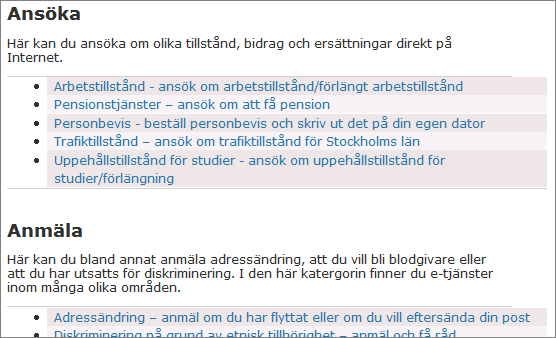
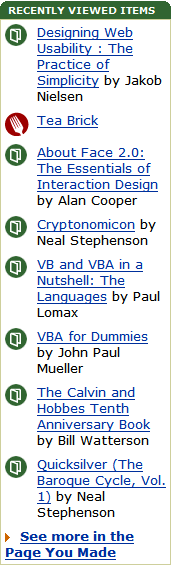
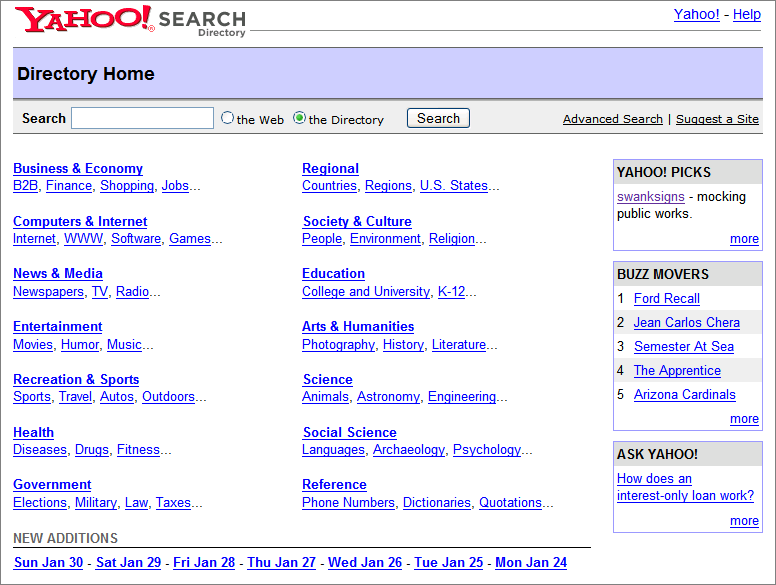
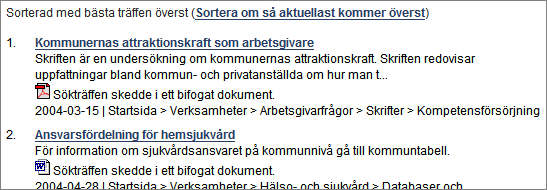
Bild 40. En typisk index-sida, som ger en förteckning över ett antal webbsidor. (www.skl.se) |
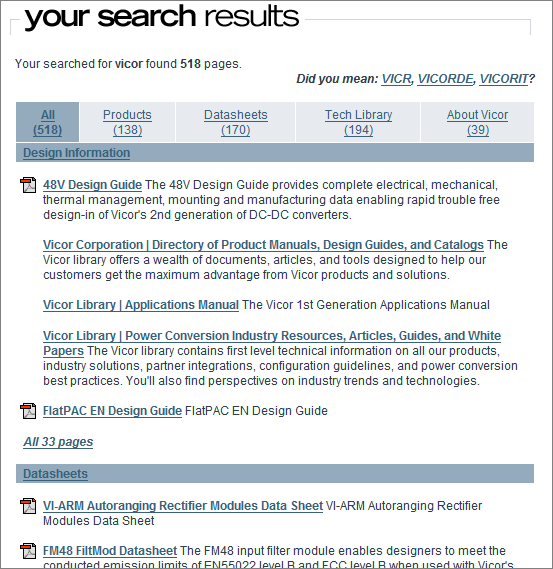
Jag brukar skilja mellan två former av förteckningar: index-sidor, som ganska rakt upp och ner består av en lista med länkar, och introduktioner, som gör ett ambitiösare jobb för att presentera sidorna de har under sig. Uppdelningen är ganska godtycklig och det är inte solklart var gränsen går mellan dem, men den brukar ändå vara till hjälp.
Index-sidor används typiskt långt ner i strukturen, och fungerar som navigation till ett stort antal sidor av samma slag.
Introduktioner påminner mycket mer om löpsedlar, men istället för att som löpsedeln ordnas efter tid, lyfts här det viktigaste fram.
Det är vanligt att introduktionen bara visar ett urval av de avdelningar den har under sig och att den kombineras med en meny. I likhet med löpsedeln brukar den bjuda på puffar snarare än bara länkar till innehållet.
Löpsedeln kan sägas vara en förteckning ordnad i huvudsak utifrån tid (se sid 169). Den innehåller puffar – en rubrik, litet text och ibland även en bild – för innehåll i webbplatsen. Det är inte ovanligt att den även har fristående innehåll, texter som är så korta att de ryms på löpsedeln och inte behöver någon egen sida.
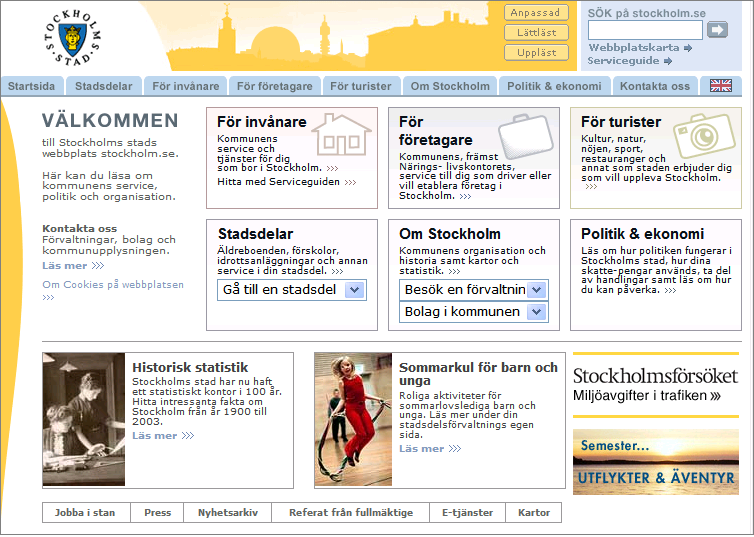
|
Bild 41. Stockholms stads webbplats domineras av en introduktion. (www.stockholm.se) |
Trots ordet så har egentligen inte webblöpsedlar särskilt mycket med sin förebild att göra. Medan en tidningslöpsedel koncentrerar sig på en eller ett fåtal nyheter, liknar webblöpsedeln mer tidningens förstasida eller ännu mer telegramtexterna från TT. En ständig ström av det som är nytt.
Löpsedeln brukar återfinnas på webbplatsens ingångssida och ibland även som inledning till viktigare avdelningar. Den passar bäst på föränderliga webbplatser och där användarna vill kunna hitta det som är nytt.
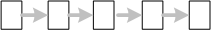
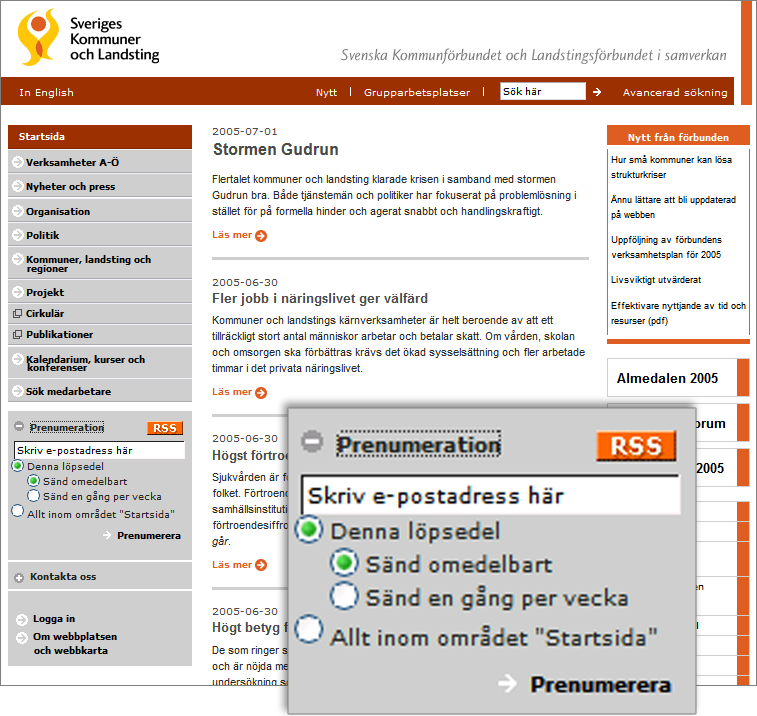
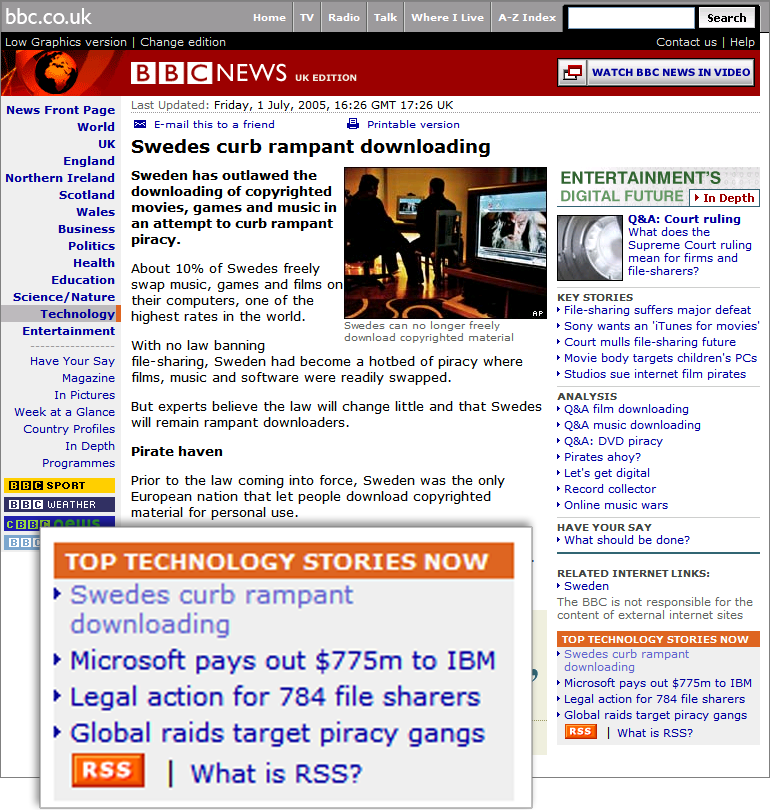
Löpsedeln bör också publiceras som en RSS-kanal, se
Prenumeration via RSS och e-post , sid 227.
Puffar och notiser
Vad en rubrik/text/bild på löpsedeln skall heta råder det högsta delade meningar om. Den kan kallas ”utdrag”, ”kortis”, ”trailer”, ”smakprov” och mycket annat. Själv håller jag mig till de ord som är etablerade i tidningsvärlden, ”puff” om den hänvisar till en sida inne i webbplatsen och ”notis” om den är fristående.
|
|
Bild 42. LO:s webbplats domineras av sina löpsedlar – inte bara en, utan två pryder ingångssidan. (www.lo.se) |
Tyvärr har ingen kommit på ett bra samlingsord som täcker båda typerna, så för det fortsatta resonemangets skull får de samlas under (det inte helt eleganta) namnet ”puffnotiser”.
En löpsedel tjänar sällan på att ta upp precis allt som är nytt på webbplatsen. Tvärtom kan en sträng gallring av vad som hamnar där väsentligt öka värdet för användaren.
UR ANVÄNDBARHETSBOKEN
32.17.2 Sortera löpsedeln i tidsordning - men gör undantag för viktiga saker
Löpsedlar sorteras normal så att det nyaste läggs överst.
Ibland kan det dock finnas puffnotiser som är så viktiga att de bör ligga kvar i toppen av löpsedeln istället för att tryckas ner av nyare material.
Ett dilemma med puffar är var man skall placera länken till sidan. Den ”korrekta” länken är puffens rubrik - men den är stor och framträdande och att ha den understruken är svårt att hantera formmässigt (det blir helt enkelt fult). Att inte stryka under den är ännu värre, eftersom många användare då inte begriper vad de skall klicka på. Alternativet att upprepa rubriken som länk i slutet av notisen är inte mycket bättre, det ger samma (eller likartade) formuleringar på ett litet utrymme och en onödig pratighet.
Ofta löses problemet genom att puffen avslutas med ett . För den seende användaren är detta en bra lösning – vart länken leder är uppenbart från rubriken på puffen – men för den synskadade är den dålig, eftersom hon har mycket svårare att upptäcka kopplingen mellan rubrik och länk. -länken måste därför även ha en title-text med puffens eller målets rubrik.
|
|
Bild 43. Title-text gör att de olika ”Läs mer” inte blir identiska. (I det här fallet skulle den dock kunna vara något mindre mångordig.) (www.skl.se) |
Länka även rubriken
Som en extra service åt användarna kan även rubriken vara länkad (men inte nödvändigtvis understruken och i länkfärgen – ett brott mot reglerna som inte gör något så länge det även finns en korrekt länk). Den måste reagera på muspekaren, se Länken bör reagera när pekaren förs över den , sid 118.
Att länka till en löpsedel där det finns en intressant puffnotis är som att skriva i vatten. Snart har puffnotisen rullat av löpsedeln och länken blir felaktig.
Därför har det börjat bli populärt att även ge varje puffnotis en egen sida, med en beständig webbadress. Vid puffnotisen på löpsedeln finns en läk till denna. Ofta används ordet ”permalänk” (en förkortning av ”permanent länk”), men ibland ser man även# eller en liten bild av ett ankare som länk.
Länken måste få en title-text, som berättar vart den leder (annars blir den till besvär för synskadade, se Låt inte identiskt formulerade länkar leda olika, sid 116).
Även om tidsordningen i viss mån hjälper användaren att urskilja vad som är nytt, kan det vara en god idé att uttryckligen markera det material som tillkommit sedan hon var inne på webbplatsen senast. Tekniskt görs detta med hjälp av kakor eller med funktioner i publiceringssystemet.
Ny-markeringarna på löpsedeln får inte vara försvinna om användaren lämnat löpsedeln och sedan kommer tillbaka. De bör minst ligga kvar hela besöket (sessionen) och helst hela dagen.
En utmärkt idé att stjäla från böckernas värld är innehållsförteckningen. En sida där hela webbplatsen samlas och där användaren får både överblick och genvägar till innehållet.
Innehållsförteckningen bör inte innehålla varje sida i webbplatsen, utan istället vara en avvägning mellan detaljnivå och överblick.
Om det finns speciella funktioner för att förbättra tillgängligheten, peka gärna ut och förklara dem i anslutning till innehållsförteckningen.
Se även Har webbplatsen innehållsförteckning eller sakregister skall det finnas en länk dit från varje sida, sid 122, och WCAG 13.3 (prioritet 2), sid 368. Vad gäller innehållsförteckning för en enstaka sida, se Ge långa sidor en sidinnehållsförteckning , sid 230.
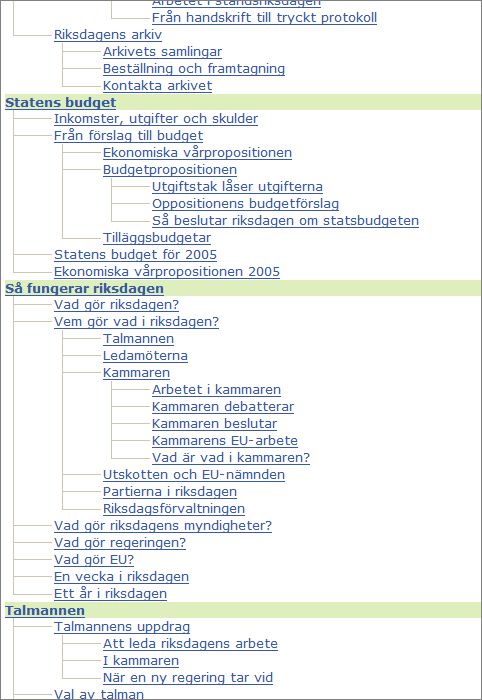
|
|
Bild 44. Del av innehållsförteckningen för Riksdagens webbplats. (www.riksdagen.se) |
För en del webbplatser kan en innehållsförteckning placerad efter texten, i botten av sidan, bli mycket uppskattad. Den tränger sig inte på, men användarna lär sig snabbt var den finns. Den kan också göra tjänst som bottenbädd, se Bädda med kringmaterial och luft i botten av sidan så att page down och ankare fungerar som ögat väntar sig, sid 80.
Webbkarta
Ett begrepp som ligger nära innehållsförteckningen är webbkartan (som på engelska kallas site map). Oftast syftar det på exakt samma sak, men ibland betyder det verkligen just en karta över webbplatsen.
Den senare användningen var populär i webbens barndom, men är betydligt sällsyntare nu. Det finns flera problem med att faktiskt göra en karta över en webbplats:
• Om man ser världen ur ett fågelperspektiv så är den i stort sett tvådimensionell. Den är lätt att platta ut och visa på en karta. Men webben liknar mer ett träd, med grenar som spretar åt alla håll. Den låter sig inte alls på samma självklara sätt plattas till.
• Kartor är bilder. De tar lång tid att ladda ner, en dålig egenskap hos ett navigationsverktyg.
• Datorskärmar är små och har dålig upplösning. En grov översiktskarta får plats, men den säger användaren föga mer än vad hon redan får ut av att se på navigationen. Börjar man visa detaljer blir det snabbt alltför plottrigt för att vara användbart.
En annan idé att stjäla från böckernas värld är det sakregister som ofta finns längst bak i en fackbok. En alfabetisk sammanställning av webbplatsens innehåll.
Funktionen hos ett sakregister överlappar i hög grad webbplatsen sökning. För många användare fungerar dock ett sakregister bättre, det talar om för dem vilka termer som finns att ”söka” på, och är registret välgjort är alla hänvisningar relevanta, inte bara ord som i förbigående råkar nämnas på sidan.
Detta är dock ett betydligt större jobb att ge webbplatsen ett sakregister än att göra en innehållsförteckning. Det låter sig inte heller automatiseras på något bra sätt – de ”automatiska” program som finns producerar sakregister som mest av allt liknar vanliga sökningar. Att göra sakregister tycks än så länge kräva mänskligt omdöme.
Det är inte heller ett jobb som låter sig decentraliseras till artikelförfattarna. Skall ett sakregister få kvalité krävs att en eller ett fåtal människor, gärna med någon slags biblioteks- eller arkivutbildning, gör indexeringen.
Folksonomier
En variant vars popularitet ökar är att låta sidförfattaren själv hitta på de ord som sidan skall hittas via – istället för att som för ett traditionellt sakregister hämta dessa från en förutbestämd lista eller taxonomi. Detta kallas en folksonomi – en ordlek med folklighet och taxonomi.
Folksonomin gör det möjligt att decentralisera jobbet. Den fungerar dock bara om det inte är viktigt att kunna hitta allt material som handlar om en viss sak. Den fungerar till exempel utmärkt på väldigt stora webbplatser, där man ändå får mer än man behöver på de flesta ord.
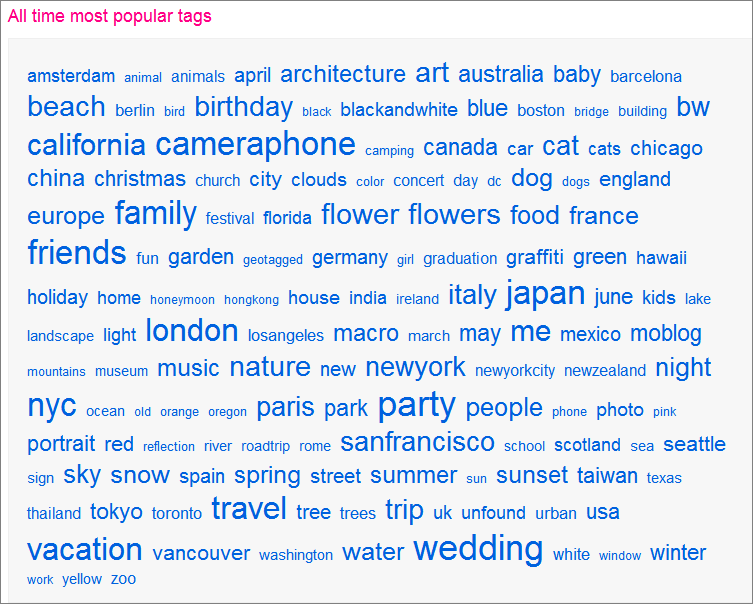
|
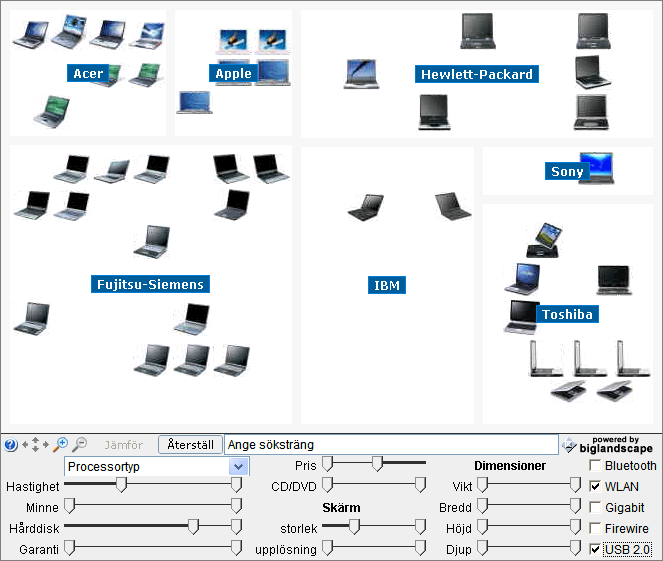
Bild 45. Fototjänsten Flickr är ett bra exempel på en folksonomi – det finns inga i förväg givna taggar utan användarna får själv hitta på vilka ord vill märka sina foton med. Även om många foton därmed märks på ett sätt som nästan inga andra människor än just den som gör märkningen förstår, så fungerar det ändå eftersom den stora mängden gör att man nästan alltid hittar mer än man har tid att se. I förteckningen över de mest använda termerna visar ordets storlek hur populärt det är. (www.flickr.com) |
Medan menyerna berättar om sidor och avdelningar som i någon mening ligger nära den nuvarande sidan, berättar den synliga sökvägen (ofta kallad brödsmulor, bread crumbs eller länkstig) något annat. Det är dock ibland svårt att veta vad, eftersom det kan vara tre väldigt olika saker.
”Vägen hem”
Den vanligaste användningen av synlig sökväg visar närmaste vägen från ingångssidan till den sida man för närvarande befinner sig på.
I denna form hjälper sökvägen till att visa hur webbplatsen är ordnad. Den gör det också enkelt för användaren att gå ”uppåt” från den nuvarande sida och få överblick över bunten som sidan befinner sig i. Användbart eftersom det är vanligt att man vill navigera mellan sidor som sammanhangsmässigt ligger nära varandra.
Sökvägen placeras vanligen nära överkanten av innehållet eller sidan. Det är inte ovanligt att den föregås av en text typ ”Du är här:”.
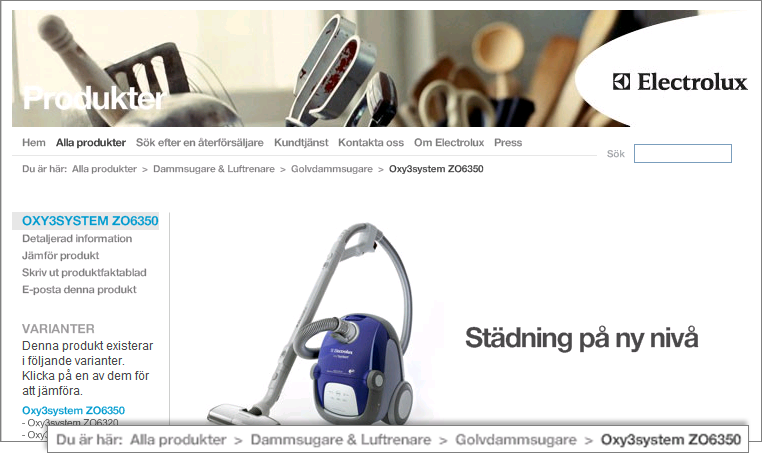
|
Bild 46. Synlig sökväg hos Electrolux. Observera att den i det här fallet inte inkluderar ingångssidan, sannolikt eftersom den ligger tillsammans och delar utseende med den globala menyn, och ingångssidan är lätt tillgänglig där. (www.electrolux.se) |
Det råder ganska stor förvirring om vad ingångssidan egentligen skall heta, och därmed om vilket ord som skall användas för den i sökvägen. Se Ingångssidan , sid 77, om vilka alternativ som finns.
För att hindra att sökvägen blir ohanterligt lång, kan länkarna huggas av.
Sökvägen är mest till glädje för vana användare – speciellt de som varit så mycket på webbplatsen att de börjat lära sig dess struktur. Ovana användare tenderar att varken lägga märke till eller använda den.
Man ser ibland webbplatser där sökvägen inte slutar med den aktuella sidan. Förmodligen är tanken att den informationen redan finns där, i form av sidans rubrik. Det är dock bättre att låta den synliga sökvägen visa ett avslutat sammanhang (vägen från ingångssidan till sidan där jag är nu), istället för att tvinga hjärnan att pussla ihop den med rubriken för att avsluta tanken.
Den aktuella sidan skall inte vara länkad.
UR ANVÄNDBARHETSBOKEN
32.20.2 Sidor som är placerade på flera ställen, bör bara visa en sökväg
Normalt har man bara en 'vägen hem'-sökväg (annars blir det snarare fråga om kategorismulor, se nedan). Om en sida placerats på flera ställen i webbplatsen måste man välja vilken placering som skall styra.
Detta kan göras genom att man bestämmer vilken placering som är sidans huvudplacering, var sidan så att säga hör mest hemma.
Ett tekniskt mer avancerat alternativ är att se vilken väg användaren kommit och välja den sökväg som passar bäst med denna.
UR ANVÄNDBARHETSBOKEN
32.20.3 Använd inte HTML-text för att skilja länkarna i sökvägen åt
För att göra sökvägen bättre för användare med skärmläsare är det viktigt att också följa Använd inte HTML-text som symboler, pilar eller bilder, sid 421.
Kategori
|
Bild 47. Amazon bjuder på många kategorisökvägar. (www.amazon.com) |
En utvidgad variant av vägen hem kan användas när webben navigeras via kategorier (se Ämne eller kategori, sid 161). Då visas alla kategorier som sidan tillhör, tillsammans med överkategorierna. En sida kan med andra ord ha flera olika kategorisökvägar.
Denna variant placeras vanligen långt ner på sidan, eftersom den kan ta upp mycket utrymme.
Stig
Den ovanligaste användningen är paradoxalt den som gett upphov till namnet ”brödsmulor”. Det kommer från när Hans och Greta i sagan lämnade efter sig ett spår av brödsmulor när de gick in i skogen, för att kunna hitta tillbaka igen.
Stigen visar vilken väg användaren verkligen gått (vilket inte alls alltid är raka vägen från ingångssidan, eller ens något som börjat där).
Det stora problemet med stigsökvägar är att de utseendemässigt liknar 'vägen hem'. Eftersom den senare formen är mycket vanligare på webben är risken stor att användaren missuppfattar funktionen och blir förvirrad.
Stigen har inte heller någon särskilt viktig funktion att bjuda på. Visserligen är det vanligt att användare vill återvända till sidor hon tidigare passerat, men det är mycket sannolikare att hon då använder bakåtknappen (se sid 202).
Att istället visa speciellt viktiga sidor som användaren passerat möter ungefär samma behov, men tycks förenat med mindre risk för missförstånd och ha större chans att bli använt. Se vidare Användarens historia, sid 186.
|
Bild 48. En framstegsindikator visar var i processen användaren befinner sig – och framförallt hur mycket som är kvar. (www.amazon.com) |
UR ANVÄNDBARHETSBOKEN
32.21.1 Visa hur långt användaren kommit och hur långt hon har kvar
När användaren håller på med någon slags process som gör att hon behöver passera ett antal webbsidor, är det viktigt att ge henne en uppfattning om hur långt hon kommit och framförallt hur långt hon har kvar. Att inte göra detta ökar väsentligt risken för att hon avbryter.
Det kan göras mycket enkelt, genom att skriva något i stil med
””. Det kan med fördel göras visuellt, till exempel som i 0 .
Klicka bakåt
De olika stegen i en visuell framstegsindikator får gärna vara klickbara så att användaren har friheten att gå tillbaka till ett tidigare steg. Det kan dock finnas hinder för detta, till exempel att olika steg är beroende av varandra eller att det skulle vara alltför krånglig att genomför rent tekniskt. Mer om detta i Låt användaren gå tillbaka och ändra sina inmatningar, sid 292.
Processer som grenar sig
Om processen kan ta olika vägar beroende på användarens inmatningar kan det vara svårt att göra en framstegsindikator eftersom man inte vet vilka sidor det blir eller kanske inte ens hur många de är.
Ibland kan då framstegsindikatorn visa både de möjliga vägarna (och på kuppen förvarna användaren om att hon kommer att behöva göra ett val), men ofta är det en lösning som alltför mycket komplicerar en inte särskilt central detalj i gränssnittet. Ibland kan indikatorn ändras beroende på vilken väg användaren väljer. Och ibland tvingas man helt enkelt avstå från den, eftersom ingen riktigt bra lösning finns.
Föregående kapitel handlade om hur navigationen på webbplatsen ser ut och fungerar. Nu skall vi gå vidare och se hur man fyller denna navigation med innehåll - vad på en webbsida vi tittar på när vi bestämmer vilka andra sidor den skall buntas ihop med och var i navigationen den hör hemma. Detta är navigationens tema. Det kan till exempel vara sidans ämne (ett bra tema för en meny), när den publicerades (om man skall göra en löpsedel) eller hur relevant den är (ofta använt för sökning).
Man kan säga att temat är ett sätt att ta ett steg tillbaka för att få överblick, släppa navigationens konkreta detaljer och istället fundera över vilka olika sätt användaren skall kunna tänka på och ändå hitta fram till det hon söker.
Det är inte alls ovanligt att en webbplats har flera olika navigationer, byggda på olika teman, som kan användas för att hitta fram till samma sidor. Inte heller är det ovanligt att ett tema används bara för en del av webbplatsen - i själva verket brukar det vara svårt att hitta ett tema som ensamt klarar att organisera hela webbplatsen.
Ofta lever olika teman i symbios med varandra; medan den övergripande ordningen till exempel bestäms utifrån sidornas ämne så kan ordningen inom varje ämne bestämmas utifrån titeln.
Som så många andra begrepp på och kring webben går temat under flera namn, till exempel kallas det ibland organisationsschema eller -princip, navigationens aspekt eller dess schema.
Nedan kommer vi att gå igenom de teman som huvudsakligen används på webben. Eller som inte används – om bara några få saker skall organiseras är temat inte alls lika viktigt. Webbplatsens ingångssida brukar faktiskt klara sig utan.
|
|
Bild 49. En typisk ingångssidesmeny – här blandas olika huvudavdelningar i webbplatsen med varandra. Men eftersom den befinner sig på ingångssidan (där användaren är van vid detta slags blandning) och inte är oöverskådligt stor, så brukar detta inte leda till något problem. (www.htf.se) |
Det första ”tema” som möter när man kommer till en webbplats är ofta en bastard, en blandning av saker som inte har mycket med varandra att göra annat än att de alla finns på samma webbplats och är så viktiga att de erövrat en plats på ingångssidan.
Ur ett informationsteoretiskt perspektiv är detta frustrerande. Men en normal webbplats bryr sig inte så mycket om informationsteori, den består av många olika delar med olika funktion, ambition och målsättning, och de brukar vara för olika för att pressas in i en ordning.
|
|
Bild 50. Sammanlagt 23 länkar i menyn, prydligt sorterade i bokstavsordning men utan en sammanhållande tanke. Det går att använda – men överblickbart kan man inte kalla det. (www.ystad.se) |
Lyckligtvis är detta inte alls så illa som det kanske låter. Så länge antalet alternativ inte är alltför stort klarar användaren att få överblick utan att behöva göra någon mental karta för dem (på samma sätt som man snabbt lär sig huvudgatorna även i en rörig stad).
Temalösa navigationer – samlingar av länkar som egentligen inte har något gemensamt – är inte ovanliga på webben. Ibland är de den enda möjliga lösningen, så är det till exempel ofta i huvudmenyn på ingångssidan. Men ofta är de resultatet av en ogenomtänkt ordning och skulle kunna göras både lättare att hitta i och mindre krävande för användarens korttidsminne.
En närliggande situation är när flera olika teman blandas med varandra. Mer om denna i Kombinerade teman , sid 188.
UR ANVÄNDBARHETSBOKEN
33.1.1 Om antalet alternativ är fler än fem, försök hitta ett tema för navigationen
Temalösa navigationer fungerar bäst när de inte innehåller alltför många alternativ. Någon slutgiltig forskning på detta område finns inte ännu. En del av det som kommit fram hittills pekar dock på att det för många människor börjar det bli besvärligt att hålla överblicken när antalet alternativ överstiger fem.
Detta skall inte tolkas som att fem är en absolut gräns, och att om alternativen är fler än fem så måste ett tema användas. Men det är bra att vara medveten om att redan vid ett relativt lågt antal alternativ så börjar användare tappa överblick, och att om det går att ordna navigationen enlig någon princip som användaren kan utnyttja för att göra en karta över så är det till stor hjälp. (Se Ritar karta i huvudet, sid 110).
När mängden alternativ växer blir det allt viktigare.
Det är lättare för hjärnan att hantera flera olika menyer som är ordnade enligt varsitt tydligt tema, än en där allt är blandat.
Även om inte flera olika navigationer skapas, kan en väl genomförd hopbuntning av det som hör samman vara till stor hjälp för ögat. Se vidare Gruppera menylänkar som hör samman, sid 129.
Associationen är webbens grundläggande navigationstema. I texten och bilderna på varje sida finns länkar till andra sidor som på något sätt har med den att göra. Man kan säga att varje sida bär med sig en bunt av associerade sidor – att man från varje sida med ett klick kan komma till de sidor som är mest intressanta, utifrån det sammanhang man befinner sig i.
Navigation
Associationer navigeras genom länkar (se sid 115).
Ett mycket vanligt sätt att organisera webbplatsen (eller en del av den) är att skapa en modell för informationen, och låta denna styra hur sidorna ordnas.
|
Bild 51. Ingångssidan för Sverige.se domineras helt av navigation – åtta olika – och är ett bra exempel på hur många olika organisationsprinciper kan samsas genom att visuellt delas upp. Det är lätt att föreställa sig kaoset om alla dessa alternativ skulle klämmas in i en och samma meny - inte bara skulle den bli lång, det skulle också bli mycket svårt för användaren att greppa vad den handlar om. (sverige.se) |
Navigation byggd på modeller är ofta bra när användaren inte vet exakt vad hon söker efter, eftersom den kan ge en bild av vad webbplatsen handlar om och låta henne söka sig fram steg för steg.
En modell ger en övergripande ordning, men sträcker sig sällan till att bestämma exakt var varje sida hör hemma. Modeller kombineras därför ofta med andra teman, till exempel det tema som beskrivs i Rubrik , sid 172.
Modeller som tas upp här är:
• Ämne eller kategori, sid 161.
• 
![]() Målgrupp eller livssituation, sid 164.
Målgrupp eller livssituation, sid 164.
• Uppgift eller mål , sid 165.
• Organisation , sid 167.
Även geografi (sid 177) har inslag av modell i sig, medan metaforen (sid 181) liknar modellen men i själva verket är dess motsats.
|
Bild 52. Renodlat exempel på webbplats organiserad utifrån ämnen. (dir.yahoo.com) |
Ett mycket populärt tema för webbplatser är ämnen (eller kategorier). Man har en modell för hur ämnesområdet ser ut, och ordnar sidor och underämnen utifrån detta – på samma sätt som Gula sidorna eller ett bibliotek är organiserat. Med ett finare ord kallas detta en taxonomi . Om användaren är bekant med området och ämnesuppdelningen är detta ett av de allra effektivaste sätten att ordna innehåll på.
Observera att ämnena måste hänga samman, så att säga röra samma område. Annars är det snarare en hopbuntning av sidor av det slag som behandlas i Temalöst , sid 157.
UR ANVÄNDBARHETSBOKEN
33.4.1 Om det inte är självklart var något hör hemma, ge det flera placeringar
Ett problem med ämnesuppdelning är att det inte alltid är självklart var något hör hemma. Vad är till exempel en tomat? Är det ett bär, en frukt eller en grönsak? Det finns en vetenskapligt korrekt placering – men känner dina användare till den? Kommer hon att tänka på samma sätt som du och leta efter tomaterna där du placerat dem?
|
|
Bild 53. Ämnena behöver inte dominera webbplatsen som i förra exemplet, utan kan också till exempel finnas i menyn. (testcentret.idg.se) |
Om det inte är självklart var en sida hör hemma i en ämnesuppdelning skall den placeras på flera ställen. Antingen genom att ge en länk till rätt plats, eller genom att placera samma innehåll på flera olika sidor (det senare förutsätter tekniskt stöd, görs sidorna för hand är det oftast för mycket jobb att dubbelpublicera).
Varje ämnesindelning har ett huvudämne. I exemplet i Bild 53 är huvudämnet ”Datorprodukter”. I Yahoo-exemplet (Bild 52) är det inte uttalat, men är något i stil med ”All mänsklig verksamhet”.
|
|
Bild 54. Ytterligare ett exempel på kategorinavigation bjuder Volvo Anläggningsmaskiner på. (www.volvo.com) |
Det är viktigt att formulera huvudämnet (även om det inte nödvändigtvis måste skrivas ut på webben). Huvudämnen anger ditt ambitionsomfång, var kartans gränser går. Användaren kommer inte att söka något som ligger utanför det hon tror är webbplatsens ämne, eftersom hon inte har någon anledning att tro att det skall finnas. Men hon kommer å andra sidan att förvänta sig att allt innanför skall finnas och bli frustrerad om hon inte hittar det.
Sortering & kompletterande tema
Ämnena sorteras alfabetiskt (sid 189) i förhållande till varandra. Inom varje ämne kan sidorna ordnas utifrån något annat tema, till exempel rubrik (sid 172).
Navigation
Navigationen för ämnesteman brukar vara en meny (sid 125) eller en förteckning (sid 142). Det är inte ovanligt att en meny används för att navigera bland ämnena men att navigationen sedan övergår till förteckningar för de enskilda sidorna.
Ämnena brukar i allmänhet inte dela navigation med sidorna.
Ofta är ämnen/kategorier huvudnavigationen för webbplatsen eller åtminstone en väsentlig del av denna.
När ett ämne omfattar många sidor kan det få en introduktionssida (sid 145) eller en löpsedel (sid 146).
Det eller de ämnen en sida handlar om brukar anges i sidans metadata (sid 218). Det är inte heller ovanligt att se dem återspeglade i webbadressen (sid 223) och i den synliga sökvägen (sid 152).
|
Bild 55. På Dells webbplats kan man navigera utifrån vilken målgrupp man tillhör. (www.dell.se) |
Webbplatsen kan modelleras utifrån användaren – vem hon är eller vilken situation hon befinner sig i.
Vanligast är då att gruppera dem efter vilken målgrupp de tillhör, men de kan också ordnas utifrån till exempel livssituation.
Det är ofta svårt att hitta en bra sortering för livssituationer och de kan därför bli svåra att överblicka när antalet växer.
Se till exempel Bild 56. Att de olika livssituationerna är sorterade i bokstavsordning efter förstabokstaven hjälper knappast någon att hitta bland dem. Nu är de överskådligt få, men om listan vore längre är det lätt att föreställa sig hur slumpmässig denna ordning skulle verka.
I Sortera det som är relevant, sid 189, finns råd om hur man kan sortera alfabetiskt på de viktiga begreppen.
Ibland kan livssituationer sorteras kronologiskt – från födelse till begravning.
Sortering
|
|
Bild 56. På Sverige.se kan man bland annat navigera sig fram utifrån sin livssituation. (www.sverige.se) |
Målgrupper har ofta givna namn och kan sorteras i bokstavsordning (sid 189). Livssituationer är besvärligare, eftersom det är svårt för användaren att veta vad du kallat dem.
Navigation
Meny (sid 125) eller förteckning (sid 142).
Ytterligare en modell är att ordna webbplatsen utifrån är vad användaren vill göra, antingen formulerat som en arbetsuppgift eller utifrån vad hon vill åstadkomma. Denna modell är besläktad med livssituationer, men är mer detaljerad. På engelska går den under namn som task oriented eller goal oriented.
Detta är ett kraftfullt men besvärligt sätt att organisera information. Användaren kommer nästan alltid till webbplatsen med ett bestämt mål, för att göra eller åstadkomma något – och att då direkt kunna hitta en länk till det hon vill göra är naturligtvis oerhört användarvänligt.
Problemet är att det lätt blir alldeles för många länkar. Bild 57 illustrerar problemet. När den togs var webbplatsen ny, och länkarna få. Men uppenbart är det många fler saker än dessa fem som man kan ansöka om, så det är inte svårt att se hur denna lista med tiden kommer att bli oöverskådligt lång.
En målorienterad navigation som finns på många webbplatser är Vanliga frågor eller FAQ.
Sortering & kompletterande tema
Om det finns en given arbetsordning kan uppgifter sorteras utifrån denna (se sid 193). Om ingen given eller välkänd arbetsordning finns, har denna modell samma problem med sorteringen som Målgrupp eller livssituation, ovan.
UR ANVÄNDBARHETSBOKEN
33.6.1 Om antalet mål eller uppgifter är stort, kombinera med ett annat tema
|
Bild 57. Navigation byggd på användarens mål, från Sverige.se Här syns både den målorienterade navigationens styrka: den är perfekt om man hittar det man är ute efter – och dess svaghet: det är uppenbart att det finns oerhört många saker man kan ansöka om och det som visas här är bara en bråkdel av dem. (www.sverige.se) |
En angreppsvinkel kan vara att kombinera ämnes/målgruppsmodellen med livssituationer. Då kan de olika situationerna delas upp i överskådligare grupper, samlade under rubriker som till exempel ”För dig som går i skola”, ”För dig som söker arbete”, ”För dig som har arbete”, ”För företagaren” osv.
Även ämne (sid 161) eller organisation (sid 167) är tänkbara kombinationsteman.
Navigation
Meny (sid 125) eller förteckning (sid 142).
Om det finns en arbetsordning kan med fördel 'nästa sida'-länkar (sid 122) eller en framstegsindikator (sid 155) användas för att strömlinjeforma och underlätta arbetet.
Topologi
Som nämnts ovan blir antalet uppgifter/mål lätt för stort för överblick. Detta tema kombineras därför ofta med andra teman och bildar en trädtopologi (sid 195).
UR ANVÄNDBARHETSBOKEN
33.7.1 Ordna inte webbplatsen utifrån den egna organisationen (om inte användarna har god kännedom om den)
Ett vanligt misstag är att ta den egna organisationen som modell för webbplatsen och låta varje avdelning få sin egen del. Det gör det visserligen enkelt för avsändaren (det är till exempel uppenbart vilken avdelning som har ansvar för vilken del av webben), men är sällan bra för användaren. Om hon inte känner till hur ni är organiserade och vilken avdelning som har ansvar för vad, så hjälper organisationstemat henne inte att hitta. Även när hon har den kunskapen finns det ofta andra sätt att organisera webbplatsen som är vettigare ur ett användarperspektiv.
I vissa fall kan det dock hjälpa att ha en navigation byggd på organisationen, speciellt på intranät där användarna har god kännedom om hur organisationen ser ut. Den behöver inte vara huvudnavigationen, men kan vara ett användbart komplement.
Sortering
Det finns ingen riktigt intuitiv sorteringsordning för organisationer. Ibland finns en redan etablerad förteckning (sid 193) eller en mer eller mindre uttalad rangordning (sid 193). Annars använder man i brist på bättre bokstavsordning (sid 189). Ofta är dock organisationer inte uppdelade i fler delar än att varje steg blir överblickbart – och avsaknaden av passande sortering är då inte något stort problem.
Navigation
Meny (sid 125) eller förteckning (sid 142).
Om utrymmet tillåter kan ett organisationsdiagram bli en utmärkt karta (sid 128) till webbplatsen.
Istället för att ordna webbplatsen utifrån en modell, kan navigationen bygga på egenskaper hos sidan (t.ex. tidpunkten när den publicerades), hos informationen (t.ex. vem som författat den) eller hos det som sidan handlar om (t.ex. var en händelse inträffat).
Till skillnad från modeller, där det kan krävas en del tankemöda för att placera en sida rätt, är egenskaperna ofta lätta att hantera. Inte sällan kan de automatiskt plockas från sidan eller från uppgifter som systemet har om sidan. Därför gör de webbmakarens arbete enklare.
Samtidigt ställer de högre krav på användaren. Om hon vet exakt vad det hon söker heter, när det är skapat etc., så fungerar egenskapsbaserade teman bra. Men om hon inte vet är det väldigt svårt för henne att hitta det. Till skillnad från modellbaserade teman saknas möjligheten att steg för steg ringa in och inse var informationen hon söker finns. Därför ser man egenskapsbaserad navigation oftare som komplement till en navigation byggd på modell än som huvudnavigation.
Egenskapsbaserad navigation kan ha en mycket framträdande roll på webbplatsen, till exempel som en löpsedel på ingångssidan. Den kan också spela en underordnad roll och ta över på lägre nivåer där modellen inte har något att säga – till exempel när sidorna inom ett ämne ordnas i bokstavsordning utifrån sina titlar.
Egenskaper som tas upp är:
• Tid , sid 169.
• Rubrik , sid 172.
• Författare eller källa, sid 173.
• Språk , sid 175.
• Genre , sid 176.
• Funktion , sid 177.
• Geografi , sid 177.
• Fysiska egenskaper , sid 178.
• Bild , sid 180.
Tiden är ett användbart tema för att ordna både nytt och gammalt material.
Det nya tidsordnas i löpsedlar, där det senaste lägger sig överst och tränger undan det gamla och gör det lätt för användaren att följa med vad som händer.
Även för att hitta i gammalt material är tiden en användbar ordning. Människor har en stark känsla för i vilken ordning saker skett och ungefär under vilken period.
Däremot är vi ganska dåliga på att komma ihåg mer exakt när något hänt. Tidsordningen fungerar därför utmärkt så länge användaren har överblick, men fungerar dåligt om det är en lista av enskilda datum som visas och hon måste klicka på vart och ett av dem för att se vad som döljs därunder.
Tid används ofta för att hjälpa användarna att hitta det mest relevanta materialet, utifrån antagandet att ju färskare något är desto sannolikare är det att det är intressant. Därför finns tidssortering ofta som ett alternativ när man ser sökresultat (se Presentera sökresultatet, sid 210).
Tidsordningen kan användas på många ställen i en webbplats, synligast av dem löpsedeln. Pressmeddelanden brukar sorteras kronologiskt. Ofta är tiden ett komplement till annan navigering, men hos till exempel bloggar spelar den huvudrollen. Samma sak för innehåll som publiceras som RSS (se sid 442).
Det finns även innehåll där tiden är själva huvudsaken, till exempel i ett kalendarium.
Det är inte ovanligt att se tiden användas parallellt med andra teman. Tidsnavigationen används när användaren vill se vad som är nytt, medan det andra temat används när hon letar efter något specifikt.
UR ANVÄNDBARHETSBOKEN
33.9.1 Bestäm om det är innehållets tid eller sidans tid som används
När sidan berättar om något finns det två tidpunkter att bolla med: sidans tid (mer om den nedan), men också ”någots” - innehållets - tid.
För det mesta kan man göra det enkelt för sig och använda sidans tid. Det har den tekniska fördelen att systemet automatiskt känner till den.
Men ibland måste man använda innehållets tid. Tydligast blir det i ett kalendarium – det skall naturligtvis inte ordnas efter när sidorna publicerats, utan efter när händelserna kommer att inträffa.
Andra exempel där innehållets tid ofta är väsentligare än webbsidans är pressmeddelanden (som i sig är tidsstämplade) och lagar (som har flera tidpunkter knutna till sig, till exempel när de antogs och när de börjar gälla).
Oklarare är det med nyhetsrapportering – bör nyheterna ordnas efter när de publicerades eller när de inträffade? En knepig fråga, eftersom det förra hjälper användaren att se vad som är nytt, men det senare kan hjälpa henne om hon i efterhand vill leta upp något. I de flesta fall är dock publiceringstidpunkten det bättre valet.
UR ANVÄNDBARHETSBOKEN
33.9.2 Använd sidans tid för att visa det som är nytt men innehållets tid när gammalt skall hittas
Generellt kan man säga att om syftet med tidsnavigationen är att göra det lätt att se vad som tillkommit på webbplatsen så är det sidans tid som gäller, men om syftet är att ge en kronologisk överblick eller att berätta vad som gällde vid en viss tidpunkt så är det innehållets.

![]() Det är inte lätt att bolla med två olika tidpunkter för samma material, så ofta blir användbarheten bättre av att man bestämmer sig för vilken av dessa som passar bäst och håller sig till den.
Det är inte lätt att bolla med två olika tidpunkter för samma material, så ofta blir användbarheten bättre av att man bestämmer sig för vilken av dessa som passar bäst och håller sig till den.
Se även Det som skall läsas eller hittas bör sorteras i normal tidsordning, nyheter i omvänd , sid 191.
I de fall då man använder sidans tid, kan det också finnas anledning att se på nyanserna. En sida kan nämligen ha minst sju olika tidpunkter kopplade till sig:
• påbörjad - när författaren börjar skriva (datorer har en tendens att betrakta detta som ögonblicket då sidan skapades - ur användarperspektiv är det dock sällan en intressant tidpunkt)
• färdig - när författaren är klar (människor ser snarare detta som skapelsen)
• godkänd - när webbredaktörer, chefer, jurister etc. granskat sidan och godkänner den för publicering
• publicerad - när sidan blir synlig på webbplatsen (ofta densamma som godkänd, men ibland väntar man av olika anledningar med publiceringen)
• ändrad - när något på sidan senast ändrades
• väsentligt ändrad – när något viktigt på sidan senast ändrades
• granskad - när sidan senast kontrollerades och antingen befanns korrekt eller ändrades
Av dessa är det publicering och väsentlig ändring som är intressantast när man bygger navigation.
Publicering är i allmänhet bättre än någon av skapelsetidpunkterna som 'sidan skapades'-tidpunkt, eftersom risken annars är påtaglig att sidor som tagit längre tid att skapa och granska inte dyker upp i toppen av löpsedeln utan smyger sig in längre ner.
Ändring är knepigare att hantera. Ibland är ändringen väsentlig, och i de fallen kan det vara motiverat att sidan till exempel åter lägger sig först i löpsedeln (precis som om den vore ny). Andra gånger är det stavfel och småsaker som ändrats, och då finns ingen anledning att uppmärksamma användaren på den. Om en ändring är väsentlig eller inte måste bedömas från fall till fall. En del publiceringssystem hanterar dilemmat genom att den som gör ändringen själv får ange hur viktig ändringen är.
Se även Ange hur aktuell sidan är, sid 342, för en annan användning av dessa tidpunkter.
Även om sidan skapas vid en bestämd tidpunkt kan det den handlar om sträckas sig över en tidsperiod. Det kan då vara väsentligt att systemet inser detta, annars riskerar man att till exempel en konferens som sträcker sig 3-7 maj inte syns för den som tittar på 4 maj.
För vissa sorters material bör man ta hänsyn till användarens vakna period snarare än till dygnets formella gränser.
Exempel på detta kan ses i tidningarnas TV-tablåer, där TV-dygnet börjar vid sex på morgonen och sedan sträcker sig 24 timmar. För de sista sex timmarna blir naturligtvis datumet fel, men detta är ändå en klart användbarare uppdelning än att hålla sig strikt till dygnsgränser.
Arkiv
Att samla sidor i ett arkiv kan vara ett sätt att signalera till användaren att det är ett ställe där hon kommer att kunna leta sig fram tidsmässigt. (Det kan också vara ett sätt att markera att sidorna på något sätt är inaktuella. Mer om den betydelsen i Inaktuellt innehåll , sid 238).
Människor har lätt att komma ihåg ungefär när något inträffade. Rätt hanterade kan därför puffnotiserna från löpsedeln (se sid 146) bli en utmärkt kompletterande navigation om de sparas i ett arkiv.
Bunta puffnotiserna i generösa sjok, så att användaren inte behöver vara för precis i sitt tidsminne för att hitta. Sikta på att dela upp arkivet så att varje sida har i medeltal runt femtio puffar. Viktigare än antalet är dock att få till lättbegripliga enheter som dag, månad eller år.
Löpsedelsarkivet bör ordnas så att det äldsta materialet läggs överst och det nyaste längst ner. Denna ordning är motsatt den på löpsedeln, men passar bättre när man letar. Puffnotiser skall läggas i arkivet direkt då de publiceras, även om de fortfarande finns kvar på löpsedeln.
Be söktjänster strunta i löpsedeln och istället söka i arkivet. Se Styr söktjänsterna till att söka i innehållet, inte i navigationen , sid 216.
Sortering
Som nämnts ovan sorteras tid på två olika sätt – med det färskaste eller det äldsta överst. Några råd om sortering av tid finns i Tid , sid 191.
Navigation
Löpsedeln (se sid 146) är den vanligaste formen av tidsnavigation.
Förteckningar erbjuder ibland användaren möjlighet att sortera i tidsordning. Det är till exempel vanligt att sökresultat (se sid 210) kan ses i både relevans- och tidsordning.
Kalendrar används förvånansvärt litet som tidsnavigation. Förmodligen beror det på att de vanligen brukar länka till individuella dagar; när människor skall navigera i tiden behöver vi mer överblick än så.
Menyer där menylänkarna är tidsperioder (ofta månader eller år) används. Utöver dessa är det sällsynt att se menyer ordnade utifrån tid.
'Nästa sida'-länkar (sid 122) har ofta tiden som tema, eftersom det är enkelt för användaren att uppfatta tidsordning och att hon tar sig framåt (eller bakåt) genom den.
Sidans rubrik berättar (förhoppningsvis) vad sidan handlar om och är på det sättet en bra egenskap att ordna. Ibland finns även andra etiketter, till exempel sidtiteln eller en produkts namn, som kan hanteras på samma sätt.
Det är nästan alltid omöjligt för användaren att gissa vilken rubrik en viss sida fått, så temat måste vanligen kombineras med något annat för att göra buntarna rimligt små och listan över rubriker möjlig att ögna igenom. Det kan till exempel vara ett ämnestema, så att användaren först letar sig fram med en meny över ämnena för att sedan navigera mellan de olika sidorna inom ett ämne med hjälp av en förteckning över rubrikerna. Om det överliggande temat är finkornigt nog blir rubriklistan inte större än att användaren får överblick.
För namn på produkter är chansen större att användaren vet exakt vad det hon letar efter heter. Men även för produkter som i princip bara har ett namn brukar det i praktiken finnas olika varianter.
Sortering
Rubriker sorteras i bokstavsordning (sid 189).
Navigation
Förteckning (sid 142).
Ibland används meny (sid 125), men rubriker tenderar att vara för långa för att på ett bra sätt passas in på menyns begränsade utrymme.
Om du tror att användare vill gå igenom alla sidor i en bunt kan du också underlätta för henne med 'nästa sida'-länkar (sid 122).
Ibland kan vem som skapat sidan, eller från vilken källa informationen kommer, vara ett användbart tema för en kompletterande navigation.
Se även 60.1.6 Framhäv personen bakom informationen, sid 339.
Människor är intresserade av människor och har ofta mycket lättare att minnas vem som står bakom viss information än var den hör hemma ämnesmässigt eller organisatoriskt. Därför kan det vara en god idé att som komplement till den vanliga navigationen göra det möjligt att leta sig fram utifrån vem som författat eller är ansvarig. Detta gäller speciellt i sammanhang där personkännedomen är god, till exempel på intranät. Även i till exempel diskussionsforum kan det vara uppskattat att snabbt kunna navigera sig fram till alla inlägg från en viss person.
Administrativa gränssnitt bör innehålla möjlighet för användaren att snabbt navigera sig fram till material hon själv har skapat, är ansvarig för eller på annat sätt delaktig i.
|
Bild 58. En variant av författartemat är Internet Movie Database, som handlar om filmer. Varje skådespelare i filmen är länkad så att användaren kan klicka sig vidare och se vilka andra filmer han/hon varit med i. (www.imdb.com) |
Även för webbplatser där användarna kan delta i diskussionsgrupper eller bidra på andra sätt, brukar det vara uppskattat att kunna få en samlad bild av den egna insatsen.
Sortering & kompletterande tema
Författare och källor sorteras i bokstavsordning (sid 189).
Samlingssidor som visar allt en författare skrivit eller allt från en viss källa, kan ordnas antingen i tidsordning (med det senaste överst) eller uppdelad utifrån ämnesordning (om en sådan finns för webbplatsen). Att sortera efter rubriker är en enkel möjlighet, men ger inte användaren någon egentlig hjälp att hitta i materialet.
Navigation
Ofta väcks nyfikenheten på en författare när man läser något hon skrivit. Därför passar 'läs mer'-navigation (se Länka till likartade saker, sid 125) med länkar till några andra sidor av samma författare bra. Men det kan gärna även finnas en samlingssida med en förteckning (sid 142) över författarens samtliga bidrag.
För källor brukar det räcka att källangivelsen är länkad till en förteckning över samtliga sidor med samma källa.
Som komplement bör det även finnas en förteckning över förteckningarna, där man kan hitta samtliga författare eller källor.

Bild 59. Meny för språkval. (www.htf.se)
Om webbplatsen har sidor på flera språk behövs en navigation för att välja mellan dem.
Är det bara ett annat språk kan det finnas en länk direkt till det (även om det ser litet fel ut att det står till exempel ”English” och kanske finns en liten brittisk flagga på den svenskspråkiga sidan och ”Svenska” på den engelskspråkiga, är det knappast någon risk för missförstånd).
Är det fler språk behövs en språkmeny. Blanda inte in språkval i den vanliga menyn eftersom de har ett helt skilt tema.
Mer om olika språk i Webbplatser på flera språk, sid 101.
Sortering
Om det är maximalt sju språk brukar de ordnas efter uppskattad storlek på målgruppen. Svenska inleder vanligen, följt av engelska.
Är det fler än sju språk är det bättre att ha dem i bokstavsordning, men huvudspråket på webbplatsen (vanligen svenska) kan fortfarande sättas först eller på något annat sätt få en utmärkande ställning.
Vissa genrer kan ha en särställning för användaren. Vanligaste exemplet på detta är nyheter, som i princip kan handla om vad som helst men ändå samlas i en navigation just på grund av att de är nyheter. Andra exempel är de samlingar av blanketter från alla möjliga områden som man ibland hittar på myndighetswebbplatser, eller pressmeddelanden som även de nästan alltid ligger samlade på ett ställe istället för att vara utspridda över webbplatsen utifrån vad de handlar om.
|
|
Bild 60. Sidor samlade efter genre, i detta fall nyheter. (www.sandvik.se) |
Att samla material på detta sätt kan också vara ett sätt att betona att det är speciellt på något sätt. För ett börsnoterat bolag har till exempel pressmeddelanden en särställning. Om alla policyer på intranätet finns samlade är det lättare att skilja dem från material av mer allmänt rådgivande karaktär.
Navigation byggd på genre är ofta ett komplement. I några fall kan det dock vara en huvudsak – för pressmeddelanden är detta ofta fallet, liksom för nyheter.
Sortering & kompletterande tema
Hur genreordnat innehåll ordnas varierar. Nyheter brukar sättas i tidsordning med det senaste överst, pressmeddelanden likaså. Ett blankettarkiv kan få samma tema som webbplatsens huvudnavigation, eller (om användarna är väl bekanta med hur ansvarsområdena sträcker sig) struktureras enligt organisationen (sid 167).
Navigation
Vilken navigation som är lämpligast beror på genren, men förteckningar (sid 142) och menyer (sid 125) är vanliga. Eftersom detta navigationstema ofta är en genväg till konkret material kan långa rubriker ställa till med problem för menyerna.
Nyheter navigeras ofta med löpsedlar (sid 146).
Navigation kan byggas på vilken funktion sidor har för webbplatsen.
Ofta ser man på webbplatser en litet diskretare meny med hjälp- och stödfunktioner. De olika menylänkarna kan vara sinsemellan väldigt olika, men har det gemensamma att de berättar något om själva webbplatsen eller hjälper användaren att hantera den. Så länge antalet är litet gör spretigheten ingenting eftersom användaren ändå överblickar den.

Bild 61. Bra-att-ha-länkar samlade i en egen meny nära överkanten, på riksdagens förra webbplats. En spretig samling, men de är inte fler än att användaren ändå får överblick. Olyckligt är dock att sökfunktionen begravts mitt inne i menyn. (www.riksdagen.se)
Sortering
Eftersom hjälpmenyn bara består av ett fåtal länkar är det sällan nödvändigt med någon sortering av den. De viktigaste sakerna brukar läggas på de synligaste ställena – i början eller som sista.
Navigation
Hjälpmeny (sid 135), ofta placerad nära sidans överkant. Skall finnas med på praktiskt taget alla webbplatsens sidor.
En egenskap från verkligheten som man ofta ser återspeglas i navigation är geografin. Den används till exempel för att göra det lätt att hitta närmaste butik eller vilken församling man tillhör, men kan också vara intressant för kalendarier och nyheter.
Navigation
Geografi lämpar sig (föga förvånande) att navigera med hjälp av en karta (sid 128). Men det är viktigt att även ha en textbaserad meny för dem som av olika anledningar inte kan eller vill använda kartan.
|
|
Bild 62. Från Galax till atom. Utdrag från Power of tens navigation, som tar sina användare på en resa från det allra största till det allra minsta. (www.powersof10.com) |
Ibland kan navigationen bygga på egenskaper hos det som beskrivs. Ett exempel såg vi ovan, geografin. Andra sådana egenskaper är storlek och färg . Pris kan vara helt avgörande för vilka produkter man ens är intresserad att titta på på en e-handelsplats och kan där vara ett centralt navigationstema.
Närliggande är andra sorters egenskaper som även om de inte direkt är fysiska ändå oupplösligt förknippade med det som beskrivs – till exempel tillverkare.
|
Bild 63. Med hjälp av skjutreglage och andra kontroller kan man ange vilka egenskaper man vill att en bärbar dator skall ha – och allteftersom man ökar sina krav ser man hur antalet datorer som klarar dessa minskar. (www.inwarehouse.se) |
Fördelen med denna sorts verklighetsbaserad navigation är att den är konkret och att människor har en mycket god känsla för storleksordningar.
Sortering
Storlekar ordnas från störst till minst eller tvärtom.
För färger finns flera tänkbara ordningar, till exempel regnbågsordning, färgcirkeln runt, från ljusast till mörkast, från grå till kulörstark. Vilken ordning man väljer spelar inte så stor roll så länge den inte ser slumpmässig ut.
Navigation
Meny (sid 125) eller förteckning (sid 142).
Eftersom navigationen bygger på verkligheten så finns det ofta möjlighet att använda foton eller teckningar.
Ibland avancerade gränssnitt där flera aspekter kan hanteras samtidigt.
|
|
Bild 64. Genom att klicka på någon i denna gruppbild av personalen vid Uppsala Monitoring Centre kommer man till en sida om personen. (www.who-umc.org) |
Navigationen kan ta sin utgångspunkt i en bild.
Till exempel ett klassfoto där man kan klicka på olika personer får veta vad de heter. Eller en teckning av en maskin där man genom att klicka på olika delar kan få reda på reservdelsnummer.
Bildbaserad navigation kan vara ett bra sätt att väcka användarens nyfikenhet och upptäckarlust.
Navigation
Multiklickbar bild (se sid 126). Ofta kompletterad med en textmeny med samma innehåll, för dem som tycker att det är besvärligt att navigera genom att klicka på en bild.
UR ANVÄNDBARHETSBOKEN
33.18.1 När det finns en naturlig eller pedagogisk läsordning i innehållet, strukturera navigationen enligt denna
Ofta finns det i ett material en naturlig läsordning, en berättelse. Den går från överblick och enkla saker till djup och komplicerade. Det är ett sätt att ordna innehåll som vi är mycket bekanta med – det är så det görs i de flesta böcker (uppslagsverken undantagna).
Det är inget vetenskapligt sätt att ordna sitt innehåll, tvärtom görs det på känn. Om det görs rätt har det ett stort pedagogiskt värde.
Det är en ordning som fungerar bäst när användaren skall läsa igenom flera sidor för att till exempel sätta sig in i ett område. Däremot fungerar den dåligt för användare som vill leta upp något specifikt, eftersom det kan vara svårt att hitta var det är placerad i berättelsen (det är därför böcker ofta känner sig tvungna att komplettera sin berättelse med ett sakregister).
Navigation
Denna sorts tema inleds ofta med en förteckning (sid 142). De olika sidorna länkas sedan till varandra med 'nästa sida'-länkar (sid 122).
Men temat kan även användas ihop med vanliga menyer (sid 128).
Metaforen är som modellen (sid 160) - men tvärtom. Istället för att ta fram en renodlad bild av den ordning som finns i informationen, så lånar metaforen sin modell från någonting som finns i verkligheten och ordnar informationen utifrån denna.
Att organisera utifrån metaforer var väldigt populärt i webbens barndom – förmodligen ville man göra det nya lättillgängligare genom att låta det likna något gammalt och välbekant. Därför gjordes webbplatser som såg ut som städer, varuhus och bokhyllor.
Snabbt insåg man dock att detta inte var en bra idé. Metaforer är svåra, av flera anledningar:
• Det är svårt att få en bra passning mellan metaforen och informationen. Att man skall gå till informationsdisken för att få hjälp är lätt att lista ut, men det är inte på något sätt uppenbart vad man kommer att hitta i hissen eller på tredje våningen.
• Människor är dåliga på att hitta i nya miljöer. Att komma till en ny stad är förvirrande (det är därför det säljs så mycket kartor på tågstationer) – och att komma till en webbplats organiserad som en stad är lika förvirrande.
|
Bild 65. Trygg-Hansas famösa första webbplats byggde på en galleriametofor. Bilden ovan fyllde hela skärmen. Klickade man på till exempel ”Framtidens livsmedel” kom man (efter lång väntan) till en ny stor bild, denna gång inifrån en matvarubutik, med erbjudanden om pensionsförsäkringar fastsatta vid hyllorna. |
Metaforer kan fungera, speciellt om de är enkla. Ta till exempel datorer, där gränssnittet är uppbyggt på metaforen med papper, foldrar och en papperskorg, som trots att den inte stämmer exakt med verkligheten fungerar utmärkt. Men att bygga hela webbplatsens navigation på en metafor är om inte dömt att misslyckas så i alla fall oerhört svårt att få bra.
Metaforer kan också göra webbplatsen svårtillgänglig för användare med kognitiva funktionshinder.
Navigation
Eftersom metaforen bygger på en bild, är den en flitig användare av multiklickbara bilder (se sid 126).
Datorer inte särskilt bra på att hitta det som är intressant och relevant. Det är däremot människor. Därför kan navigation som bygger på andra användares beteende och omdömen bli mycket kraftfull.
Popularitet
|
Bild 66. Det finns enstaka webbplatser där stämningen är viktigare än användarvänligheten och där det finns en poäng med att allt inte är vad det ser ut att vara, där metaforen kan fungera. Jag tycker till exempel den gör det här på Harry Potter-författarinnans webbplats. (www.jkrowling.com) |
Den enklaste formen av social navigation är när man mäter vad alla användare tycker om, och sedan gör en 'tio i topp'-lista av detta. Den kan till exempel basera sig på vilka sidor som besöks mest eller vilka produkter som säljer bäst. Men den kan skapas genom att be användarna betygsätta sidor eller produkter.
Google och bloggar
Google (och alltmer även andra söktjänster) är en form av popularitetsnavigation. Hur högt upp i sökresultatet en webbplats hamnar bestäms i hög grad utifrån hur många som länkat till den. Ett likartat fenomen är bloggarna, som bygger på människors urval.
|
|
Bild 67. Popularitetsbaserad navigation. (cs.idg.se) |
En sidoeffekt av popularitetsbaserad navigation är att de sidor som är mest besökta blir ännu mer besökta. I oturliga fall kan detta göra navigationen mindre känslig för förändringar, det som varit populärt tidigare har försprång framför det nya. Detta kan kompenseras till exempel genom att även tiden får spela in så att ju längre något varit på topplistan desto mer krävs för att det skall få stanna kvar, eller att de användare som kommer via topplistan inte får samma tyngd när populariteten beräknas.
Gruppbeteende
En betydligt mer sofistikerad variant av social navigation är när man kartlägger varje enskild användares beteende (vart hon surfar, hur länge hon tittar på sidan, vad hon köper eller hur hon betygsätter något) och sedan statistiskt kopplar samman henne med andra användare med ett likartat beteende.
Idén är att om du och jag brukar köpa ungefär samma saker, så är sannolikheten stor att det även bland de saker du men inte jag köpt finns mycket som jag vill ha.
Detta används för att skapa ”De som köpt den här har också köpt…”-navigation.
Navigation & urval
Endast ett urval av det mest populära eller passande visas, i form av en meny (sid 128) eller förteckning (sid 142).
Vikten är på sätt och vis motsatsen till den sociala navigationen (som utgår från användarnas omdömen) eftersom den bygger på hur viktig eller intressant avsändaren bedömer att sidan är. Navigation på detta tema lyfter fram de sidor som det är angeläget att användaren hittar.
Ett vanligt exempel är löpsedeln, som i princip är ordnad efter tid men viktiga saker ändå ofta får bli kvar högst upp.
UR ANVÄNDBARHETSBOKEN
33.21.1 Navigation byggd på hur viktigt något är för avsändaren bör vara begriplig för användaren
|
|
Bild 68. Navigation byggd utifrån likheten mellan eget och andras beteende. (www.bokus.se) |
Eftersom viktighet är något som bestäms i avsändarens huvud är det sällan en ordning som användaren kan begripa eller rita en mental karta över.
I de flesta fall är detta inget problem - vikten brukar arbeta tillsammans med ett strängt urval, så antalet blir inte större än vad användaren får överblick över.
Ibland ser man dock omfattande navigationer där det uppenbart är enbart avsändarens uppfattning om vad som är viktigt som fått råda. Sådana brukar vara svåra att hitta i.
Sortering
I och med att man bestämt hur viktigt något är har man också rangordnat det (sid 193).
Navigation
Introduktioner (sid 145) styrs helt av vad avsändaren anser viktigt, och har ett manuellt urval av de intressantaste sidorna, de bästa affärerna eller det matnyttigaste innehållet.
Men även i menyer (sid 128) händer det att viktigheten åtminstone styr vad som hamnar överst. Däremot är den en sällsynt gäst på index-sidor (sid 145) - förmodligen eftersom dessa är längre och i behov av en ordning som är möjlig för användaren att förutse.
Andra teman
Vikten blandar sig inte sällan med andra teman.
Ett exempel är tillsammans med tiden på löpsedlar (sid 146). Det mesta materialet rullar fram i tidsordning, men när det är en särskilt viktig puff klistrar redaktören fast den i toppen av löpsedeln under en längre tid.
Mycket ofta syns en viktighetsaspekt i organisationsbaserad navigation (sid 167) liksom i berättelser (sid 181).
En bunt av sidor som har en särställning hos användaren är de som hon tidigare besökt.
I hög grad navigerar hon sådana med hjälp av hjälpmedel inbyggda i webbläsaren – bakåtknappen, bokmärken/favoriter, historielistan. Många användare installerar hjälpmedel som Google Desktop eller MSN Toolbar, som förutom att söka på webben också kan söka i historien över besökta sidor.
Även webbplatsen i sig kan erbjuda navigation byggd på detta. Att visa användarens historia som synlig sökväg är visserligen en möjlighet men rekommenderas inte – se Stig , sid 155. Bättre är att göra ett urval av viktiga sidor som användaren passerat. Ett exempel på detta är Amazons Recently Viewed Items, (se Bild 69) där de produkter användaren tidigare tittat på finns samlade.
|
|
Bild 69. Navigation byggd på ett urval av de sidor användaren passerat. (www.amazon.com) |
Sökningen är ett tema som skapas i flykten. Webbservern samlar ihop och gör en bunt av sidor som innehåller de ord användaren skrivit in. Det är en navigation som byggs utifrån det som användaren för ögonblicket är intresserad av. Om detta finns så mycket att säga att den har fått ett eget kapitel: Sökning , sid 203.
Sortering & kompletterande tema
Sökningen sorteras vanligen efter relevans (sid 193) eller tid (sid 191).
Den kan också kombineras med det tema som utgör webbplatsens huvudnavigation, se Visa träffarna uppdelat på avdelningar, sid 213.
Uppdelning
Om sökträffarna blir många kan det vara nödvändigt att dela upp dem på flera sidor. Råd kring detta finner du i Innehåll som sträcker sig över flera sidor, sid 232.
Ibland är det nödvändigt att blanda olika teman.
Ett vanligt exempel på detta är löpsedlar, som i princip är ordnade utifrån tid, men där ibland viktiga nyheter ligger kvar i toppen, trots att de inte längre är de allra nyaste.
Ett annat är långa menyer och förteckningar, speciellt valboxmenyer (se sid 141) där det händer att de populäraste alternativen tas med två gånger, dels först, dels på sin vanliga plats i ordningen.
|
Arkeologiska institutionen Avdelningen för idéhistoria Centrum för barnkulturforskning Centrum för kvinnoforskning Filmvetenskapliga institutionen Filosofiska institutionen Historiska institutionen Institutet för folklivsforskning Institutionen för antikens kultur och samhällsliv Institutionen för journalistik, medier och kommunikation Konstvetenskapliga institutionen Musikvetenskapliga institutionen Bild 70. Lista i bokstavsordning, utifrån förstabokstav. |
Nackdelen med att kombinera olika ordningar är att det kan förvirra användaren så att hon inte ser någon ordning alls. Men människor är duktiga på att hitta mönster, så ofta räcker en aning luft eller en diskret linje som ledtråd (se Gruppera menylänkar som hör samman, sid 129).
Observera att kombinerade teman inte är detsamma som Temalöst , sid 157. Där finns inget tema, här finns flera.
Temat används för att avgöra vad som ordnas. Sorteringen bestämmer hur – dels hur sidorna ordnas inuti en bunt, dels hur buntarna ordnas i förhållande till varandra.
Många gånger är sorteringen självskriven utifrån temat. Är det artikelförfattare man sorterar, så gör man det alfabetiskt efter deras namn, inte numeriskt efter skostorlek eller kronologiskt efter när de är födda (även om det sistnämnda kan förekomma i speciella sammanhang). Ofta går sorteringen överhuvudtaget inte att skilja från temat. Detta gäller till exempel för vikt, tid och berättelse.
Andra gånger är sorteringen ett viktigt sista steg i jobbet med att ordna sidorna. En väl vald och utförd sortering fullbordar navigationen.
För att en sortering alls skall vara till någon hjälp för användaren måste hon inse att den använts. En av de stora fördelarna med bokstavsordning är att den är lätt att känna igen.
Ofta används bokstavsordningen tillsammans med andra ordningar – information som ordnats ämnesvis kan till exempel presenteras med ämnena sorterade enligt alfabetet.
Avgörande för hur väl bokstavsordningen fungerar är dock vad man sorterar på.
Ett problem för bokstavsordningen är att första ordet inte alltid är det som är viktigt.
Ta till exempel listan från ett universitet i Bild 70. Här är den hjälp användaren har av bokstavsordningen mycket begränsad. Idéhistoria finns till exempel inte på i som man skulle vänta sig, utan på a, medan däremot Antikens kultur och samhällsliv återfinns på i.
I en så kort lista som exemplet är det inte någon katastrof – det är lätt att ögna igenom den och hitta det man söker. Men i en längre lista skulle det göra saker nästintill omöjliga att hitta för den som inte minns exakt hur namnet är formulerat.
|
Institutionen för |
antikens kultur och samhällsliv |
|
Arkeologiska institutionen |
|
|
Centrum för |
barnkulturforskning |
|
Filmvetenskapliga institutionen |
|
|
Filosofiska institutionen |
|
|
Institutet för |
folklivsforskning |
|
Historiska institutionen |
|
|
Avdelningen för |
idéhistoria |
|
Institutionen för |
journalistik, medier och kommunikation |
|
Konstvetenskapliga institutionen |
|
|
Centrum för |
kvinnoforskning |
|
Litteraturvetenskapliga institutionen |
|
|
Musikvetenskapliga institutionen |
|
Bild 71. Lista i bokstavsordning, utifrån det viktiga ordet. |
Ofta är det bättre att sortera på det relevanta, som i Bild 71, förutsatt att den grafiska designen kan göra det uppenbart vad som sorterats.
I Bild 71 leder de betydelsefulla ordens vänsterkant ögat. Ett annat sätt är att placera dem först:
eller att bara länka de signifikanta orden, så att färg och understrykning skiljer ut dem (detta bryter i viss mån mot råden i Gör det tydligt vart länken leder, sid 115, men kan ändå vara det bättre alternativet).
Människor sorteras normalt på sina efternamn.
Se föregående råd för några tips om hur en namnlista kan göras läsbarare.
En nackdel med att framhäva efternamnet är att det kan göra intrycket av webbplatsen formellare än man kanske önskar. Vad som fungerar bäst måste bedömas från situation till situation.
Många språk har sina egna konventioner för hur de skall sorteras, och svenskan är inget undantag. Vi sätter till exempel å, ä och ö sist i alfabetet, inte tillsammans med a och o, medan à blandas med eller kommer precis efter a.
Datorer har en tendens att sortera så att alla versaler kommer först och gemenerna sen, vilket språkligt sett är fel.
Numera finns korrekta sorteringsrutiner inbyggda i de flesta tekniska plattformar, så det finns ingen anledning att godta något annat än svensk sortering för svensk text.
Tidsordning tävlar med bokstavs- och ämnesordning om att vara det viktigaste sättet att sortera information.
Datum har sin speciella sorteringsordning, som skiljer sig från bokstavs- och nummerordning. 2 mars kommer till exempel före 1 april.
UR ANVÄNDBARHETSBOKEN
34.2.2 Det som skall läsas eller hittas bör sorteras i normal tidsordning, nyheter i omvänd
Det finns två principer som båda är viktiga men som inte går att förena:
• Saker bör återges i den ordning de inträffat
• Det som är viktigast bör vara överst
Konflikten mellan dessa båda känner man ofta av när man skall bestämma sorteringen av tidsmaterial. Tyvärr går det inte att sätta sig på båda stolarna, utan man måste bestämma vilket som är viktigast. Generellt kan sägas att om det är viktigt för användarna att kunna se att något tillkommit, skall det senaste läggas först (så kallad omvänd tidsordning), men när det finns ett värde i att kunna läsa delarna i rätt ordning skall det senaste läggas sist. Även när man ögnar igenom på jakt efter något är det lättare att hitta om de presenteras i den ordning de inträffat. Några exempel:
• På en löpsedel läggs det senaste överst.
• I ett arkiv brukar man börja med det äldsta.
• I ett diskussionsforum är det knepigare att bestämma vilken ordning som är bäst. Personligen tenderar jag att prioritera lätt att läsa framom lätt att se vad som tillkommit, så jag brukar använda normal tidsordning. Men det är ingen självklarhet.
Ibland kan det finnas en kontroll för att vända tidsordningen, men ofta är det vara att komplicera sidan mer än det är värt.
Se även Använd sidans tid för att visa det som är nytt men innehållets tid när gammalt skall hittas, sid 170.
Nummerordningen är på samma sätt som bokstavsordningen lätt att känna igen, och används liksom denna ofta tillsammans med andra ordningar.
Den är dock ovanlig för webbar, eftersom det är sällsynt att webbsidor har ett nummer som en framträdande egenskap. Ett undantag är dock när innehållet är så omfattande att de måste delas upp på flera sidor (men även då finns det ofta bättre alternativ, se Innehåll som sträcker sig över flera sidor, sid 232).

Bild 72. Nummerordning är inte särskilt vanlig för webbsidor. Den används dock när innehållet är för omfattande för en sida och delas upp. (www.microsoft.com)
Nummer skall sorteras i nummerordning, inte i bokstavsordning. 2 skall alltså komma före 10.
Sidor kan också rangordnas. Detta görs vanligen genom att ett kriterium av något slag – till exempel relevans, viktighet eller popularitet - översätts till siffror. Rangen är i detta sammanhang ett tal som systemet fäster på sidan just i syfte att kunna sortera den.
Rangen syns genom den ordning sidorna sorterats i. Eftersom den inte är något som direkt har med sidan att göra, utan är ett abstrakt värde som räknats fram på ett sätt som inte användaren vet något om, finns det ingen anledning att visa den i någon annan form. Att till exempel visa relevansen - vare sig det sker som procent eller i grafisk form – för sökträffar är en teknisk mystifikation som inte tillför något.
Ibland finns en förteckning som fastslår vilken ordning saker skall komma i. Strikt språkligt är det inte en sortering, men ur alla praktiska aspekter fungerar det som en sådan.
Exempel på en förteckning är departementsordningen. Den är sorterade enligt någon slags historisk prestigeordning, med statsrådsberedningen först och näringsdepartementet sist.
Ett annat exempel kan vara en arbetsprocess där det är givet i vilken ordning stegen kommer.
För att användaren skall ha någon nytta av att något är ordnat enligt en förteckning krävs att hon är så väl insatt i området att hon känner till ordningen och kan den utantill. Det är naturligtvis sällan så är fallet, och då bör man söka efter andra sorteringar.
Under många år användes faktiskt departementsordningen på regeringens webbplats, men till slut insåg man lyckligtvis att det var bättre att sortera i bokstavsordning så att användarna hittar än att följa den interna organisationen.
För att stimulera upptäckarlustan, kan ibland slumpen få styra sorteringen. Används ofta ihop med urval, se sid 194.
Om du inte anger någon sortering blir det i värsta fall den som saker råkar ligga i i databasen – vilket brukar vara ungefär i tidsordning, men med några irriterande undantag. Jag har svårt att tänka mig någon situation där det inte finns en relevantare sortering att tillgå.
Ibland finns inget behov av att visa allt. Ett urval kan användas för att väcka användarens upptäckarlust eller för att dölja sidor som det ändå är osannolikt att användaren någonsin kommer till.
Urvalet görs vanligen genom att sidorna sorteras och att de som hamnar längst fram behålls.
Vanliga sorteringsordningar för urval är tid, rang och slump (se Sortering , sid 189).
UR ANVÄNDBARHETSBOKEN
35.1.1 Ge ett urval för att visa vad en bunt innehåller och för att stimulera upptäckarlust
Att visa några exempel ur en bunt är ofta ett mycket effektivt sätt att ge användaren en idé om vad den innehåller och locka henne att klicka sig vidare.
Ibland är det uppenbart att användaren inte har glädje av en navigering till alla sidor som passar i ett tema, eftersom de helt enkelt är för många.
I de fallen kan ett lagom urval göra det enklare att bygga en överskådlig navigation.
Topologin handlar om hur webbplatsens sidor är kopplade till varandra.
|
Bild 73. Webben är i grunden ett tämligen kaotiskt nät. |
Som nämnts i Enbart associationer räcker inte, sid 108, är webbens grundläggande topologi tämligen kaotisk, med sidor som länkas fritt till varandra utifrån vilka associationer de väcker. Det liknar närmast ett slags nät.
Detta är en struktur som är mycket flexibel och kraftfull - men som kan vara svår att få överblick över.
Genom att med hjälp av navigationen framhäva vissa länkar, ger vi användaren möjlighet att hitta en ordning, att rita kartan över webbplatsen i sitt huvud.
Det vanligaste sättet att göra detta på webben är trädet, att skapa en hierarki.
En sida blir ingångssida för webbplatsen. På ingångssidan finns en huvudnavigation – nästan alltid en meny – som länkar till flera andra sidor. Dessa sidor har i sin tur motsvarande navigation, som länkar vidare.
|
Bild 74. En hierarkiskt uppbyggd webbplats. Liknar ett upp- och nedvänt träd. |
Detta är ett sätt att strukturera som passar bra ihop med hur våra hjärnor fungerar. Det buntar ihop saker i avdelningar, under-avdelningar, under-under-avdelningar o.s.v.
|
|
Bild 75. Till vänster ett väldigt brett träd. Fördelen med detta är att man direkt når alla månader. Ovan samma meny, men med en annan topologi. Ett djupare träd, vilket kräver fler klick men tar mycket mindre utrymme. (www.kornet.se) |
Trädet lämpar sig speciellt för navigationsteman som i sig är hierarkiska – till exempel ämnen och kategorier (se sid 161). Men det kan användas för i stort sett alla teman, när antalet etiketter blir så stort att de måste buntas ihop för att skapa översikt.
Ett träd kan vara brett, med många länkar på ingångssidan, och få steg för att nå den efterfrågade sidan. Eller så kan det vara djupt, med litet att välja mellan på varje steg men många steg för att nå fram.
Nästan alltid är ett brett träd enklare att hitta i. Även om det är svårare att välja mellan många länkar än mellan få, ger det bättre överblick och större chans att länkens formulering träffar rätt.
Låt det dock inte gå till överdrift. Det finns en gräns för hur många länkar användaren kan utsättas för innan hon drunknar.
Djupa träd har fördelar framförallt när det är ont om utrymme. Menyn behöver inte innehålla så många länkar på varje nivå och kan därför göras kompaktare.
|
Bild 76. Breda träd är bra – men det finns en gräns för hur många länkar man bör ha på en sida. (arngren.net) |
Viktigare än om ett träd är brett eller djupt är dock att buntningen av sidor görs på ett sätt som är begripligt och förutsebart för användaren.
En annan topologi är den vi hittar i en bok. Sidorna följer på varandra som om de vore inbundna. På varje sida finns en tydlig länk vidare till nästa sida, och ibland även tillbaka till föregående.
Det är sällan man ser en hel webbplats strukturerad på detta sätt. Däremot kan man se den ordna en del av en webbplats, där antingen sidornas innehåll hänger samman och de bör läsas den ena efter den andra eller det finns ett antal sidor av samma sort som användaren kan vilja gå igenom. När en artikel delas upp på flera sidor – för att den är lång eller för att ge plats för fler annonser – får den en typisk boktopologi.
|
Bild 77. Boktopologin ger kontroll över hur användaren rör sig genom webbplatsen. |
Guiden, som används för webbapplikationer, har en likartad topologi, se sid 288.
Bokens navigation domineras framför allt av 'nästa sida'-länkar (se sid 122). Ibland ger även 'föregående sida'-länkar (se sid 124) frihet att röra sig åt båda håll.
En del boktopologier är strikta och ger inga andra länkar, men vanligare är att boken samexisterar med till exempel en meny eller förteckning så att det även är möjligt att hoppa direkt till en sida.

Bild 78. Ofta kombineras boken med andra topologier för att ge en viss rörelsefrihet.
Låt aldrig en länk gå från sista sidan till första (eller från första till sista) i en boktopologi. Det kan vara förvirrande eftersom det är lätt för användaren att gå hela varvet runt utan att inse att hon gjort det.
Detta är ett råd som är enkel att förstå för alla stockholmare som försökt hitta i Ikeas runda varuhus.
Om första sidan kraftigt avviker från de andra, blir det en signal som bryter cirkeln för användaren, och i de fallen kan detta råd bortses från.
Ett sätt att använda boktopologin är att lägga sidorna efter varandra och på traditionellt föredragshållarvis göra ett bildspel. Det är en mycket enkel topologi, men just i sin begränsning öppnar den många möjligheter. Man kan komponera läsarens upplevelse, med höjdpunkter och lugnare mellanspel, på ett helt annat sätt än i en webb där man inte vet vart hon skall klicka härnäst.
Just själva kompositionen gör det lämpligt när man har något att berätta, som är för långt för att stuvas in på en sida eller där själva rytmen i berättandet är viktigt.
Eftersom läsaren inte har samma kontroll som när hon navigerar själv, bör man på något sätt indikera hur långt i spelet hon kommit – och framför allt hur långt det är kvar. Till exempel med en framstegsindikator (se sid 155).
Man skall vara medveten om att en så hård begränsning av användarens rörelsemönster bryter mot förväntningarna på hur en webb fungerar, så den skall bara användas om den verkligen är motiverad och kan göras väl.

Bild 79. För att komma in på webbplatsen tvingas användaren först passera en eller flera introduktionssidor.
Att tvinga användaren att passera ett bildspel för att komma in på själva webbplatsen är ett säkert sätt att irritera henne. Detta gäller vare sig det består av en eller flera sidor eller en Flash-film; och det gäller även om det finns en ”Skip intro”-länk.
Inte sällan är denna sorts introduktionsbildspel ett misslyckat försök att stärka varumärket. Det kommer ur reklamens tradition, där det gäller att tränga sig på för att alls synas. På webben blir denna aggressivitet emellertid bara ett hinder för användaren och riskerar att knyta negativa känslor till varumärket.
Se även Var relevant, undvik dekorationer, sid 45.

Bild 80. Mer magi än topologi, men sökningen är en vanlig ordning på webbplatser.
Skall man vara strikt är sökningen inte en topologi, snarare ett trolleri. Men den är hur som helst ett av de viktigaste sätten att ordna en webbplats: genom att användaren slipper bry sig om hur den är ordnad.
Utöver sökningen händer det även att webbapplikationer använder sig av detta sätt att koppla sidor till varandra.

![]()
Bild 81. En webbplats har sällan bara en topologi. Olika navigationer skapar olika topologier. Trots att det kan verka kaotiskt gör människans förmåga att koncentrera sig på en sak åt gången att det sällan blir det.
Nästan undantagslöst samexisterar ett nät av länkar mellan sidorna med striktare former av topologi, till exempel ett träd. Med hjälp av grafisk design och konventioner fokuseras användarens uppmärksamhet på vissa länkar – de som utgör trädet – så att det är detta, inte det godtycke som samtidigt råder, som dominerar hennes bild av webbplatsen.
En webbplats kan mycket väl ha flera olika topologier samtidigt, om den har flera olika navigationer. Detta låter kaotiskt, men genom människans förmåga att fokusera på en sak i gången är det praktiken sällan något problem.
Huvudnavigation och kompletterande navigation
Alla navigationer (och de topologier de bygger) har inte samma betydelse för användarens mentala karta över webbplatsen. Nästan alltid finns det någon navigation som dominerar och som styr användarens uppfattning om hur webbplatsen är organiserad. Det brukar vara den mest synliga menyn på sidan, ibland tillsammans med en global meny. Se vidare Navigation , sid 112.
Topologilös navigation
Vissa former av navigation bidrar överhuvudtaget inte med någon väsentlig topologi. Istället litar de till att det finns en huvudnavigation som gör detta, och erbjuder istället motorvägar genom denna, eller ett urval av det bästa.
Exempel på sådana navigationer är löpsedeln (sid 146) och de som bygger på popularitet (sid 183) eller viktighet (sid 185).

Bild 82. Några former av navigation, till exempel löpsedeln, syftar inte till att bygga topologi utan skapar istället genvägar i den.
Global menyn
Den globala menyn är speciell. Det är en snabbväg till huvudavdelningarna, åtkomlig från varje sida – men har samtidigt rollen att lära och hålla användaren medveten om webbplatsens övergripande struktur.
Se Global meny , sid 134.
Språktopologier
Hur sidor på olika språk länkas till varandra behandlas i Topologier för webbplatser med flera språk, sid 103.
Det är inte bara på webbsidan man hittar navigation. Även webbläsaren har flera navigationsverktyg inbyggda i sig, till exempel bokmärken/favoriter, historielistan och bakåtknappen. Den sistnämnda är en av de absolut viktigaste navigationerna på webben, en vikt som kommer delvis av funktionen men också i hög grad av pålitligheten. Medan utseende och funktion hos de navigationer som finns på sidan varierar från webbplats till webbplats, finns bakåtknappen alltid på plats (om inte någon övermodig webbmakare plockat bort den) och denna konsekvens har lärt användarna att bruka den flitigt. Den är ett utmärkt exempel på hur viktig pålitlighet är när man skapar navigation.
För många användare är bakåtknappen djupt rotad i surfvanorna, och de använder den utan att ens tänka på det. Att trycka på bakåtknappen är en naturlig reaktion när man vill korrigera något på en tidigare sida eller helt enkelt behöver kontrollera en uppgift man lämnat tidigare.
Det är viktigt att den alltid fungerar (några få undantag finns dock, se nedan). Undvik att förstöra dess funktion genom att öppna nya fönster (se sid 329) och använd rätt metod för eftersändningar (se sid 422).
Situationer där bakåtknappen inte skall fungera
Det finns ett par situationer där bakåtknappen inte skall fungera.
Den kan blockeras av säkerhetsskäl, så att ingen skall kunna backa tillbaka till känslig information i ett webbläsarfönster som den rättmätige användaren loggat ut från. Se till exempel Använd en säker förbindelse när känslig information hanteras, sid 344.
En annan liknande situation är när användaren passerat en avgörande punkt i processen. Det kan till exempel vara en e-handelsplats där hon gjort sin beställning. I ett sådant fall kan bakåtknappen blockeras för att signalera att det är för sent att ändra sig. (Se Utan återvändo , sid 298.)
I dessa fall skall felmeddelandet inte vara ett kryptiskt ”Page has expired”, utan tydligt berätta varför det inte går att backa.
Kräver rätt teknik
Utöver de undantag som nämnts finns det ur ett rent användarperspektiv ingen anledning att någonsin blockera bakåtknappen. Men detta är en punkt där användbarheten ibland kan bli tvungen att kompromissa med tekniken. Det kan finnas tekniska begränsningar som gör det nästintill omöjligt att följa detta råd, alternativt ger allvarliga nackdelar om det följs.
När ett nytt system skall upphandlas eller konstrueras är det därför viktigt att få med detta krav redan från början, eftersom möjligheten att leva upp till det hänger nära samman med systemets grundkonstruktion.
24-timmarswebben
För den som följer 24-timmarswebben finns inga undantag utan bakåtknappen måste alltid fungera.
Ett vanligt beteendemönster är att användaren kommer till webbplatsen strikt inriktad på att utföra en uppgift. På vägen till denna ser hon något annat som intresserar henne. Hon låter sig dock inte ledas på villovägar utan fortsätter till dess hon gjort det hon kom för att göra.
När hon är klar med detta är hon dock mycket öppnare för nya idéer och kan mycket väl börja söka sig tillbaka till det som fångade hennes intresse.
Då är det viktigt att detta inte försvunnit.
Av denna anledning är det till exempel dumt att låta slumpen styra vilken annons som visas på en sida. Det leder lätt till att en användare som kommer tillbaka dit, för att undersöka annonsen som fångade hennes intresse, istället möts av en helt annan annons.
Detta är naturligtvis också ett argument för att låta bakåtknappen fungera.
Sökningen är en av de mest framträdande formerna av navigation. För många användare är den det de provar med först när de kommer till en webbplats.
Paradoxalt nog visar dock flera undersökningar 9 att sökningen ofta gör det svårare att hitta det man letar efter. Användaren hittar sitt mål oftare när hon tvingas systematiskt klicka sig fram.
Trots detta är det svårt att vara utan sökningen, eftersom den av användarna upplevs som ett mycket effektivt verktyg. Istället får det vara en inspiration till att förbättra sökningen och presentationen av sökresultaten så att de också i verkligheten hjälper användarna.
Se även Sökbarhet , sid 215 , för råd kring hur webbplatsen skall byggas för att bli hittad när användaren söker via någon av webbens söktjänster.
9 Till exempel Jared Spool, ”Why On-Site Searching Stinks”, http://world.std.com/~uieweb/searchar.htm
Hur man skall bära sig åt för att rätt använda sökningen på en webbplats är ett mysterium för användaren.
Det enda hon kan vara någotsånär säker på är att det inte fungerar som den sökning de flesta har erfarenhet av – den i en ordbehandlare. Där är sökningen mycket bokstavlig och söker efter precis det man skrivit i sökfrågan, med det enda undantaget att den inte gör någon skillnad mellan små och stora bokstäver.
Sökning på en webbplats är i de flesta fall kraftfullare - och oförutsebarare. Problemet med webbsökning är att den skiljer sig från plats till plats och att det inte går för användaren att förutse hur den fungerar på en viss webbplats – det är som sagt ett mysterium. Ett som måste utforskas på nytt för varje plats hon kommer till.
Några gemensamma drag för webbplatsers sökning finns dock. Det kan finnas undantag, men oftast gäller följande:
• Varje ord i sökningen behandlas separat. De behöver inte stå intill varandra på webbsidan.
• Skiljetecken (som punkt, kolon etc.) kommer inte med i sökningen.
• Om det finns flera ord i sökningen hittas de sidor som innehåller alla orden eller de som innehåller minst ett av dem. Vilken av dessa två helt skilda principer som tillämpas vet man inte.
• Om ett ord ingår i ett annat (som ”användbarhet” i ”användbarhetsboken”) antingen hittas eller hittas det inte. Vilket som gäller vet man inte.
• Om man skriver citattecken runt två (eller flera) ord måste de stå intill varandra eller så har det inte någon effekt alls. Vilket som gäller vet man inte. (Listan över hur olika sätt att skriva sökfrågan påverkar eller inte påverkar resultatet kan göras mycket lång, men detta får räcka som exempel.)
• När man kommer till sidan är de hittade orden inte markerade. Man får leta efter dem eller använda webbläsarens sökning (som fungerar som en ordbehandlares – alltså på ett helt annat sätt än webbplatsens).
Oförutsägbarheten har gjort att många användare överhuvudtaget inte försöker göra flerordssökningar, utan skriver in ett ord, ser vad det ger för resultat, skriver in nästa och så vidare tills de hittar vad de var ute efter – eller ger upp.
Någon mirakelkur för att lösa problemet har jag inte. Råden här är utformade för att så långt möjligt ge användaren relevanta sökträffar oavsett hur hon tror att sökmotorn fungerar.
Det är inte ovanligt att användare stavar fel när de söker. Sökmotorn (det program som sköter sökningen) bör därför stavningskontrollera sökningen och föreslå alternativstavningar tillsammans med sökresultatet. Ett alternativ räcker (eftersom det signalerar till användaren att hon bör se över stavningen), men finns utrymme kan fler visas; dock knappast fler än fem.
Se även WCAG 13.7 (prioritet 3), sid 369 .

Bild 83. Google har en utmärkt funktion för att hjälpa användare som stavat fel. (www.google.se)
Sökmotorn bör känna till vanliga synonymer inom webbplatsens ämnesområde. Finns synonymer till orden i sökfrågan bör de visas tillsammans med sökresultatet och en fråga om användaren vill söka även på dem. Alternativt kan sökningen utvidgas automatiskt.
Att hantera synonymerna är speciellt viktigt om webbplatsen har en bestämd vokabulär, så att bara vissa ord används. Till exempel på Räddningsverkets webbplats () ger en sökning på ”brand” 1 340 träffar, medan den som tror att det heter ”eldsvåda” får nöja sig med 11. Lika skrämmande illa brukar det gå för den som söker ”dagis” hos sin kommun.
Kontrollera regelbundet vad besökarna söker efter och vad de misslyckas att hitta, för att få tips om synonymer som behövs.
Se även WCAG 13.7 (prioritet 3), sid 369 .
En sökning på till exempel ”budget” bör ge träff även på ”bugeten”, ”budgetens”, ”budgetar” osv.
Se även WCAG 13.7 (prioritet 3), sid 369 .
Ge inte träffar på delar av ord: en sökning på ”bud” skall inte hitta ”budget”.
Om sökmotorn klarar att hitta synonymer (se ovan) kan dock utvalda sammansatta ord ge träff, till exempel ”bud” på ”budfirma”.
UR ANVÄNDBARHETSBOKEN
38.3.5 Sökningen skall hitta sidor som innehåller minst ett av orden
Det finns två olika sätt för sökmotorn att hantera sökningar som består av mer än ett ord. Om användaren sökt på ”hund katt” kan detta antingen hitta sidor som innehåller minst ett av orden eller sidor som innehåller båda två.
Den förra varianten (så kallad eller-sökning) är nästan alltid att föredra, eftersom det är mindre risk att den förvirrar användaren.
Det är bara för mycket stora webbplatser som det finns anledning att fundera över den senare (så kallad och-sökning), för att hålla ner antalet sökträffar. Exempelvis använder Google denna variant.
Ibland ser man avancerad sökning som erbjuder användaren att själv välja vilken variant som skall tillämpas. Detta brukar dock bli mycket sparsamt använd. Om du har en sådan sida, se upp med följande språkliga fälla när du skriver instruktionstexten: att söka efter ”hundar och katter” betyder vanligen att man vill hitta antingen hundar, katter eller både och – men för en sökmotor betyder det enbart sidor som har båda.
UR ANVÄNDBARHETSBOKEN
38.3.6 Sökningen skall göras i alla på webbplatsen förekommande dokumenttyper
Sökresultatet skall inte vara beroende av vilken sorts dokument informationen finns i.
På många webbplatser ligger dokumenten som bilagor till HTML-sidor – antingen en presentationssida per dokument eller samlingssidor med många. I de fallen bör sökträffen länka till webbsidan och ange att träffen skett i ett bifogat dokument.
UR ANVÄNDBARHETSBOKEN
38.3.7 Sökmotorn skall klara av de speciella skrivsätt som är vanliga inom området
Sökmotorer brukar ignorera tecken som punkter, kolon, citattecken etc. I allmänhet är det bra att de gör det, men det finns sammanhang där dessa tecken är viktiga.
För att det skall vara möjligt söka till exempel efter vad en webbplats säger om en offentlig utredning (vars beteckning kan vara t.ex. SOU 2002:14) måste sökmotorn ta hänsyn även till kolonet.
UR ANVÄNDBARHETSBOKEN
38.3.8 Sökmotorn skall vara okänslig för accenter och inte skilja mellan versaler och gemener
Skilj inte på accenter som é och e, à och a etc. (däremot på å och a), eftersom användare ofta missar dem när de skriver sitt sökord.
Det finns heller inte någon anledning att skilja mellan versaler och gemener (se dock föregående råd).
Sökning inom webbplatsen är ett av de flitigast använda navigationsverktygen. Därför bör varje sida ha antingen en sökruta på själva sidan eller en tydlig länk till sökningen.
Undantag kan göras för webbapplikationer och formulär som utformats som tunnlar (se sid 279 ).
Få användare bryr sig om mer avancerade sökfunktioner. Låt därför normalbeteendet vara enkel sökning och erbjud möjlighet till mer avancerad sökning med en länk antingen i närheten av sökfältet på sidan eller från sökresultatsidan.
Se även WCAG 13.7 (prioritet 3), sid 369 .
Söksyntaxen är speciella sätt att skriva sökningen som påverkar hur den utförs. Några exempel:
• ”göran persson” Citattecknen ger frassökning, alltså att båda orden måste stå tillsammans efter varandra på sidan (däremot påverkar de inte okänsligheten för skillnaden mellan versaler och gemener).
• bud* Asterisken trunkerar sökordet, så att det hittar allting som börjar på ”bud”, till exempel ”budbilar” och ”buddister”.
• +hund katt Plustecknet gör att ordet måste vara med på sidan (sidor med enbart ”katt” hittas med andra ord inte med denna sökning).
• -hund katt Minustecknet gör att sökningen enbart hittar sidor med ”katt” där ”hund” inte finns.
• hund OCH katt ”OCH” (som även kan skrivas med gemener och på engelska, ”AND”) gör att båda orden måste finnas på sidan.
Exemplen ovan är från olika webbplatsers sökning. Detta speglar ett grundproblem med söksyntax: eftersom den varierar från webbplats till webbplats är det sällan det lönar sig för användaren att lära sig den. Några få regelbundet återkommande besökare kan uppskatta den, men mer än så kommer den inte att betyda.
För att den alls skall komma till användning måste det finnas en beskrivning av den, gärna på eller länkad från sökresultatsidan.
Grundprincipen är att om något går att komma åt på webbplatsen så skall det också vara med i sökningen. Användare har i allmänhet en väldigt diffus uppfattning om innehållsliga, organisatoriska eller tekniska gränslinjer på webbplatsen, vilket gör det pedagogiskt svårt att utesluta delar av webbplatsen från sökningen.
Ibland är det dock nödvändigt att bryta mot denna princip. Anledningar kan till exempel vara:
• Specialiserade delar av webbplatsen ger så många träffar att de dränker övriga. Detta kan vara fallet om det finns stora databaser åtkomliga via webbplatsen, till exempel ett diarium. Detta kan dock ofta hanteras med en lösning typ den i Visa träffarna uppdelat på avdelningar, sid 213 .
• System och databaser som inte klarar av den anstormning av sökningar som det skulle innebära om de vore med i varje sökning, eller som är så långsamma att de påtagligt sinkar sökningen.
• Det finns områden på webben där den vanliga fritextsökningen inte passar. Till exempel geografiska informationssystem där både sökningens frågor och svar kan vara i en form som inte alls går ihop med annan sökning.
• Ibland sätter också ekonomin gränser. Att integrera sökningar i olika system kan vara dyrt och det är inte alltid nyttan är i proportion till kostnaden.
• Inaktuellt innehåll skall inte vara med i den ordinarie sökningen. Se Normal sökning skall inte omfatta sidor som inte längre är giltiga , sid 240 .
• Olika språk bör alltid sökas separat. Se Sök på ett språk i taget, sid 210 .
När det finns delar av webbplatsen som inte är med i den allmänna sökningen, kan det vara en god idé att tipsa om och länka till sökningen hos dessa på sökresultatsidan – om tekniskt möjligt med en länk som gör samma sökning där.
UR ANVÄNDBARHETSBOKEN
38.4.5 Gör det möjligt att söka på en avgränsad del av webbplatsen
På större webbplatser kan det vara värdefullt att kunna begränsa sökningen till en del av webbplatsen. Ibland kan det också vara nödvändigt eftersom sökningen av någon anledning inte kunnat integreras med den som görs på hela webbplatsen (se föregående råd).
Avvikande sökning hejdar tanketåget
Eftersom sökning är så vanligt förekommande och nästan alltid ser likadan ut (textfält + ”Sök”-knapp) är det mycket vanligt att användaren är blind för instruktioner och reservationer som anges invid sökningen, liksom för kontroller för att modifiera denna (till exempel radioknappar för att välja mellan att söka på hela eller en del av webbplatsen). Hon reflekterar inte utan utgår från att sökningen kommer att ske i hela webbplatsen.
När sökningen sker på en avgränsad del av webbplatsen måste man därför sträva efter att med olika medel göra användaren uppmärksam på att det inte är fråga om en vanlig sökning.
En första åtgärd är att inte använda den vanliga sökrutan. Istället bör en ny sökruta göras för den avgränsade sökningen. Gärna med rejält annorlunda utseende och placering – ett vanligt knep är att placera den ute i ”innehållets” område, för att signalera att den har mer att göra med stället man för ögonblicket är på än med webbplatsens generella navigation. En detalj som kan bidra är också att döpa om knappen från ”sök” till något annat, till exempel ”urval”. Idén här är att göra sökningen litet användarovänlig, för att hejda det tanketåg som annars riskerar att rusa för fort fram.
Markera tydligt vid sökresultatet vilken del av webbplatsen som sökts (se även Visa bara väsentlig information i sökresultatet, sid 212 )
Om webbplatsen förekommer i flera språkversioner är det vid sökning bäst att betrakta varje språkversion som sitt eget sökområde.
Det kan på träffsidan finnas en möjlighet att söka även i andra (eller alla) versioner av webbplatsen.
Ge ett kort utdrag ur texten närmast före och efter de funna orden. 2-4 rader text brukar vara en lagom storlek. Alla träffar behöver inte visas utan det räcker med den första. Ta bort all formatering från texten, men visa sökorden med fetstil eller ett färgfält bakom.
När användaren klickar vidare till själva sidan, bör de funna orden markeras även där, till exempel genom att få ett färgfält bakom sig.
Se även WCAG 13.7 (prioritet 3), sid 369 .
Det skall tydligt framgå vid resultatet vilka ord man sökt på och vilken avgränsning som eventuellt gjorts. Om sökningen utvidgats genom att söka på synonymer och böjningsformer skall även dessa visas (se Sök även på synonymer, sid 205 ).
Om resultatsidan har ett ifyllt sökfält (se nästa råd) brukar detta räcka.
Om användaren inte är nöjd med resultatet av sin sökning, vill hon ofta modifiera sin sökning och göra om den. Därför skall sökfältet finnas på resultatsidan, ifyllt med den sökning som gjorts.
Om sökningen ger noll träffar, skall resultatsidan ge tips om vad som kan ha varit fel. Till exempel att stavningen bör kontrolleras.
Om sökningen skett på en avgränsad del av webbplatsen, bör användaren ges möjlighet att göra om den på hela webbplatsen.
Experiment med olika längd på resultatsidorna antyder att det är bättre med relativt många träffar per sida 10.
Det behövs mer forskning innan detta kan fastslås som sanning, men resultatet stämmer väl med tidigare erfarenheter: användaren tittar ofta inte längre än de första 10-30 resultaten, vilket gör det enklare för henne att bara rulla istället för att behöva vänta på nya sidor.
Det är inte helt ovanligt att se sökningar där användaren själv kan välja hur många sökträffar som skall visas. Personligen tror jag detta är ett val som komplicerar gränssnittet mer än funktionen är värd.
10 Paging vs. Scrolling: Looking for the Best Way to Present Search Results, http://psychology.wichita.edu/surl/usabilitynews/41/paging.htm
De tre första träffarna i sökresultatet kan gärna förladdas. Se Förladda sidor som användaren sannolikt går vidare till, sid 336.
Sökmotorer kan erbjuda en uppsjö av information om sökresultatet, men det är bättre att vara sparsmakad med vilka detaljer som visas på resultatsidan, så att användaren inte överlastas med irrelevanta och svårtolkade uppgifter.
Träffarna på resultatsidan bör visas sorterade efter relevans.
För vissa sorters material kan tidsordning (med det nyaste högst upp) dock passa bättre.
Ofta är det uppskattat om användaren själv kan växla mellan relevans- och tidsordning.

Bild 84. Sökresultat som ordnats efter relevans, men som enkelt kan sorteras om till tidsordning. (www.skl.se)

 Att förstå i vilket sammanhang en sökträff hör hemma betyder mycket för användarens möjlighet att bedöma om den är rätt för henne. Därför bör sökresultaten visas ordnade efter vilken avdelning de kommer från.
Att förstå i vilket sammanhang en sökträff hör hemma betyder mycket för användarens möjlighet att bedöma om den är rätt för henne. Därför bör sökresultaten visas ordnade efter vilken avdelning de kommer från.
Om det är många träffar behöver inte alla visas. Istället kan de tre-fyra relevantaste från avdelningen visas tillsammans med det totala antalet och en länk att klicka på om man vill se alla.
Det är också lämpligt att länka avdelningsnamnet till avdelningens ingång, så att användaren erbjuds en möjlighet att klicka sig fram via den vanliga navigationen.
Avdelningsuppdelningen är sällan lika finkornig som i den ordinarie navigationen utan brukar stanna på litet mer övergripande nivåer. Vilka avdelningar som skall användas, hur stora de skall vara etc. är i hög grad en fråga för din hantverksskicklighet. Gissa först, och studera sedan användarnas beteende och modifiera sökresultatsidan till dess den fungerar riktigt bra.
Se även WCAG 13.7 (prioritet 3), sid 369 .
För vissa sökord bör du själv bestämma vilket som är bästa träff. Denna kommer alltid överst när träfflistan är sorterad på relevans.
|
Bild 85. Genom att kombinera sökningen med navigationens uppdelning av webbplatsen, kan sökresultatet bli betydligt enklare att hitta i än om det bara ger en lång lista över träffar. (www.vicr.com) |
Ibland är det befogat att göra en speciell sökresultatsida med skräddarsydd information, som ersätter den ordinarie. Detta gäller framförallt vid mycket diffusa eller breda sökbegrepp, t.ex. ”arbete”. Den specialgjorda sidan kan då (om motiverat) ge en allmän introduktion till begreppet och på vilka olika sätt det kan uppfattas, ange vilka avdelningar som finns och länka vidare till dessa, samt föreslår färdiga sökningar på mer preciserade begrepp som ”söka arbete”, ”det goda arbetet”, ”lediga arbeten” osv.
Om det finns andra webbplatser som har närliggande eller överlappande information, kan det vara en god service till användaren att tipsa om att hon kan söka även på dessa. Om tekniskt möjligt, låt länken till den andra webbplatsen utföra den aktuella sökningen där, så att användaren slipper skriva in sökorden igen.
En länkad sökning vidare på Google är ofta uppskattad.
Sökning på andra ställen
Några andra råd som också rör sökningen:
• Undvik att använda ramar, sid 83 .
• Alla sidor skall ha en titel, sid 221 .
• Publicera bara sådant som du står bakom, sid 341 .
Detta kapitel handlar om hur webbplatsen skall byggas för att det skall fungera bra att söka på den. Dels för att stödja den egna sökfunktionen, men framförallt för att bli hittade av söktjänster som till exempel Google, Yahoo och Sverige.se.
Även Metadata , sid 218 , har tips om hur sökbarheten ökas.
Råden i detta kapitel är givetvis bara relevanta för sidor man vill att användare skall kunna hitta till med hjälp av sökning.
Utnyttja gärna de registreringsmöjligheter som finns hos de flesta söktjänster, för att uppmärksamma dem på nya webbplatser eller stora ändringar på befintliga.
På finns länkar till anmälningsformulär.
Genom att dela upp informationen så att varje sida handlar om en sak, och sätta en tydlig titel på sidan, blir det lättare att hitta den via söktjänsterna.
Det tycks också som att många söktjänster ger en högre relevans åt sådana sidor. (Om det verkligen är så går inte att säkert få bekräftat eftersom vad söktjänsterna tittar på och hur de värderar det är väl bevarade företagshemligheter.)
Titeln och sidans huvudrubrik bör innehålla de ord som man vill att webbplatsen skall vara speciellt sökbar på. Detta eftersom Google och andra söktjänster ryktas lägga extra vikt vid dem.
Det cirkulerar även uppgifter om att ord som är med i webbadressen får extra vikt i sökningen. Se Webbadressen bör vara lätt att läsa och uttala, sid 223 .

Bild 86. Interflora satsar på att förbättra sökbarheten genom att sätta ord de vill bli funna på i titeln. (www.interflora.se)
UR ANVÄNDBARHETSBOKEN
39.1.4 Styr söktjänsterna till att söka i innehållet, inte i navigationen
En del sidor på en webbplats syftar främst till att navigera användarna vidare till det egentliga innehållet. En typisk sådan är löpsedeln.
Eftersom söktjänsterna inte är smarta nog att inse att dessa bara duplicerar innehåll, måste man hjälpa dem. Sidor som främst består av navigation och vars innehåll ofta ändras, bör ha en metatagg som säger åt söktjänsterna att ignorera dem.
På så sätt slipper du också frustrera dina användare genom att låta dem hitta intressanta saker från din löpsedel i till exempel Google, bara för att när de följer länken upptäcka att det innehållet inte längre finns kvar.
Det finns flera sätt att be söktjänsterna ignorera vissa sidor. Ett av dem är metataggen <meta name=”robots” content=”noindex,follow”> (som ber sökmotorerna att inte registrera denna sida, men att följa länkarna vidare).
Det finns tyvärr inget bra sätt att utesluta delar av sidan, till exempel en meny, från sökning.
Finns sidor på webbplatsen som det inte finns någon anledning att få besökare till direkt från söktjänsterna, använd metataggen (se föregående råd) eller den så kallade robots-filen för att be dem att inte indexera dem. Detta kan till exempel vara aktuellt för delar av webbapplikationer.
UR ANVÄNDBARHETSBOKEN
39.1.6 Märk länkar från användare så att söktjänster inte följer dem
Kommentarer och andra funktioner där användarna själva kan lägga in text och länkar på webbplatsen, har blivit ett nytt mål för spammare. Det finns numera program som går runt på webben och automatiskt lägger in reklamtext.
För att stävja detta har flera söktjänster infört att de inte tar hänsyn till länkar som innehåller attributet rel=”nofollow”.
Ett publiceringssystem som lägger in detta på användarproducerade länkar, hjälper till att bekämpa denna form av spam.
Det tycks också som att frånvaron av irrelevanta länkar kan öka webbplatsens chans att få en bra placering hos söktjänsterna.
En aspekt som ligger nära sökbarheten är länkbarheten, alltså hur lätt det är att länka till webbplatsen.
Länkar från andra webbplatser är viktiga för att de ger användare. Men de har också stor betydelse för sökbarheten, ju fler länkar från andra webbplatser desto bättre placering i vissa söktjänster, till exempel i Google.
Grunden för att bli länkad till är att man har innehåll som intresserar. Svårare är det inte. Men inte heller lättare. På webben råder ett slags bytesförhållande, webbplatsen ger ut sitt innehåll och får i utbyte bra placering hos söktjänster – och ju bättre innehåll desto bättre placering.
Det finns också ett annat sätt att bli länkad – att betala för det. Annonser på andra webbplatser ger användare, däremot har de inte särskilt stor betydelse för placeringen hos söktjänsterna.
Det finns också några detaljer i hantverket som kan göra det lättare att länka till din webbplats och som tas upp på andra ställen:
• Väl utformad webbadress, sid 223 .
• Inga ramar, sid 83 .
• Bra sidtitlar, sid 220 .
• Låt användarna prenumerera , sid 227 .
Sista punkten förtjänar en kommentar. En rik källa till länkar är bloggarna – och de som skriver dem är flitiga läsare av RSS-kanaler (som är en form av prenumeration).
För informationsrika webbplatser med långa texter kan det vara för grovkornigt att bara erbjuda länkning på sidnivå. En god service är att lägga in ankare vid varje stycke i texten, så att länkar kan gå direkt dit. Det finns automatiska metoder för att skapa sådana; se
Metadata är information om själva webbplatsen och sidan. Den kan till exempel innehålla en kortfattad beskrivning av sidans innehåll och uppgifter om vem som är ansvarig för sidan.
Rent praktiskt kan man skilja mellan två sorters metadata - de som finns ”inbyggda” i webbtekniken, och de som webbmakaren eller publiceringssystemet skapar. I det här kapitlet tar vi bara upp den senare typen.
Jag måste erkänna att jag är splittrad i fråga om metadata. I likhet med många andra informationsmänniskor tilltalas jag av metadatas löfte om att ge bringa ordning i informationsöverflödet. Samtidigt måste jag erkänna att utöver description så har jag aldrig någonsin sett något av de data som finns på listan nedan komma till praktisk användning.
Detta råd är ett bör eftersom både WCAG och 24-timmarswebben kräver metadata. Man skall dock vara medveten om att den faktiska nyttan är i det närmaste obefintlig. Å andra sidan behöver det inte vara något betungande arbete, det mesta kan genereras automatiskt av ett kompetent publiceringssystem, manuellt behöver bara skapas description (som faktiskt kan komma till användning) och ibland language (som kan vara ett sätt att leva upp till Markera i HTML-koden vilket språk som används , sid 422 ).
En tämligen vanlig praktik, om än inte bokstavstrogen mot WCAG, är att lägga in metadata bara på webbplatsens förstasida.
Metadata som läggs in i HTML-koden bör omfatta:
• title – sidans titel
• creator – den person eller organisation som skapat innehållet
• publisher – den som publicerar, vilket ofta är den som driver webbplatsen
• description – en beskrivning av innehållet
• date.created – när innehållet (eller sidan) skapades
• date.modified – när de senast ändrades
• type – innehållets typ, oftast ”text”
• format – innehållets format (oftast ”text/html”, undantagsvis ”application/xhtml+xml”)
• language – vilket språk som används
Utöver detta kan också andra egenskaper anges, till exempel nyckelord.
Nyckelord är avsedda för att berätta för söktjänster vad sidan handlar om. De har dock blivit så missbrukade att det numera knappast finns någon söktjänst som tar hänsyn till dem.
Observera att listan innehåller sidans titel, trots att denna även finns på ett annat ställe på sidan (i <title>). Som <title> brukar den innehålla även t.ex. utgivarens eller webbplatsen namn. Här i metadata kan den rensas från det och enbart vara etiketten för sidan. (Se Sidtitel , sid 220 .)
Som format för metadata är Dublin Core dominerande.
HTML-elementet <link> används för att beskriva en sidas relation till andra sidor – till exempel att en sida ligger före eller efter en annan, vilken sida som har en innehållsförteckning, och liknande.
Dessa relationer kan en webbläsare använda för att ge en speciell navigation. Sådant stöd har varit sällsynt, men blir allt vanligare.
Eftersom det är en utvecklings som gör webbplatserna mer tillgängliga, bör den stödjas. Om publiceringssystemet har kännedom om detta slags relationer, bör de läggas in i HTML-koden (att koda in dem för hand vore däremot att lägga ner mer arbete än saken är värd).
Se även WCAG 13.2 (prioritet 2), sid 368, och 13.9 (prioritet 3), sid 370.
Sidtiteln har ungefär samma krav på sig som en länktext - genom att se titeln skall användaren få en god uppfattning om sidans innehåll.
Sidtitlarna dyker upp på många ställen i navigationen.
• Titeln visas i webbläsarfönstret, först av allt, när man kommer till sidan.
• Titeln representerar sidan när denna sparas som bokmärke eller favorit.
• Titeln (eller en del av den) är sidans länk i sökresultat.
• Titeln representerar sidan i webbläsarens historielista.
• Sidans rubrik och länkar till sidan är ofta formulerade på samma sätt som (en del av) titeln.
• Titeln (eller en del av den) ingår i sidans metadata (se Webbsidor bör innehålla metadata , sid 218).
Observera att sidans titel inte är detsamma som title-attributet. Det senare kan sättas på vilket element som helst på sidan.
Sidtiteln är i första hand en etikett för sidan, som berättar om dess huvudinnehåll. Ofta har den samma formulering som sidans rubrik.
Parallellt med detta har titeln på många webbplatser även fått en mängd andra uppgifter att fylla, som du kommer att se av de följande råden. Hur många av dessa som är lämpligt att följa är en fråga om balans – de är alla motiverade, men man måste välja bort några för att titeln inte skall bli orimligt lång.
Om sidan är en del av en process, till exempel en guide (se sid 288) bör titeln beskriva det aktuella processteget, och gärna även innehålla namnet på hela processen.
Även dokument i andra format (till exempel PDF eller Word) skall ha en titel om formatet medger detta.
Kontrollera att titeln finns och är korrekt (speciellt Word-dokument, där den skapas automatiskt första gången dokumentet sparas, har ofta helt galna titlar).
I många situationer syns bara den första delen av titeln. Detta gäller till exempel när den är sparad som bokmärke/favorit, när den visas i en webbläsarflik och när den visas i sökresultatet i Google (som skär efter drygt 60 tecken).
Därför skall den signifikanta delen av titeln – den som bäst beskriver vad det är för sida – sättas först.
Att göra på annat sätt, till exempel att sätta webbplatsens namn främst, kan leda till en bokmärkes/favoritmeny som ser ut ungefär som i Bild 87.
|
Användbart | Br… |
|
Användbart | Sa… |
|
Användbart | Fi… |
|
Användbart | Sa… |
|
Bild 87. Om inte det särskiljande sätts först i titeln är risken stor att det i många sammanhang inte blir så stor skillnad. |
Se även WCAG 13.8 (prioritet 3), sid 370.
Minimera användarens arbete. Låt henne slippa fundera över om hon hamnat på rätt sida, genom att så långt möjligt använda samma eller mycket likartade formuleringar i rubriken, sidtiteln, länkar till sidan och puffar för sidan.
Om sidan är med i en meny är det önskvärt att även menyrubriken har samma formulering (men ofta hindrar utrymmesbrist detta).
UR ANVÄNDBARHETSBOKEN
42.1.4 Använd titeln för att berätta på vilken webbplats och var i denna sidan finns
Det är inte ovanligt att webbplatsens namn är en del av titeln. Inte sällan även en sökväg som berättar var på webbplatsen sidan befinner sig.
Det kan finnas flera anledningar till detta:
• Det gör det lättare att hitta tillbaka till sidan från till exempel en utskrift.
• Det ger på ett naturligt sätt titeln ord anpassade till den enskilda sidan och kan därigenom förbättra sökbarheten.
• Det kan göra det enklare för den som hittat sidan i en söktjänst att förutse vad den innehåller.
Ett problem med att inkludera sökvägen i titeln är att den kan bli alldeles för lång (hur mycket webbläsaren visar beror på fönsterstorlek, men mer än 100 tecken blir det sällan). Därför ser man ibland varianten att bara använda en del av sökvägen, till exempel den huvudavdelning som sidan finns i.
Observera att strävan efter att sätta det mest signifikanta i början av titeln (se Sätt det särskiljande först i titeln, sid 221) gör att sökvägen blir omvänd. Den börjar alltså med sidans etikett och avslutas med webbplatsens namn.
Se även Synlig sökväg , sid 152.
Titeln kan användas för att berätta webbplatsens syfte (se Webbplatsens syfte bör vara tydligt, sid 338).
Detta dels för att synliggöra det för användaren när hon kommer till webbplatsen, men också för att det skall komma med i sökresultatet i Google och på andra söktjänster.
Titeln och sökbarheten
Titeln väger tungt när söktjänster skall bedöma vad sidan handlar om. Se Titel och rubrik bör innehålla de viktigaste orden, sid 216.
Webbadressen – urlen – var ursprungligen aldrig tänkt att ses av mänskliga ögon. Åtminstone inte av andra än dem som rotade i webbmaskineriet.
Verkligheten har blivit annorlunda. Vi ser webbadresser överallt, på reklam, i tidningar, vi får dem e-postade eller upplästa för oss i telefon. Trots att de inte var menade så, har de blivit en påtaglig del av webbens navigation.
Tyvärr utformas de fortfarande ofta som om vanliga människor aldrig skulle behöva se dem (eller läsa upp dem på telefon). Det är fortfarande teknikens behov som i många fall får bestämma hur detta centrala gränssnitt skall se ut.
Begränsad giltighet
Råden i detta kapitel gäller i första hand för ”intressanta” sidor. Det finns sidor vars adress användare aldrig har anledning att gå direkt till, till exempel de olika stegen i en webbapplikation, för vilka råden inte har någon betydelse.
Eftersom webbadresser används i kommunikation mellan människor, är det viktigt att de är användarvänliga. De bör därför:
• inte vara ett hopkok av olika underliga tecken som behövs för teknikens eller publiceringssystemets skull
• inte innehålla svenska tecken (det ser visserligen bra ut i första steget, men i webbläsaren omvandlas dessa till outtalbara bastarder fulla av procenttecken); á, à, å och ä skall ersättas med a, ö med o och é med e
• gärna vara avledda från sidans rubrik eller titel
• inte vara längre än 70 tecken (eftersom en del e-postprogram då bryter av dem)
• inte innehålla mellanslag
• inte_vara_konstruerade_med_understreck_på_detta_vis (eftersom dessa är svåra att se när webbadressen publiceras understruken, och många användare dessutom inte riktigt vet var de finns på datorns tangentbord). Bindestreck-går-däremot-bra.
Utöver de fördelar som en välformulerad webbadress har för användbarheten är det möjligt att den också förbättrar sökbarheten . En del sökoptimerare hävdar att Google och andra söktjänster lägger stor vikt vid ord som finns med i webbadressen.
En del besökare använder webbadressen som ett hjälpmedel för att hitta. Den berättar om var på webbplatsen man för ögonblicket är, och genom att korta av den kan man ofta klättra upp i trädet.
Respektera detta genom att ha webbadresser som speglar huvudnavigationen, och som ger förväntat resultat när man kortar av dem.
Ofta är det tekniskt möjligt att förse populära sidor med en extra, kortare adress. Använd detta när adressen för sidan skall spridas.
Det finns ett värde i varje länk till din webbplats. Det kan visserligen vara svårt att fånga det i kronor och ören, men om man ser de belopp många webbplatser lägger ner för att locka besökare är det uppenbart att det rör sig om stora värden.
Kasta inte bort detta genom att låta en webbadress sluta fungera och därigenom bryta eventuella länkar till den.
Sidor med inaktuellt material bör uppdateras eller ersättas med en sida som förklarar att materialet tagits bort och länkar till mer aktuell information (om sådan finns). Se även Ta inte bort sidor utan att förklara vad som hänt, sid 239 .
För sidor som flyttats till en ny adress bör webbservern göra en eftersändning (på teknisk jargong kallad en 302:a RÄTTELSE: 301:a).
Eftersändningen bör fungera minst två år, men gärna längre.
För att få en uppfattning om hur många länkar det finns till en sida kan man göra en sökning efter länkar med Googles avancerade sökgränssnitt. Se .
Ofta ser man webbadresser som berättar mer om webbserverns teknik än om webbens innehåll.
Ta till exempel denna adress från 24-timmarswebbens webbplats:
Här skvallrar om grundteknologin som använts, medan resten av adressen speglar publiceringssystemets teknik.
Om de någon gång i framtiden vill byta publiceringssystem så kommer de att få problem eftersom adressen är starkt knuten till det nuvarande systemet. De blir antingen tvungna att slänga bort det värde som finns i alla inkommande länkar eller att ge sig på det omfattande arbetet att eftersända varje gammal adress.
Webbadressen bör inte innehålla delar som identifierar en session (se sid 309), eftersom dessa kan ställa till med besvär om användaren bokmärker eller vidareförmedlar adressen.
Domännamnet är den första delen av webbadressen, till exempel (där är själva domänen och toppdomänen).
När användare söker någons webbplats är det vanligt att de chansar på domännamnet. Det är en taktik som ofta ger utdelning, till exempel , och .
Den som vill komma till Premiepensionsmyndigheten (PPM) går dock bet när hon chansar på (de har ), och den som tror att skall leda till Statskontorets webbplats om detsamma kommer istället till ett konsultbolags reklamsida (rätt adress är ).
Här är några tumregler när du väljer domännamn:
Domänen
• Välj domän utifrån vad ni är kända som. är bättre än det formellt korrektare .
• Är ni kända under er förkortning, gör gärna domän av den, men använd enbart förkortningar som ni redan är kända under.
• Det är bättre med en lång domän än med en okänd förkortning. (Lär av företaget Framtidsfabriken, som valde det kortare domännamnet - och till slut blev tvungna att ändra företagsnamnet.)
• Använd inte bindestreck. De är svåra att komma ihåg. Om ni ändå har det, se till att äga och vidarekoppla från den bindestrecksfria varianten.
Toppdomänen
• Har ni en svensk verksamhet, använd . På motsvarande sätt i andra länder där ni uppfattas ha lokal verksamhet. är att betrakta som en nödlösning.
• Har ni internationell verksamhet, använd även . Toppdomäner som och liksom eller är nödlösningar . Vad värdet av den europeiska blir återstår att se.
• Verksamhetsspecifika toppdomäner som och är ganska nya och det är inte alldeles säkert att användare förstår att de är riktiga webbadresser. Med tiden har de dock förutsättningar att slå igenom.
Strävan bör vara att skydda varumärket genom att ha kontroll över alla varianter av domännamnet som användare chansar på. Detta sagt, måste man ändå dra en gräns någonstans. Det blir väldigt dyrt att registrera alla stavningsvarianter och alla varianter av osv. Hur många man registrerar måste vara en avvägning mellan risk och kostnad.
En webbadress skall fungera både med och utan www. Så skall till exempel adressen http://www.anvandbart.se leda till samma webbplats som http://anvandbart.se.
Använd i första hand www-versionen i er kommunikation, eftersom www tydligt signalerar att det är fråga om en webbadress. Det är då ok att utlämna http://.
Låt gärna även ww och wwww ge samma resultat som www, eftersom det inte alls är ovanligt att användare råkar slå ett w för mycket eller för litet när de skriver in adressen.
|
Bild 88. Sveriges Kommuner och Landsting erbjuder sina användare att prenumerera via både RSS och e-post. (www.skl.se) |
Om webbplatsen har en löpsedel (se sid 146 ) eller något annat flöde av nyheter bör användaren erbjudas att prenumerera, så hon slipper komma ihåg att gå in på webben för att se om det hänt något.
|
|
RSS
RSS är ett nytt sätt att läsa webben. Istället för att gå till webbplatser prenumererar användaren på RSS-kanaler, och har en speciell läsare där hon snabbt kan skaffa sig en överblick över vad som passerat och vad som är nytt.
När detta skrivs är RSS i högsta grad i mode, och samma förhoppningar knyts till den som tidigare knutits till andra prenumerationstekniker – att den på ett magiskt sätt skall lösa problemet med informationsöverflödet. Med tiden kommer säkert förväntningarna att bli mer realistiska, men RSS har goda förutsättningar att stanna kvar som ett verktyg bland flera för informationsinhämtning.
Mer om själva tekniken finns i RSS , sid 442 .
E-post
Ett mer klassiskt alternativ är att erbjuda användaren att prenumerera via e-post. Det kan vara löpsedelns nyheter, men också till exempel ett nyhetsbrev som skrivs speciellt för att skickas ut.
Att sända e-post är numera ett laddat område. Risken att uppfattas som spammare är påtaglig, även när man skickar till användare som uttryckligen prenumererat. Det kan tyckas orättvist, men användare glömmer vad de bett om, så det gäller att göra det lättare att avbryta prenumerationen än att lägga in avsändaradressen i spamfiltret.
För att minimera detta problem rekommenderas så kallad dubbel bekräftelse (på engelska double opt-in ). Ett vanligt upplägg är att användaren ger sin e-postadress på webben och sedan får ett e-brev som ber henne bekräfta prenumerationen.
Det är viktigt att det vid prenumerationen finns antingen några ord eller en länk till en sida som förklarar vad användarens e-postadress kommer att användas till – och framförallt försäkrar att den inte kommer att användas för oombedd reklam (om det är sant).
Det är också viktigt att det i varje e-brev finns ett enkelt sätt att avbryta prenumerationen, till exempel genom att klicka på en länk.
Alla användare klarar inte att ta emot e-post i HTML-format. Det bör därför också gå att välja att få den i textformat. Om utskicket är i HTML-format bör det även publiceras på webbplatsen och utskicket inledas med en länk till denna sida.
Både och
Det finns sätt att läsa e-post via RSS och att skicka RSS som e-post, så användaren kan anpassa dessa båda medier till sina egna behov och vanor. Se för tips om hur detta görs.
Även om resonemanget hittills handlat om webbsidor, finns motsvarande utmaningar även på andra plan.
En användare måste ju inte bara navigera mellan olika sidor på webbplatsen. Hon måste också hantera möjligheten att det hon söker kan finnas längre ner på samma sida – eller på en helt annan webbplats (det senare fallet behandlas i Navigation mellan flera webbplatser, sid 235 ).
Om navigationen ligger i överdelen av sidan, behöver användaren ett snabbt sätt att ta sig dit. Därför skall det längst ner på sidan finnas en länk som leder till sidans topp. Är sidan lång kan denna länk gärna även finnas med jämna mellanrum längs sidan.
Någon riktig konvention för vad denna länk skall kallas har inte utvecklats, men vanliga ord är ”sidtopp” eller ”upp”. Det är också vanligt med olika varianter av uppåtriktade pilar. Se i så fall till att inte andra delar av navigationen använder samma metafor i någon annan betydelse. (Se även Använd symboler på ett konsekvent sätt, sid 68 .)
Om en sida är lång och tar upp flera ämnen eller aspekter av ett ämne, bör den ha en sidinnehållsförteckning, så att användaren kan hoppa direkt till det avsnitt som intresserar henne.
Om möjligt bör innehållsförteckningen upprepas vid varje avsnitt, men det är också helt acceptabelt att med jämna mellanrum ha en sidtoppslänk så att användaren lätt kan komma tillbaka till den.
I Navigation i listor , sid 244 behandlas innehållsförteckningar för långa listor.
Det är möjligt att ta sig fram över en webbsida med hjälp av tabbtangenten. Man hoppar då mellan sidans länkar, fält och knappar etc. Detta är mycket viktigt för dem som inte kan använda mus (se Vanlig webbläsare, ingen mus, sid 346 ).
För att det skall fungera bra måste tabbordningen vara vettig, så att användaren tar sig fram mellan sidans element i en begriplig ordning, inte godtyckligt hoppar hit och dit. Ordningen styrs av vilken följd saker kommer i i HTML-koden, men kan ändras med hjälp av tabindex.
Speciellt viktigt är att göra tabbordningen i formulär logisk. Se Formulärets arbetsriktning skall vara från vänster till höger, uppifrån och ner , sid 272 .
Se även WCAG 9.4 (prioritet 3), sid 363 .
(accesskey)
UR ANVÄNDBARHETSBOKEN
45.2.1 Viktiga funktioner och sidor skall kunna nås med kortkommandon
s Hoppa över navigation, direkt till textinnehållet
0 Om webbplatsen, tillgänglighetsinformation
1 Ingångssida
2 Nyheter
3 Innehållsförteckning (webbkarta)
4 Sökfunktion
5 Vanliga frågor och svar (FAQ)
6 Hjälp
7 Kontakt
Bild 90. Kortkommandon som skall finnas på webbplatsen.
För att underlätta framförallt för synskadade användare bör webbplatsen ha ett antal kortkommandon, så att användaren till exempel genom att trycka alt-s kan hoppa över navigationen och komma direkt till början av sidans text, och genom alt-5 kan komma till vanliga frågor och svar.
Kortkommandona i Bild 90 skall fungera på alla webbplatsens sidor .
Man kan ha synpunkter på denna lista. Icke desto mindre är detta listan som 24-timmarswebben förespråkar, och det finns stora fördelar i att hålla sig till konventionen.
Listan måste tas i sin helhet. Det får inte vara så att bara vissa av kortkommandona fungerar. Om webbplatsen inte innehåller alla sidorna i listan, måste de skapas. De skall helst fyllas med relevant innehåll, men i värsta fall kan de bestå av enbart en text som förklarar att webbplatsen inte har något innehåll av denna typ, plus en länk tillbaka eller till förstasidan. (Sådana sidor behöver inte synas i den övriga navigationen.)
Även andra kortkommandon kan i princip skapas, men eftersom samma tangentkombination används både för kortkommandon på webbsidan och i webbläsaren, så finns praktiskt taget inga lediga alternativ kvar. Att låta tangenttryck som fungerar på ett visst sätt generellt fungera på ett annat sätt på en enstaka webbplats vore användarovänligt.
Se även WCAG 9.5 (prioritet 3), sid 363, och 13.5 (prioritet 3), sid 369.
UR ANVÄNDBARHETSBOKEN
45.3.1 Bygg in genvägar så att synskadade användare snabbt kan ta sig runt på sidan
Utöver kortkommandona kan det även finnas andra genvägar på sidan, så att användare som har skärmläsare snabbt kan ta sig till den del av sidan som intresserar henne. En mycket vanlig användning är ”Hoppa till innehållet” som att hon slipper lyssna på alla länkar i navigationen. Men det förekommer också genvägar för att hoppa direkt till navigationen eller till sökningen.
Genvägar kan göras som synliga eller dolda länkar. Eftersom de gör mest nytta om de kommer först på sidan, är det ofta det senare alternativet som gäller. Se för tips om hur dolda länkar skapas.
Ibland behöver innehållet delas på flera sidor. Det kan bero på att det är för långt för att på ett rimligt sätt rymmas på en sida, men kan också vara ett sätt att kunna visa fler annonser i samband med en artikel.
Det finns mycket forskning som stödjer tesen att användare hellre rullar än klickar, men också en hel del som stödjer motsatsen.
Personligen lutar jag åt det förra och min tro är att det är bättre att göra långa sidor än att dela upp dem.
Gränsen går någonstans vid sidor som fyller 3 A4or när man skriver ut dem. Bortom det kan man börja fundera över uppdelning - men som alltid är det bättre att söka naturliga gränser än att slaviskt följa ett visst storleksmått.
Innehåll utan inre navigation
En del innehåll är tänkt att läsas från början tills användaren antingen nått slutet eller tröttnat. Exempel på sådant är sökresultat och artiklar som delats upp för att få in fler annonser.
UR ANVÄNDBARHETSBOKEN
46.2.1 Gör det enkelt att gå mellan det uppdelade innehållets sidor
Ofta räcker det med en enkel navigation för att gå mellan sidorna.
Allra enklast är att lägga en 'nästa sida'-länk (se sid 122 ) i anslutning till slutet av läsningen på varje sida.
Användare uppskattar att ha överblick över hur långt de har kvar. Detta kan varianter som ” ” ge.
En mer avancerad variant är att sätta ut sidnummer som i Google-exemplet (Bild 91). Eftersom användaren inte kan ha någon aning om vad som hamnat på vilken sida, tjänar denna sorts navigation mer till att ge en storleksuppfattning än till att ge henne en meningsfull möjlighet att välja sida fritt.
|
Bild 91. Googles navigation ger en känsla för storleken hos sökresultatet. (www.google.se) |
Ibland ser man även länkar till ”Sista sidan” (se även sid 124 ). Dessa är jag personligen ganska skeptisk till. De kan möjligen vara motiverade om man till exempel brukar ha 'läs mer'-länkar eller något annat intressant i slutet av artiklar; i allmänhet klarar man sig dock utan dem. Varför någon skulle vilja gå direkt till de minst relevanta sökresultaten överstiger mitt förstånd.
Innehåll med inre navigation
Det finns också innehåll som delats upp på fleras sidor, men som har en navigation så det går att hoppa direkt till delar som intresserar.
Så kan vara fallet med långa listor. Mer om dem i Navigation i listor , sid 244 .
|
|
Bild 92. Webmonkey låter en meny följa användaren genom den uppdelade artikeln. (webmonkey.wired.com) |
Om det uppdelade innehållet är delar av en helhet – till exempel en skrift eller ett långt dokument som delats upp för att inte sidorna skall bli otympligt långa, eller en presentation med varje bild som en webbsida – är det viktigt att göra denna helhet tydlig för användaren. Tänk på att hon kan ha kommit direkt in på en sida via en länk eller en sökning utan att ha passerat den introduktionssida som förklarar helheten.
Varje sida bör ange namnet på den helhet den tillhör, länka till helhetens ingångssida samt gärna även ha en innehållsförteckning så att användaren direkt kan hoppa till de delar som intresserar henne. Ta dock hänsyn till materialets karaktär – på bilderna i en presentation är det till exempel inte lämpligt att lägga in extra text och länkar.
<link> bör användas för att i HTML-koden ange sambandet mellan sidorna. Se även Beskriv sidans relationer till andra sidor, sid 220 . Via finns kodexempel.
Är skriften/dokumentet/presentationen nedladdningsbar bör det finnas möjlighet att ladda hem helheten som ett sammanhållet dokument. Utöver detta kan det även finnas möjlighet att ladda hem delar.
Se även WCAG 13.2 (prioritet 2), sid 368 , och 13.9 (prioritet 3), sid 370 .
När en artikel delas upp för att rymma fler annonser
Att vara mitt i en artikel är en dålig placering för en annons. Sannolikheten för att användaren skall vara lockad av att avbryta medan hon läser och istället ge sig iväg till en annan webbplats är låg.
När hon läst klart är situationen en annan. Då kan hon mycket väl tänkas använda bakåtknappen för att återvända till en sida med en intressant annons. Se Ändra inte sidorna på återfärden, sid 203 .
Det är lätt att starta nya webbplatser i samband med till exempel en kampanj eller en aktuell fråga. Det kan vara motiverat, men det är också förvirrande för användarna om det avsändaren har att säga är utspritt över flera webbplatser - speciellt om dessa har olika utseende och navigation.
Rätt använda kan mindre webbplatser koncentrerade runt ett ämne underlätta för användaren. Hon får då allt kring temat samlat på ett överblickbart ställe.
Men det är en svår konst att använda dem rätt. För många eller för diffusa specialwebbar förvirrar istället. Användaren vet inte vilken webbplats hon skall gå till - hon kanske inte ens känner till (eller kommer ihåg) den speciella webben.
Webbnavigation skall inte ses isolerat till en webbplats. För användaren är gränsen mellan er webbplats och andra lätt att kliva över, och hon navigerar snarare hela webben än bara en plats åt gången.
Att en användare överhuvudtaget kommer till er webbplats beror antingen på att hon (via t.ex. en länk eller en söktjänst) har fått vittring på det hon söker eller att hon har förtroende för ert namn – varumärket – och tror att det är rätt plats att leta på.
Om ni står som avsändare till flera webbplatser ställer ni användaren inför en utmaning – hon måste avgöra vilken av dessa som det hon söker efter kan tänkas finnas på. För att underlätta för henne, tänk på följande:
|
Bild 93. Hos TCO gäller det inte bara att hitta rätt på webbplatsen – man måste först hitta rätt webbplats. (www.tco.se) |
• Den nya webbplatsen bör ha ett mycket tydligt fokus, så att det är lätt för användaren att skapa sig en bild av vad hon kan och inte kan hitta där.
• Hänvisa tydligt till specialwebbplatsen från huvudwebbplatsen. Och ha på motsvarande sätt en tydlig länk därifrån till huvudwebbplatsen.
• Sträva efter att tillämpa samma principer för navigation, terminologi och utseende på alla webbplatser (så användaren känner igen sig och har nytta av sina erfarenheter när hon går från en till nästa).
• Tipsa på sökresultatsidan om att det finns andra webbplatser där närliggande ämnen behandlas. Se Tipsa om andra webbplatser man kan söka på, sid 215 .
• Alternativt, ha en gemensam sökning för alla webbplatserna, men markera tydligt i sökresultatet vilka länkar som leder någon annanstans än till den nuvarande.
• Om en mindre webbplats startas som en del av en kampanj e.dyl., bör det redan från början finnas en plan för hur länge den skall leva och vad som sedan skall hände med innehåll och länkar till den.
UR ANVÄNDBARHETSBOKEN
48.1.1 Väg värdet av nytt material mot den ökade komplexitet det orsakar
Det är lättare att hitta på en liten webbplats än på en stor. Varje ny sida gör det aningen svårare att hitta till dem som redan finns där.
Därför bör inte nytt material läggas in på webbplatsen utan en bedömning om det verkligen bidrar mer än det kostar. Detta är naturligtvis ett råd som kan vara svårt att följa, den skillnad som en enskild sida gör är ju knappast märkbar. Det är som mannen i folksagan som lastade sin åsna med kvistar: ”Orkar hon den, så orkar hon den här. Och orkar hon den så orkar hon den här.” – men till slut hade han lastat åsnan så tungt att ryggen knäcktes. Ingen enskild kvist – eller sida – kan pekas ut som den som blev för mycket.
Ändå är detta viktigt. Många webbplatser blir med tiden lumpbodar, där inget slängs och allt samlas.
Samma problem i en mer koncentrerad form brukar för övrigt också visa sig på ingångssidan. Olika delar av webbplatsen har förespråkare som lobbar för att just den delen måste ha en direkt länk från ingångssidan, men om alla får sin vilja fram blir den snabbt en oöverblickbar härva.
Budgettak
En effektiv men svår metod kan vara att införa ett tak för antalet sidor, respektive antalet länkar på ingångssidan, och att vara stenhård på att om något nytt skall in måste något gammalt bort. Få organisationer har dock den disciplin som krävs för att denna metod skall fungera. Risken är stor att man bryter mot den - eller än värre att det gamla materialet blir en stoppkloss som hindrar nytt från att komma in och får webbplatsen att stagnera.
En viktig men ibland svårfångad aspekt är sidans aktualitet. I vad mån gäller fortfarande det som står där? Och är det fortfarande lika intressant och relevant som när den publicerades?
Det enklaste och på många sätt bästa sättet att hantera inaktuellt material är att slänga bort det. Men ibland är det inte möjligt eftersom även det gamla är av intresse. Tekniska beskrivningar av produkter som inte säljs längre kan fortfarande vara i flitigt bruk hos användarna och om jag blir anklagad för att förra året brutit mot en policy, vill jag kunna se hur den såg ut då, inte hur den ser ut nu. Arkivet, som har till uppgift att vara organisationens minne, måste ha ett sätt att fånga också det som hänt på webb och intranät.
Tidens tand gnager inte på webben
Problemet med webben är att den är för bra. Innehåll som skapades för många år sedan och som sedan länge är inaktuellt, ser lika fräscht ut som det som publicerades i morse. Det är lätt att råka hamna på en inaktuell sida genom sökning eller länkar utan att inse att den är gammal.
Det är mycket enklare med trycksaker. En broschyr trycks i en begränsad upplaga, och med litet tur är den slut lagom tills den är inaktuell. De exemplar som finns spridda börjar se litet gamla och tilltufsade ut, har lång tid gått börjar också pappret gulna.
Det är viktigt att hålla efter innehåll som börjar bli inaktuellt. Annars är risken stor att webbplatsen börjar innehålla en blandning av det som är giltigt och det som är överspelat, utan att det finns något sätt för användaren att veta vilket som är vad.
En webbplats med bara aktuellt material blir mindre och enklare – och risken för missförstånd minskar.
Ibland är det dock inte en lyckad lösning att rensa bort det gamla. Det kan till exempel finnas ett arkiv som har krav på att materialet bevaras, eller användare som av olika anledningar fortfarande har nytta av det.
I 24-timmarswebben tas inga sådana hänsyn. Gamla sidor får visserligen sparas, men skall endast vara nåbara via en länk från de sidor som ersätter dem.
När sidor rensas ut från webbplatsen, bör de ersättas med sidor på samma webbadress som förklarar varför de tagits bort och länkar till mer aktuellt material om sådant finns.
Dessa sidor behöver inte vara nåbara via webbplatsens navigation eftersom deras syfte enbart är att ta hand om användare som kommer via länkar på andra webbplatser eller söktjänster.
Ersättningssidorna skall ha metataggar som hindrar dem från att bli indexerade av söktjänster - se om hur detta görs. De kan också gärna programmeras att logga vilken sida användaren kommer ifrån, så att ansvarig kan kontakta den webbplatsen och be att länken ändras.
Råden här är naturligtvis inte relevanta om det som är inaktuellt rensas ut ur webbplatsen.
UR ANVÄNDBARHETSBOKEN
49.3.1 Markera tydligt sidor som är inaktuella och länka till nyare
Om webbplatsen av arkiv- eller andra skäl innehåller inaktuellt material är det viktigt att se till att användaren inte av misstag tror att det är giltigt. För att undvika detta bör inaktuellt material märkas – tydligt och högt upp på sidan. Det behöver inte vara med en stor röd stämpel, men uppmärksamhetsvärdet bör vara i den klassen.
I samband med märkningen kan också finnas en länk till den aktuella versionen av materialet, och – om man har riktigt hög ambitionsnivå – en text som förklarar vad som hänt, vad i materialet som blivit inaktuellt och på vilket sätt det ändrats till den aktuella versionen.
För att detta skall fungera i det löpande stressade arbetet med att sköta en webbplats krävs både bra stöd från publiceringssystemet och rutiner hos dem som publicerar. Samtidigt kan det i långa loppet vara av avgörande betydelse för webbplatsens värde. Om inte användarna kan lita på giltigheten hos det material hon hittar riskerar webbplatsen att tappa förtroende.
UR ANVÄNDBARHETSBOKEN
49.3.2 Normal sökning skall inte omfatta sidor som inte längre är giltiga
Inaktuella sidor skall uteslutas från webbplatsens sökning och bör märkas med metataggar så att inte söktjänster indexerar dem (men räkna med att det kan ta lång tid innan en sida som en gång kommit in i Google försvinner därifrån). På finns tips om hur.
Det kan ges en möjlighet att söka även i det gamla materialet. Denna sökning kan vara åtkomlig från arkivet (om webbplatsen har ett). En länk till den kan även visas på resultatsidan för normala sökningar.
En oklarhet med webbadresser är att man kan se dem på två sätt: som en adress till en specifik sida eller som en adress till information om något.
Det är därför inte självklart hur man skall göra när en ny uppdaterad sida ersätter en gammal – skall adressen peka på den nya (och den gamla sidan byta), eller är det den nya sidan som skall få en ny adress?
Generellt är det förra att föredra. Det gör att länkar från andra webbplatser pekar på den aktuellaste versionen.
För en del webbplatser är det inte aktuellt att slänga bort gammalt material. Det behövs som organisationens minne, för forskning eller av juridiska skäl.
Att ha ett arkiv som en väl avskiljd del av webbplatsen, eller som en fristående webbplats, kan vara ett praktiskt sätt att hantera problemet med inaktuellt material.
En fördel med arkiv är att redan själva ordet signalerar till användaren att hon inte alltid kan räkna med att det hon finner där är aktuellt, men att det å andra sidan är bästa stället att söka på om man vill ha tag i något gammalt.
Ett arkiv behöver inte innehålla enbart gammalt material. Med modern publiceringsteknik är det enkelt att dubbelpublicera sidor både till den vanliga webbplatsen och till ett separat arkiv. En kopia av alla sidor kan läggas där så snart de är publicerade. Skillnaden mot den vanliga webbplatsen blir då att sidor aldrig tas bort ur arkivet.
En annan skillnad kan vara att det i arkivet finns en särskild navigation för att se äldre versioner av en sida och att fler av sidans datum visas (se Bestäm vilken av sidans tider som används, sid 170 ).
Se även Använd puffnotiserna för att bygga en tidsnavigation , sid 172 , om hur löpsedeln kan försörja ett miniarkiv.
Webben är ett medium där det är lätt att ändra, och när en rättelse eller en ändring är gjord ersätter den helt den föregående versionen.
I allmänhet är detta bra. Men det kan ställa till med problem om någon länkat till din webbsida och hänvisar till något som stod i den gamla versionen. I bästa fall blir det förvirrande – i värsta ger det en stämning av 1984, av att obekväma historiska fakta spårlöst tas bort och ersätts med nya.
För att motverka förvirring och konspirationsteorier kan det för en del webbplatser vara bäst att dokumentera sina rättelser. Antingen genom att lägga till en text om vad som rättats direkt på sidan eller genom att behålla den gamla versionen och länka till den från den nya (men meta-tagga i så fall den gamla så att den inte hittas av Google, se ).
Rättelser som inte väsentligt påverkar innehållet, till exempel av stavfel, kan göras utan att de behöver lämna något synligt spår.
En del webbsidor utvecklas med tiden och kommer i nya versioner. Det kan vara allt från produkter som uppdaterats och får nya manualer till lagar som ändras och standarder som utvecklas.
Inte sällan behöver fortfarande den gamla versionen finnas tillgänglig, av samma skäl som i föregående råd, men ofta också för att de gamla versionerna fortfarande används eller refereras till.
Det finns utmärkta program som kan jämföra två texter och markera vad som kommit till respektive strukits bort. För de flesta webbplatser är detta inte motiverat men om skillnaden och utvecklingen mellan olika versioner är viktig kan ett sådant vara en god service.
Se även Låt webbadressen gå till den aktuellaste versionen, sid 240 .
All navigation rör inte sidor. Ett annat vanligt område för informationsdesignen är att ordna listor, och när de är långa att bygga navigation för dem.
I viss mån har vi redan täckt detta, eftersom menyer och förteckningar egentligen inte är något annat än listor. Listor används dock även i andra sammanhang.
Det finns många sätt att skapa något som ser ut som en lista – man kan till exempel lägga rader av vanlig text ovanpå varandra eller använda en tabell. För att underlätta för dem som använder skärmläsare och gamla webbläsare bör dock listor alltid skapas med korrekt HTML-kod: <ul>, <ol> eller <dl>.
Se även WCAG 3.6 (prioritet 2), sid 354 .
Listor som kommer ur databaser måste ges en sortering (annars riskerar man att få dem i databasordningen, vilket aldrig är det bästa alternativet).
Samma ordningar som tas upp i Sortering , sid 189 , används också för listor. Notera att rank och förteckning sällan används för listor, medan nummerordning är vanligt.
När en lista innehåller flera kolumner med olika sorters uppgifter finns det ofta olika tänkbara sorteringar, beroende på vilka uppgifter man är mest intresserad av. Det kan vara en god idé att låta användaren själv styra dessa.
(Rent tekniskt görs en flerkolumnig lista nästan alltid som en tabell, och råden här är tillämpliga även för datatabeller)
Om listan har kolumnrubriker skall den rubrik som listan är sorterad på vara tydligt markerad, till exempel med fetstil. Den skall inte vara klickbar (med ett undantag, se nedan). Andra möjliga sorteringsrubriker skall vara klickbara och understrukna (här avviks alltså från principen att en länk är något som tar användaren till en annan sida eller någon annanstans på samma sida) alternativt knappar.
Nästan alltid räcker det med en sorteringsordning per kolumn. Att kunna sortera i både stigande och fallande ordning medför en komplikation av användargränssnittet som sällan är värd nyttan för användaren.
Om en kolumn ändå behöver kunna sorteras i både stigande och fallande ordning bör den ha skilda kontroller för dessa – till exempel en uppåt- och en nedåtriktad pil.
Alternativt kan man följa den konvention som finns i Windows och låta sorteringsordningen växla för varje klick på kolumnrubriken – varannan gång blir den alltså stigande, varannan fallande. Personligen är jag mycket tveksam till detta, det bryter mot den grundläggande principen att en handling skall ha samma effekt varje gång den utförs. Men många användare har nu lärt sig att förvänta sig växlande sorteringsordning och onekligen är det renare och tar mindre plats än att ha skilda kontroller, så du måste själv ta ställning till vilken linje som gäller på din webbplats – och testa att den fungerar för dina användare. Om man går på denna linje är kolumnhuvudet alltid klickbart, så det bör få en title-text som berättar att det styr sorteringsordningen, för att inte användare med skärmläsare skall blir förvirrade.
Vilken ordning som gäller för ögonblicket kan markeras med en pil eller triangel efter kolumnrubriken. Om det är datum som sorteras betyder en uppåtriktad pil att det färskaste datumet är överst i listan. Om det är nummer betyder uppåtriktad pil att högsta numret kommer överst i listan.
Alfabetet sorteras aldrig i omvänd ordning.
Om användaren har valt en sortering kan det i en del fall vara uppskattat om denna sparas (t.ex. med hjälp av en kaka), så att den finns kvar nästa gång hon kommer till sidan.
Även listor utan kolumner kan sorteras, förutsatt att sorteringsbegreppen är tydliga. Ett sådant exempel är sökresultatlistor som vanligen först visas i relevansordning, men ofta kan sorteras om i datumordning (se Visa träffarna i relevans- och/eller tidsordning, sid 213 ).
När en lista är lång, skall det finnas en möjlighet att gå direkt till en specifik del av listan. I synnerhet gäller detta om listan är så lång att den delats upp över flera sidor.
För att vara användbar måste navigationen visa var i listan man hamnar. Att bara ange sidnummer, typ 1 2 3 4 5 6 7 är inte till mycket nytta, eftersom användaren inte kan veta om det hon söker finns under eller . En sådan navigation är endast acceptabel när listan sorteras efter rang, eftersom användaren sällan har något intresse av att hoppa i sådana listor utan vanligen bara läser från början tills hon tröttnar. Ett typiskt exempel är sökresultat när listan sorterats efter relevans.
Bokstavsordning
För listor sorterade i bokstavsordning kan navigationen göras genom att ovanför varje bokstavsgrupp sätta ut följande rad:
A B D E F G H I L M N O P R S T V W X Y Z Å Ö
Bokstaven för den aktuella gruppen görs visuellt framträdande och är inte länkad.
Endast bokstäver där det finns innehåll är med i raden.
Denna navigering kan användas oavsett om listan är på en sida eller uppdelad över flera. Navigationen bör även sättas ut längst ner på sidan, men då utan någon bokstav särskilt markerad.
Bokstavsgrupperna kan också göras större, till exempel så här:
A-D E-J K-Q R-W X-Ö
eller så här:
A-Elektronikreparatör Elingenjör-Jonglör Jornalist-Patentombud osv.
Nummerordning
Även andra sorters sorteringar kan använda denna typ av navigation, till exempel numerisk:
1-29 30-39 40-79 80-122
eller
1- 30- 40- 80-
Sträva efter att dela listan så att grupperna kan starta på ett jämnt tiotal (eller hundratal, tusental, etc.). Detta är viktigare än att hålla grupperna jämnstora.
Tidsordning
Datum bör om möjligt delas upp enligt något lättöverskådligt mönster, till exempel månader:
jan feb mars apr juni aug sept okt nov dec
eller när det är fråga om längre tid år eller en kombination av månader och år:
2005 dec 2006 jan feb mars apr juni aug sept okt nov dec 2007 jan feb
Veckolånga tidsperioder är knepigt. Inom vissa yrkesområden fungerar veckonummer men för de flesta människor säger de ingenting. Vanliga datum blir lätt röriga och bör om möjligt undvikas. Om detta inte är möjligt, sträva efter att få till hela veckor och börja dem på måndagar:
5 dec 05- 12 dec- 19 dec- 26 dec- 2 jan 06- 9 jan- 16 jan-
Dagsnavigation kan relatera till månaden (och gärna även litet diskret till veckorna). Till exempel så här:
feb: 1 2 3 4 5 | 6 7 8 9 10 11 12 | 13 14 15 16 17 18 19 | 20 21 22 23 24 25 26 | 27 28
Se även Skriv datum i klartext, sid 98 .
Utformning
Försök alltid hitta en lösning där navigationen får plats på en rad (så länge webbläsaren är inställd på normalstor text).
För att markera från…till används tankstreck (HTML-kod –), inte bindestreck eftersom det är för kort. När tankestrecket bara markerar från och därför står framför ett mellanslag, skall det inte vara understruket.
Även om uppdelning på flera sidor kan göra en lista enklare att hantera (speciellt för användare med långsam förbindelse) kan även en möjlighet att se hela listan samlad på en sida vara uppskattad, till exempel av användare som vill kunna använda webbläsarens inbyggda sökfunktion för att snabbt hitta i listan.

Bild 94. Med en 'visa hela listan'-länk kan användare med bra bandbredd få en effektivare vy på listan. (www.gap.com)
|
Bild 95. Varje vecka genererar datorn på min sons skola en rapport, som e-postas i snyggt HTML-format. När inget finns att säga blir det en svårtolkad soppa av kolumnrubriker för de icke-existerande listorna. (Personuppgifter överstrukna av mig.) |
När listor plockas fram ur databaser, händer det ibland att de är tomma. Det kan vara en sökning som inte gett något resultat eller omständigheter som förändrats sedan listan infördes.
Databasgenererade listor måste ha regler för hur de skall hanteras om de är tomma. Att visa dem med samma form som vanligt men utan innehåll ger ofta ett löjligt och ibland förvirrande intryck. Ofta är det bättre att ersätta dem med en text som förklarar att inget för närvarande finns.
Även listor med enbart en rad kan ibland se märkliga ut och vara i behov av en speciell utformning.
Ett annat område för informationsdesignen är tabeller. Här är det mest en fråga om att göra dem på ett sätt så att även synskadade kan använda dem.
I webbsammanhang kan det vara klargörande att skilja på två sorters tabeller:
• datatabeller - vanliga, normala tabeller som funnits sedan långt innan webben och som används för att presentera ett siffer- eller faktamaterial. Borde egentligen kallas bara för ”tabeller” men ”data” har lagts in för att uttryckligen skilja dem från layouttabellerna.
• layouttabeller - används för att bygga upp en sida, till exempel för att åstadkomma flera spalter. Ser inte alls ut som tabeller, men görs med samma HTML-koder.
Att koda tabeller så att de blir tillgängliga kräver omsorg om detaljerna. På finns länkar till bra genomgångar av hantverket.
Sortering av tabeller
För tabeller där användaren skall kunna styra sorteringen, se Låt användaren välja mellan olika sorteringar, sid 243 .
UR ANVÄNDBARHETSBOKEN
51.1.1 Tabeller skall konstrueras så att de är begripliga även när de läses upp som löpande text
För en synskadad användare ser inte tabeller ut alls på samma sätt som för en seende. Skärmläsare läser upp dem som löpande text, tabellrad för tabellrad. Det behövs inte mycket fantasi för att förstå hur svårt det kan vara att överblicka en datatabell man hör på det sättet.
För att göra datatabeller tillgängliga har skärmläsare ett antal specialfunktioner, så att den till exempel kan läsa upp kolumnrubriken varje gång man byter kolumn. För att dessa skall göra någon nytta måste kodningen göras på rätt sätt.
För layouttabeller är läget enklare. Där är kravet bara att de skall vara vettiga när de omvandlas löpande text.
Undvika att lägga tabeller inuti tabeller, eftersom komplexa tabellkonstruktioner ofta blir röriga som löpande text.
Se även WCAG 5.3 (prioritet 2), sid 356 .
En datatabell bör få en etikett, det vill säga en rubrik eller ”bildtext” som berättar vad den är. Hellre än att placeras i den löpande texten bör den läggas i ett <caption> som kopplar samman den med tabellen.
En sak att se upp med: att styra utseende på och placering av <caption> med hjälp av formatmallar kan vara pilligt, eftersom olika webbläsare behandlar det olika.
Ett alternativ till <caption> är att ge tabellen en title- text.
En tabell kan också ha ett summary-attribut, där man på ett litet utförligare sätt kan berätta om tabellen och till exempel vilka slutsatser som kan dras av den. summary kan dock inte vara längre än ett stycke.
Det som står i summary hörs bara av dem som har skärmläsare, det är inte synligt i vanliga webbläsare.
Se även WCAG 5.5 (prioritet 3), sid 357 .
Gör det lätt för användaren att se vilka data som hänger samman. Speciellt att följa en rad som sträcker sig över flera kolumner kan vara svårt. Ibland kan stödlinjer vara till stor hjälp, liksom att låta varannan rad vara färgad.
Kolumner blir lättare att läsa om de har en rak vänsterkant för ögat att följa.
Skilj ut tabellens rubriker från dess data. Använd <th> för att ge rad- och kolumnrubriker ett annat utseende.
För seende är sambandet mellan kolumnrubriken och data längre ner i kolumnen uppenbar, men för den som hör tabellen uppläst som löpande text går den kopplingen förlorad. Därför måste rad- och kolumnrubriker kodas så att skärmläsaren kan hjälpa användaren.
För enkla tabeller görs detta med HTML-elementet <th>. För mer komplexa tabeller finns flera tekniker, beroende på hur tabellen ser ut. Se tabeller.
Eftersom skärmläsaren läser upp rad- och kolumnrubriker upprepade gånger under färden genom en tabell, kan det vara en god idé att använda abbr-attributet. Observera att detta inte är detsamma som <abbr>-elementet, utan används för att ge skärmläsaren en kortversion av texten.
Ofta är det ont om plats i tabeller och behov av att förkorta rad- och kolumnrubrikerna för alla användare, inte bara de synskadade. Använd <abbr> för detta. Se Förklara förkortningar, sid 94 .
Se även WCAG 5.1 (prioritet 1), sid 355 , 5.2 (prioritet 1), sid 356 , och 5.6 (prioritet 3), sid 357 .
Är tabellen lång kan HTML-element som <thead>, <tfoot> och <tbody> användas för att strukturera den. De gör det möjligt för en del webbläsare att sätta ut kolumnrubriker på varje sida vid utskrift.
Se även Gör sidorna enkla att skriva ut, sid 86 .
HTML-elementet <table> skall användas för att skapa traditionella tabeller, inte för att layouta webbsidor. Att styra sidans utformning skall istället göras med formatmallar.
Så långt principen. I praktiken är det dock kvistigare. Formatmallarna kan vara ganska buggiga, speciellt när flera spalter läggs bredvid varandra. Det går definitivt att använda dem, men det kan kräva mycket jobb och omfattande testning med olika webbläsare. Att bygga den grundläggande layouten – till exempel uppdelningen av sidan i spalter – med hjälp av <table> är både enklare och robustare.
Själv har jag begått detta brott mot standarden många gånger, och kommer säkert att fortsätta göra det till dess formatmallstekniken mognat och blivit rimligt enkel att få rätt. Andra webbmakare är betydligt renlärigare, jobbar hårt och gör utomordentliga och pålitliga formatmallsbaserade layouter.
24-timmarswebben tillåter inte tabeller för layout.
Se även Gör webbplatsen så att den är användbar med alla webbläsare, sid 435 .
Om tabeller används för layout är det viktigt att det görs på ett genomtänkt sätt, så att de klarar att omvandlas till löpande text av skärmläsaren.
Det är olämpligt och ibland direkt förvirrande att i tabeller för layout använda den kodnings som är avsedd att göra datatabeller tillgängligare, t.ex. <th>, <caption> och scope.
Se även WCAG 3.3 (prioritet 2), sid 353 , 5.3 (prioritet 2), sid 356 , och 5.4 (prioritet 2), sid 356 .