Interaktionsdesign / Använda (Hela kapitlet)
- Bör - undantag, se boken
- www.anvandbart.se/ab/radioknapp-forval
- Bör. 24-timmarswebben: Skall
- www.anvandbart.se/ab/valbox-gruppera
- • <input>
-
Den vanligaste är med hjälp av HTML-koden <input>. För knappar gjorda på detta sätt varierar utseendet kraftigt, inte bara mellan olika webbläsare och mellan Macintosh och PC. Det kan också variera kraftigt på en och samma webbsida, som ett resultat av små ändringar i formatmallen.
-
Det går att styra typsnitt, fet och kursiv, storlek och färg på texten. Även kontrollerna för bakgrundsfärg och kantutseende fungerar relativt väl med nästan alla webbläsare.
-
- • Bild
-
En variant av <input> gör det också möjligt att använda en bild som knapp. Denna kan dock skapa tillgänglighetsproblem, se Knapptext bör inte göras som bild, nedan. Den kan inaktiveras, men ger ingen visuell ledtråd om att så skett.
- • Button
-
Ett modernare sätt är med HTML-koden <button>. Den gör det bland annat vissa möjligheter att kombinera text och bild utan att offra tillgängligheten. Den kan dock ge problem med gamla webbläsare.
- • Länk och javascript
-
Ett fjärde alternativ är att med hjälp av javascript låta en länk fungera som en knapp. Själva knapputseendet ordnas med hjälp av formatmallar, vilket ger mycket god kontroll över utseendet och konsekvens mellan olika webbläsare.
Som alla metoder som använder ett element till något det inte är avsett för kan denna ge vissa tillgänglighetsproblem – det är inte uppenbart att det är en knapp för den som inte kan se den. Den kräver också att användaren har javascript (se sid 426 ).
Knappen kan inaktiveras, men det är webbmakarens ansvar att i så fall även ändra utseendet.
Mer om länkars förhållande till knappar i Låt inte knappar fungera som länkar eller länkar som knappar , sid 120 .
- • Hjälptexter
-
Det kan behövas mer hjälptext än vad som får plats i formuläret. I så fall kan det vid kontroller finnas länkar till hjälptexter. Ibland kan det vara lämpligt att öppna dessa i nya fönster så att man inte stör användarens flöde genom formuläret (se Nytt fönster , sid 329 ).
- • Genvägar
-
Länkar som går till andra delar av samma sida, till exempel för att hoppa över en del av formuläret som inte berör användaren.
- • Underformulär
-
Ibland kan delar av formuläret behöva betydligt mer eller annorlunda information från vissa användare från än andra. I så fall är en tänkbar metod att hoppa till ett underformulär med frågor riktade just till dessa användare.
Försök dock undvika detta. Använd hellre genvägar så att användare som inte berörs kan hoppa vidare till nästa del som är aktuell för dem. Eller dela formuläret på flera sidor och anpassa vilka sidor som visas.
- Bör - undantag, se boken
- www.anvandbart.se/ab/etikett-textfalt
- • Instruktionen läggs som title-text till kontrollen 11
-
Ofta en bra lösning tillgänglighetsmässigt eftersom skärmläsaren läser upp texten när användaren kommer till kontrollen (till skillnad från instruktioner som placerats efter den och som hon därför inte hör innan hon redan är klar).
En seende användare får title-texten när hon för pekaren över kontrollen (men tyvärr inte om hon går med tabbtangenten). Hon kan dock inte se den samtidigt som hon till exempel skriver i ett textfält.
För den som följer 24-timmarswebben är title den lösning som skall användas.
- • Placering och utseende
-
Instruktioner bör placeras till höger om eller under kontrollen. Sätts gärna med mindre text än etiketten, eftersom det ger användaren en ledtråd om vilken sorts text det är.
Alternativt kan korta instruktioner sättas i parentes efter ledtexten.
- • I <label>-elementet
-
Detta ger en stark koppling mellan kontroll och instruktion men har ett par icke önskvärda följder: skillnaden mellan etikett och instruktion blir oklar, och även instruktionen blir klickbar.
- Skall - undantag, se boken
- www.anvandbart.se/ab/arbetsriktning
- 52.17.2 Använd inte för många olika sorters kontroller (Hela texten inte publicerad ännu)
- Bör. 24-timmarswebben: Skall
- www.anvandbart.se/ab/gruppera-formular
- Tips - undantag, se boken
- www.anvandbart.se/ab/flersidiga-undvik
- Bör - undantag, se boken
- www.anvandbart.se/ab/uppdelad-inskrivning
- Skall - undantag, se boken
- www.anvandbart.se/ab/flervalskontroll-ett-inget
-
I och med godkännandet passerar användaren i en del applikationer en punkt bortom vilken hon inte längre kan gå tillbaka och ändra. Se Utan återvändo , sid 298 .
-
• Till slut får hon i många webbapplikationer också en bekräftelse , till exempel genom att komma till den sida som skapats eller ändrats av hennes inmatningar eller i form av ett kvitto.
Det skall dock betonas att det finns gott om mindre guider där en eller flera av dessa delar inte finns med och där till exempel användarens val får effekt direkt, utan att vänta på en sammanställningssida och ett godkännande.
Det finns också speciella rekommendationer om hur dessa steg bör utformas för myndigheters e-tjänster, se Myndigheters e-tjänster, sid 299 .
- Skall. 24-timmarswebben: se boken
- www.anvandbart.se/ab/guide-avbrott
- Skall - undantag, se boken
- www.anvandbart.se/ab/guide-tillbaka
- • Webbläsarens bakåtknapp
-
Att klicka webbläsarens bakåtknapp är en instinkt hos många användare och bör vara möjligt också i en guide. Se Låt bakåtknappen fungera, sid 202 .
- • ”Föregående”
-
Guiden kan också ha sin egen bakåtknapp.
- • Framstegsindikatorn
-
Om guiden har en framstegsindikator får gärna passerade steg vara klickbara och föra användaren direkt tillbaka till respektive sida. (Detta är ett alternativ som kan vara tekniskt svårgenomförbart på en del system.)
- Skall Förutsättningar, se text
- www.anvandbart.se/ab/guide-andra
- Bör - undantag, se boken
- www.anvandbart.se/ab/ekrar-ensidiga
- • Förhandsgranskning
-
Sidan består av två delar: en med ett formulär för att skapa eller ändra något och en för att få en förhandstitt på resultatet. Användaren gör sina ändringar i formuläret och klickar OK. Piruetten för henne tillbaka till samma sida, där hon får se resultatet av ändringarna – och direkt kan arbeta vidare.
- • Spara
-
Ett annat fall när den kommer till pass är om användaren håller på med ett omfattande arbete. Till exempel om hon håller på att skriva en artikel i ett publiceringssystem och vill ha tryggheten att då och då kunna spara.
- • Orientering
-
Ibland används piruetten för att användaren skall slippa hamna på en ny sida där hon på nytt måste fråga sig var hon är och vad hon kan göra. Istället kan hon fortsätta utifrån den orientering hon redan skaffat sig.
Se till exempel Stanna kvar på samma sida, sid 392 .
- Skall - undantag, se boken
- www.anvandbart.se/ab/piruett-bekrafta
- Skall - undantag, se boken
- www.anvandbart.se/ab/informationshantering
- Bör - undantag, se boken
- www.anvandbart.se/ab/valja-losenord
- Tips - undantag, se boken
- www.anvandbart.se/ab/byt-ej-losenord
- Bör - undantag, se boken
- www.anvandbart.se/ab/byta-anvandarnamn
- • Personlig kontakt
-
Den säkraste metoden är att tvinga användaren personligen kontakta hjälpcentralen (supporten) för webbplatsen. Detta är dock mycket resurskrävande (speciellt i slutet av sommaren när folk kommer hem efter semestern), och används bara för webbplatser där säkerhetskraven är mycket höga eller för intranät där det är enkelt att få personlig kontakt.
- • Vanligt brev eller SMS
-
Något mindre resurskrävande är om användaren via webbplatsen kan be att få ett lösenord sänt till en adress som finns registrerad för henne – till exempel som vanligt brev eller som SMS-meddelande. Om säkerhetskraven är höga kan det skickas i rekommenderat brev.
- • E-post
-
En mycket vanlig variant är att användaren kan få lösenordet e-postat till en adress hon uppgav i samband med att hon skapade användarkontot. I dessa fall bör ett nytt lösenord genereras, se föregående råd.
Många användare har utvecklat vanan att inte hålla reda på lösenord för webbplatser som inte är viktiga för dem, utan använder istället regelmässigt ”Glömt lösenordet?”-funktionen.
Säkerheten hos denna metod är låg.
- • Kontrollfrågor
-
En variant är att användaren i samband med registreringen fått skapa en fråga och ett svar. Vill hon ha lösenordet får hon frågan och måste ge svaret.
Säkerheten är låg - speciellt om det finns färdiga alternativ för kontrollfrågor. Den som tagit reda på användarens födelseort och mammans flicknamn har goda chanser att knäcka den.
Därför är det även i detta fall nödvändigt att generera ett nytt lösenord istället för att avslöja det användaren givit.
Säkerheten blir något bättre om användaren själv får formulera frågan, men inte heller då är den särskilt hög.
- Tips. 24-timmarswebben: se boken
- www.anvandbart.se/ab/sparad-autentisering
- Bör - undantag, se boken
- www.anvandbart.se/ab/lagom-autentisk
- Bör - situationsberoende, se boken
- www.anvandbart.se/ab/lita-ej
- Bör - undantag, se boken
- www.anvandbart.se/ab/registrering-inloggad
- • Användarens egen uppgift
-
Att användaren säger att hon är en viss person är naturligtvis så långt ner på säkerhetsskalan man kan komma, men i sammanhang där användaren har något att tjäna på att uppge sitt korrekta namn kan det fungera. Räkna dock med att hitta en och annan ”Kalle Anka” bland användarna.
- • E-postadress
-
Ett av de absolut vanligaste sätten är att kräva att användaren uppger en e-postadress och att sedan skicka ett e-brev till denna adress som användaren antingen skall svara på eller klicka på en länk i.
Eftersom det är lätt för vem som helst att skaffa en Hotmail-adress ligger naturligtvis även denna metod långt ner på säkerhetsskalan.
- • Personnummer
-
Att be användaren uppge sitt personnummer är ytterligare en metod. Det är förvånansvärt svårt att gissa sig fram till ett fungerande personnummer (bara vart tionde försök lyckas), men för den som vill lura systemet är det naturligtvis inget hinder.
Att be om personnummer kan vara integritetskänsligt, och utestänger alla människor i hela världen utom de få som har ett svenskt personnummer.
- • Vanlig adress
-
Ett betydande steg i säkerhet – och i krångel – tar man genom att skicka användarnamnet och lösenordet i ett vanligt brev till det namn och den adress användaren uppger.
Även detta går naturligtvis att lura, men bara med visst besvär.
- • Konventionell legitimering
-
Detta görs vanligen genom att skicka inloggningsuppgifterna i ett rekommenderat brev som användaren måste gå till sitt postutlämningsställe och legitimera sig för att få ut.
- • Överförd säkerhet
-
En av de mest spridda autentiseringsmetoderna bland dem som betraktas som säkra är BankID . För att få ett sådant måste användaren ha ett konto i en internetbank (och för att ha det måste hon någon gång ha legitimerat sig på konventionellt sätt).
- • Elektroniskt id-kort
-
Det finns numera elektroniska id-kort. De ser ut som vanliga konventionella, men har dessutom en datorkrets. För att använda det måste användaren ha tillgång till en dator med en kortläsare, samt kunna id-kortets lösenord.
- • Visa upp sig
-
I vissa sammanhang är det lättare att fastställa identitet. Till exempel för intranäten, där kontrollen är informellare men lika sträng. Där får användaren sitt konto i samband med anställningen.
- Skall
- www.anvandbart.se/ab/404
- Bör - undantag, se boken
- www.anvandbart.se/ab/undvik-fonster
- • Återanvänd inte fönster
-
Ett enkelt sätt att lösa det specifika problemet är att inte återanvända fönster utan alltid öppna ett nytt. Tyvärr ger detta upphov till ett nytt problem: efter ett tag kan användaren ha en irriterande mängd fönster öppna.
- • Självstängande fönster
-
Ett annat sätt är fönster som stänger sig själva när de kommer ur fokus, det vill säga när de hamnar bakom ett annat fönster.
Detta kräver att användaren har javascript (se Javascript , sid 426). En nackdel med metoden är att användaren inte kan hoppa fram och tillbaka mellan till exempel huvudfönstret och ett nyöppnat fönster med instruktioner i.
- • Modalt fönster
-
Ett modalt fönster lägger sig ovanpå huvudfönstret och vägrar flytta sig därifrån. Det går inte att skicka ner i bakgrunden. Det enda sättet att bli av med det är att stänga det.
Modala fönster kräver javascript och kan ha problem med en del webbläsare. Se om hur man kodar dem.
Modala fönster fungerar bra för dialogruteliknande användningar, när en avgränsad uppgift skall göras i det nya fönstret. De fungerar inte om man har behov av att även kunna arbeta i det gamla fönstret.
- Bör. 24-timmarswebben: Skall
- www.anvandbart.se/ab/sidomladdning
En viktig förklaring till webbens stora framgång är att den är ett möte mellan två världar som tidigare i hög grad varit åtskilda – informationen och interaktionen. Dels är den som en sofistikerad trycksak fast på skärm; det är den aspekten vi mest uppehållit oss vid hittills. Men den kan också vara något som användaren interagerar med.
Interaktionsdesignen handlar om detta, hur användaren genom webben kan styra datorprogram och samspela med informationen.
Denna avdelning tar upp hur formulär rent konkret gör det möjligt och hur webbapplikationer kan utnyttja denna möjlighet, men också hur man avgöra vem som är vem och vilken betydelse det kan ha att slippa vänta.
Formulär har två användningsområden. Dels det de ursprungligen var avsedda för – att ta in information från användaren. Men de har också blivit mycket populära för att styra program via webben – så kallade webbapplikationer. Det är i hög grad formulären som gör webben interaktiv.
Gränsen mellan de två användningarna är ganska diffus, men jag har ändå försökt göra en uppdelning så att detta kapitel handlar om hur formulär fungerar och hur de kan användas för att samla in uppgifter från användaren, medan Webbapplikationer , sid 285 , handlar om hur man styr program med hjälp av dem.
Formulär används även för att bygga navigation. Mer om det i Valboxmeny , sid 141 .
Användbarhetsutmaning
Formulär, speciellt när de används för webbapplikationer men även i den enkla informationsinhämtande rollen, är en utmaning för användbarheten. Många användare upplever dem som besvärliga - de tar tid och är inte sällan krångliga. De vill att användaren lämnar ut uppgifter om sig själv, något som många är försiktiga med. Formulär är för många användare ett nödvändigt ont som bara accepteras så länge hon ser ett klart samband mellan sin ansträngning och den nytta de gör för henne.
Ett formulär består av sina kontroller – fält, vallistor, knappar. I de följande kapitlen kommer vi att gå igenom var och en av dem.
Utformning
Kontrollers utseende kan i viss mån påverkas med formatmallar. Hur de ser ut och vad som kan ändras varierar dock kraftigt från webbläsare till webbläsare. Se för tips om hur olika läsare uppför sig.
Eftersom en del webbläsare använder grå bakgrundsfärg på kontroller för att markera att de inte är aktiva (till exempel på kryssrutor, valboxar och textfält), bör grått inte användas för dekorativa syften i kontroller.

Användning
Man kan välja inget, ett eller flera av alternativen.
Alternativ kan vara förvalda.
Utformning
Inga intressanta och pålitliga möjligheter att påverka utseendet hos själva kryssrutan finns (däremot kan etiketten bredvid rutan formges).
En detalj värd att notera är att trots namnet så är det inte ett kryss utan en liten bock i rutan.

Användning
Radioknappar hänger ihop i grupper, med minst två knappar i varje. Man kan bara välja ett av alternativen i en grupp. Något av alternativen är (vanligen) förvalt.
Utformning
Inte heller för själva radioknapparna finns några intressanta formgivningsmöjligheter som fungerar på olika webbläsare. Men etiketten kan utformas.
I en grupp radioknappar bör en av knapparna vara förvald. Om det finns behov av ett inget-val, så bör detta vara en egen radioknapp (detta för att användaren alltid skall kunna ångra en inmatning och återgå till ursprungsläget).
Personligen tycker jag att man kan göra undantag från detta när uppgiften är obligatorisk och formuläret inte kommer att godkännas om inget val gjorts. Andra användbarhetsmänniskor är dock strängare på denna punkt och menar att radioknappar alltid måste ha ett förval.
Layouten måste göra det uppenbart vilka radioknappar som hänger samman.
Ofta är detta tydligare när radioknapparna sitter över varandra än när de läggs horisontellt.
|
|
|
Kärt barn med många namn, till exempel ”rullista”, ”vallista”, ”listruta”, ”listlåda”, ”flervalslista”, ”selectlista”, ”rullgardin”, ”alternativlista”, ”drop-down” och ”pop-up” . På engelska kallas den selectbox, men också där finns många andra benämningar.
Här kommer den att kallas för ”valbox”. Det är ett godtyckligt val, inte mer officiellt än något av de andra. Eftersom den kallas för så många olika saker, är det viktigt att vara extra tydlig med vad man menar när man pratar om den, till exempel i instruktioner.
Användning
Ett av alternativen är förvalt och det är endast det som syns.
Med hjälp av mus eller tangentbord kan man välja något av de andra alternativen.
Någonting är alltid valt (men detta kan vara ett alternativ som inte har någon effekt och som är tomt eller har formulering som kan uttolkas ”Inget valt”).
Det är tekniskt möjligt att samtidigt välja flera alternativ, men i praktiken bör kontrollen bara användas för att välja en sak åt gången.
Utformning
För de flesta webbläsare går det att ställa in typsnitt, textstorlek, fet eller kursiv text samt bakgrundsfärg. För enskilda alternativ går det vanligen att sätta färg på text och bakgrund.
Hela kontrollen kan inaktiveras. Även enskilda alternativ kan inaktiveras, men få webbläsare stöder detta.
UR ANVÄNDBARHETSBOKEN
52.4.1 Håll valboxens alternativ korta, distinkta och inled med det som är mest relevant
En valbox kräver av användaren att hon skaffar sig överblick och sedan väljer det alternativ som passar bäst. För att underlätta detta bör de olika alternativen vara korta och skilja sig tydligt från varandra. Det är en fördel om de kan formuleras så att de inleds med den mest betydelsebärande delen (speciellt om listan är ordnad i bokstavsordning). Se Sortera det som är relevant, sid 189 .
UR ANVÄNDBARHETSBOKEN
52.4.2 Valboxar där inget alternativ skall vara förvalt kan inledas med en instruktion
Om inget alternativ skall vara förvalt, kan valboxen inledas med en instruktion i stil med ”Välj ett land”. Denna rad bör ges ett avvikande utseende.
Alternativt kan första alternativet lämnas tomt.
Även om det tekniskt är möjligt att låta användaren välja flera alternativ i en valbox samtidigt så är detta ingenting som användarna känner till eller som det är lätt att förklara för dem. Detta skall därför undvikas. I Välj rätt flervalskontroll, sid 283 , finns andra alternativ för detta.
Samma sak gäller för valboxar som för till exempel navigation – redan någonstans vid sex alternativ börjar användare tappa överblick (se Om antalet alternativ är fler än fem, försök hitta ett tema för navigationen , sid 159 ). De klarar betydligt längre boxar än så, men får allt svårare med överblicken. En valbox med för användaren okända alternativ, där hon måste betrakta vart och ett och väga dem mot varandra bör därför hållas kort.
Däremot kan en valboxar där användaren redan har en karta i sitt huvud för både innehåll och ordning – till exempel länder i bokstavsordning – utan problem vara långa.
Om det finns många alternativ i valboxen, bör dessa grupperas och grupperna gärna också få etiketter – ”mellanrubriker” – över sig.
Gruppering görs med HTML-elementet <optgroup>. Länkar till kodningsråd och knep för att få optgroup att fungera även med äldre webbläsare finns via .
Se även WCAG 12.3 (prioritet 2), sid 367. Samt Navigationens tema, sid 156, där det finns teman som även kan användas för att strukturera en valbox.
Om några alternativ i en lång valbox är mycket populärare än de andra kan de sättas först.
Skilj i så fall av kortlistan från resten av valboxen. (Se föregående råd om hur detta kan göras.)
Alternativen från kortlistan bör upprepas i långa listan.

Även denna går under många olika namn. Tekniskt sett fungerar den mycket likt valboxarna, och ofta används samma beteckningar. På engelska används select list, men även andra namn.
Användning
Flera alternativ syns samtidigt. Om inte alla får plats finns en rullist för att se resten.
Den kan ha inget, ett eller flera alternativ valda (det sista är dock inte känt av alla användare, även om det är lättare att förklara hur man gör med det i en vallista än i en valbox).
Den stora fördelen som flerradiga listor har, jämfört med valboxar, är att de ger bättre överblick över alternativen. Nackdelen är att de tar mer plats. De är inte särskilt vanliga på webben, vilket gör att användarna kan vara en aning osäkra på hur de skall användas.
Råden för valboxar gäller även för vallistor. Eftersom vallistan inte behöver ha något alternativ förvalt gäller dock inte Valboxar där inget alternativ skall vara förvalt kan inledas med en instruktion , sid 255 .
Utformning
För de flesta webbläsare går det att ställa in typsnitt, textstorlek, fet eller kursiv text samt bakgrundsfärg. För enskilda alternativ går det ofta att sätta färg på text och bakgrund.
Användning
Används för att skriva in en rad text.
Utformning
För texten i textfältet finns i stort sett samma möjligheter att styra utseendet som för annan text. De flesta webbläsare kan också centrera eller högerställa texten.
Även textfältets kanter och bakgrundsfärg finns mycket goda möjligheter att styra. Kanterna kan dock inte alltid tas bort helt.
Undvik att begränsa antalet tecken man kan skriva in i textfältet, eftersom det gör det krångligt för användaren att rätta om hon skrivit fel.
Fånga hellre inmatningsfel när formuläret kontrolleras – då finns det mycket större möjligheter att förklara för användaren varför hennes inmatning är olämplig.
Storleken på textfältet ger användaren en signal om hur långt hennes svar förväntas vara. Sträva efter att anpassa storleken så att den med viss marginal passar för ett normalt svar (men ta samtidigt hänsyn till layoutens behov, så att inte formuläret i sin helhet blir rörigt).
Moderna webbläsare har en funktion där de minns vad som skrivits in i ett fält. När användaren på nytt kommer till detta fält (eller ett annat med samma namn) följer webbläsaren vad användaren skriver in och visar alla varianter som tidigare skrivits. Detta kan göra arbetet avsevärt snabbare för användare som gång på gång fyller i samma formulär, eller som fyller i vanliga uppgifter typ namn och adress.
I den bästa av världar skulle alla webbplatser döpa till exempel ett fält för e-post på samma sätt, för att på så sätt maximalt underlätta för sina användare. Tyvärr finns ingen allmänt spridd standard för detta, så det bästa man kan göra är att se till att åtminstone den egna webbplatsen är konsekvent.
De fältnamn jag brukar använda för att ta in vanliga personuppgifter är titel, namn, fornamn, efternamn, personnummer, foretag, co, gata, postnummer, ort, email, telefon, arbetet, mobil. (Inga svenska tecken, ”co” används för c/o, ”arbetet” för arbetstelefonnumret.) Detta är som sagt ingen standard, men kan vara en utgångspunkt för att skapa enhetlighet på din egen webbplats.
Användning
Används för att skriva in större mängder text.
Om texten inte ryms i fältet, kan man använda en rullist för att se hela. I en del webbläsare finns rullisten på plats hela tiden, i andra dyker den upp bara är den behövs.
Utformning
Det finns få möjligheter att påverka texten i detta fält som fungerar någotsånär konsekvent på olika webbläsare. De flesta webbläsare visar texten med typsnittet Courier. Fet text och kursiv går dock ofta att få och storleken på texten kan ändras.
Bakgrundsfärg samt tjocklek och färg för kanter går att ändra i de flesta webbläsare. Kanterna kan dock inte alltid tas bort helt.

Användning
Man kan skriva in text, men på skärmen syns den bara som asterisker. Rutan är tom om man lämnat sidan och senare backar tillbaka till den. Används, som namnet säger, för att fylla i lösenord och andra uppgifter som man inte vill att någon skall kunna spionera på.
I övrigt, se Textfält , ovan.
Beroende på vilken taktik man har för lösenord (se sid 311 för ett resonemang kring detta) kan man vilja hindra webbläsaren från att spara lösenordet. Detta görs med attributet autocomplete=”off” i <input>. Attributet är inte en del av HTML-standarden, se Standardavvikelser , sid 422 .

Användning
Ett klick på en knapp avslutar arbetet med ett formulär - antingen för att man är klar eller för att man vill avbryta.
Det är också vanligt att knappar utsträcks till andra arbetsuppgifter (med hjälp av javascript eller genom att vara förklädda länkar).
Detta kapitel behandlar det som är gemensamt för alla sorters knappar. Följande kapitel tar upp mer specifika användningar.
Utformning
Det finns flera olika metoder för att skapa en knapp.

Bild 96. Den enda skillnaden i koden mellan dessa två knappar är att den undre fått en bakgrundsfärg i formatmallen. Överraskande nog ger det till resultat en helt annan knapptyp. (Skärmdump från Internet Explorer 6 på PC.)
Det är möjligt att låta en bild fungera som en knapp. Det är dock olämpligt att låta denna innehålla text eftersom storleken på denna i så fall inte är under användarens kontroll (se Textstorlek , sid 46).
Delvis kan detta lösas med HTML-koden button, som medger att man lägger text ovanpå en bakgrundsbild.
Se även WCAG 3.1 (prioritet 2), sid 352.
Precis som andra visuella element skall även knappar gjorda av bilder ha en alt-text. Mer om dessa i Bilder skall ha alt-text, sid 60, och WCAG 1.1 (prioritet 1), sid 349.
Även om det är möjligt att utforma en knapp på många olika sätt bör man vara tämligen konventionell för att inte förvirra användaren. Det skall vara tydligt redan vid först anblicken vad som är en knapp.
Se även Låt inte knappar fungera som länkar eller länkar som knappar , sid 120.

Skicka-knappen går även under namn som ”OK” eller ”submit”. Ofta står det något annat än ”Skicka” på den.
Användning
När man klickar på skicka-knappen skickas den information som man gett i formuläret till webbservern och man kommer (i normalfallet) vidare till en ny sida.
Trots att knappen här kallas för ”Skicka” är det inte säkert att det är ett lämpligt namn på ditt formulär. Namnet bör istället väljas så att det berättar vad som kommer att hända när användaren klickar på den. Till exempel ”Registrera mig” eller ”Lägg till logotyp”.
Finns inget bättre alternativ kan man följa den konvention som utvecklats för datorprogram och döpa den till ”OK” (med versaler).
Det är viktigt att alltid döpa knappen till något, eftersom det annars lämnas åt systemet att ge den namn, vilket ger olika namn och till och med olika språk på olika datorer.
UR ANVÄNDBARHETSBOKEN
52.10.2 Låt inte upprepade klick på skicka-knappen leda till dubblerad inmatning
Om användaren är snabb eller förbindelsen långsam kan hon hinna klicka på skicka-knappen flera gånger. Det är då viktigt att tekniken hanterar detta så att det inte leder till oönskade konsekvenser - till exempel att en beställning på en e-handelsplats räknas som två eller att en inmatning i en databas dubbleras.
På motsvarande sätt får inte heller en omladdning av sidan leda till dubblerad inmatning.
Javascript kan härma skicka-knappens funktion och göra så att till exempel en händelse eller ett klick på en bild är det som skickar formuläret. Att ta bort skicka-knappen kan dock vara mycket förvirrande för bland andra användare med skärmläsare och kan i värsta fall göra webbplatsen helt otillgänglig. Tänk och testa därför noga igenom lösningen om du gör det.
Se vidare Javascript , sid 426 , och Använd HTML-element utifrån betydelse, sid 420 , samt WCAG 6.3 (prioritet 1), sid 358 , och 6.4 (prioritet 2), sid 358 .
Exempel på hur en borttagen skicka-knapp ger otillgänglighet: Valboxmenyer måste kunna användas utan mus, sid 141 .

Även kallad ”reset” eller ”återställ”.
Användning
Återställer formuläret så att det ser ut som innan man började fylla i det.
I många fall är avbryt-knappen (se nedan) ett bättre alternativ.
Utformning
Rensa-knappen brukar finnas tillsammans med en skicka-knapp, och placeras då till höger om eller under denna. Det är viktigt att uttryckligen döpa den (till exempel till ”Rensa” eller ”Återställ”), eftersom namnet annars blir godtyckligt bestämt av det system användaren har.
UR ANVÄNDBARHETSBOKEN
52.11.1 Sätt aldrig ut rensa-knappen om formuläret från början är tomt
Det är sällsynt att användaren vill slänga bort allt hon fyllt i. Rensa-knappen är därför en onödig komplikation för formulär som från början är tomma.
Om det finns förinställningar i formuläret ger rensa-knappen användaren en chans att återfå dessa.
Eftersom ett klick i misstag på denna kan ställa till med stor frustration genom att radera allt användaren matat in, bör man göra det möjligt för användaren att ångra sig . Se för tips om hur detta görs.

Användning
Avbryter inmatning i flersidiga formulär och i formulär skyddade av tunnlar eller skyddsnät (se sid 279 ). För vanligen användaren tillbaka till sidan hon var på innan hon kom till formuläret.
Om man ser strikt till tekniken är det normalt ingen skillnad mellan en avbryt-knapp och en vanlig länk, men eftersom den i användarens medvetande gör något mer är det lämpligt att göra den som en knapp. (Se även Låt inte knappar fungera som länkar eller länkar som knappar , sid 120 .)
Utformning
Avbryt-knappen brukar finnas tillsammans med en skicka-knapp, och placeras då till höger om eller under denna.
Konstruktion
Det finns inga särskilda avbryt-knappar i HTML utan dessa måste skapas, antingen genom att ta en vanlig knapp och skriva ”Avbryt” på den eller genom att formge en länk så att den ser ut som en knapp.
När användaren skall gå igenom en process, till exempel ett flersidigt formulär eller en del av en webbapplikation, vill man ofta göra vägen framåt extra tydlig. Detta kan åstadkommas genom att den knapp som leder vidare görs extra framträdande.
En sådan kallas på svengelska en aktionsknapp (efter engelskans action button). Det enda som skiljer den från andra knappar är utseendet. Tekniskt sett är det en vanlig skicka-knapp. Om det ingår sidor i processen som är vanliga textsidor, inte formulär, kan den till och med vara en vanlig länk förklädd till knapp.
Ibland är det inte bara vägen framåt som betonas på detta sätt utan de handlingarna och möjligheterna på sidan som webbmakaren menar är viktigast görs alla till knappar och får ett mer framträdande utseende. På e-handelsplatser brukar till exempel ”Köp”-knappen behandlas så.
Länkar bör undvikas i formulär, eftersom deras grundläggande betydelse är att de lämnar det nuvarande sammanhanget och tar läsaren till någonting nytt – detta kan göra användaren osäker på om hon riskerar att förlora det hon matat in i formuläret.
Det finns dock sammanhang där länkar är motiverade.
Se även navigationskapitlets avsnitt om länkar, sid 115 , och Formulär trivs inte med navigation, sid 278 .

Användning
Används för att välja ett dokument från hårddisken, som skall sändas till webbservern.
Utformning
Uppladdningskontrollen består av två delar. En knapp för att välja ett dokument från den egna datorn samt ett textfält där sökvägen till detta dokument står.
Storleken på texten i fältet och knappen kan styras för nästan alla webbläsare. Bakgrundsfärg för fältet kan sättas och dess kanter påverkas. I övrigt saknas pålitliga möjligheter att påverka utseendet.
Du har ingen kontroll över vad som står i knappen, det bestäms av användarens webbläsare och dator och kan variera inte bara i formulering utan också i språk – tänk på detta när du formulerar hjälptexter.
Stora användbarhetsproblem
Kontrollen för uppladdning av dokument har flera stora användbarhetsproblem inbyggd i sig.
Värst av dem är att användaren måste trycka på två knappar för att uppladdningen verkligen skall ske. Dels kontrollens knapp, dels formulärets skicka-knapp.
Ytterligare en förvirrande faktor är fältet som ser ut som ett textfält. Det går visserligen att skriva i sökvägen till dokumentet, men i praktiken används det bara för att visa vilket dokument man valt – och inte heller det gör det särskilt bra eftersom själva dokumentnamnet försvinner ut till höger och inte syns.
Slutligen, om dokumentet är stort kan väntan sedan man tryckt på skicka-knappen bli lång. Om användaren då går vidare till en annan sida kan hon råka avbryta uppladdningen utan att vara medveten om detta.
Uppladdning av bilagor
En vanlig situation är att uppladdade dokument betraktas som bilagor till informationen i formuläret. I de fallen vill man ofta låta användaren ladda upp dokumenten som ett separat steg, så att hon kan se och hantera dem innan formuläret skickas in.
Detta görs genom att dokumentuppladdningen blir ett eget miniformulär, som bara består av uppladdningskontrollen och en skicka-knapp (döpt till typ ”Bifoga”, ”Skicka” eller ”Lägg till”).
Vinsten detta är att det ger möjlighet att utforma ett gränssnitt där användaren har bättre kontroll över vilka dokument som följer med huvudformuläret.

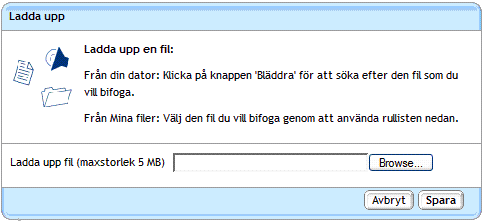
Bild 97. Ett miniformulär som låter användaren ladda upp dokument (i det här fallet bilder…)

…och sedan se och hantera dem innan huvudformuläret skickas in.
|
Bild 98. Miniformuläret med uppladdningskontrollen har här fått en egen sida. Detta minskar avsevärt risken att användaren går vidare utan att ha klickat båda de nödvändiga knapparna. (Men notera att de gått i språkfällan - ”Bläddra” i instruktionen men datorn som skärmdumpen är gjord på föredrog ”Browse”.) (mail.spray.se) |
Som nämnts ovan har uppladdningskontrollen stora användbarhetsproblem. Det är därför viktigt att vara mycket pedagogisk i utformningen av den.
Ett sätt kan vara att lägga uppladdningskontrollen på en separat sida. När användaren klickar på ”Välj bild” (anpassa formuleringen till den sorts dokument som skall laddas upp) tas hon till en ny sida som bara består av uppladdningskontrollen och förklarande text. Från denna sida återvänder hon först när hon klickat på ”Spara” (eller genom att avbryta).
Detta upplägg medför fler knapptryckningar och är litet långsammare. Trots detta är det i många fall värt det eftersom det avsevärt minskar risken att användaren går vidare utan att ha klickat på båda de nödvändiga knapparna.
UR ANVÄNDBARHETSBOKEN
52.15.2 Presentera det uppladdade dokumentet så att användaren har kontroll över det
Om dokumentuppladdningen inte är det enda eller sista som sker utan användaren kan arbeta vidare med formuläret efter att dokumentet bifogats, skall hon kunna se vilket eller vilka dokument hon laddat upp, och ha en möjlighet att ångra sig och ta bort dem igen. (Se även Om användaren kan skapa något skall hon kunna kontrollera att det blev rätt och kunna ångra eller ändra det, sid 302 .)
Kring formulärets kontroller finns flera olika texter. Den viktigaste är etiketten - den som berättar vad kontrollen frågar efter. Men det finns flera andra, till exempel instruktioner och hjälptexter.
För att dessa texter skall fungera bra - speciellt för synskadade – krävs att de hanteras rätt.
De flesta kontroller har en etikett. Det är texten som anger vilken information som skall ges eller vad kontrollen gör.
Hur etiketten placeras varierar med olika kontroller.
• För boxar och fält (valboxar, vallistor, textfält och lösenordsfält ) placeras etiketten som ledtext ovanför eller till vänster om kontrollen.
• För kryssrutor och radioknappar är det informationen som är etiketten. Detta sätts till höger om rutan/knappen.
• Många rutor/knappar behöver ingen etikett utan vad som frågas efter framgår av svaret.
När en etikett behövs sätts den som ledtext ovanför eller till vänster om antingen en enskild kryssruta eller en grupp rutor/knappar. Det är då en god idé att sätta ett <fieldset> runt kryssrutan/rutorna respektive radioknapparna, och att ha ledtexten som <legend>, så det blir tydligt vilken grupp den hör till. Se Gruppera och namnge formulärets delar, sid 273 .
• Knappar har etiketten som text ovanpå sig.
Placeringen av etiketten är viktig för både seende och blinda. För seende är sammankopplingen automatisk om texten är placerad på ett vettigt sätt i förhållande till kontrollen. För synskadade gäller faktiskt samma sak – skärmläsare är duktiga på att gissa vilken text som hör till vilken kontroll så länge layouten inte är alltför rörig.
Det är naturligtvis ändå inte tillfredsställande att skärmläsarna tvingas gissa, så för att öka tillförlitligheten finns två saker man kan göra:
• Använd en tabell för formuläret. Genom att placera etikett och kontroll i samma tabellcell, eller i cellerna omedelbart efter varandra ges skärmläsaren en tydlig signal om att de hör samman.
• Använd HTML-elementet <label>. Detta är den lösning som rekommenderas av WCAG och krävs av 24-timmarswebben. Man måste dock vara medveten om att det i dagsläget inte kan användas som ensam lösning eftersom alla skärmläsare ännu inte stöder <label>, så att placera etiketten rätt är också nödvändigt.
Se även WCAG 10.2 (prioritet 2), sid 364 , och 12.4 (prioritet 2), sid 367 .
Ibland ser man etiketter eller instruktioner stå inuti textfältet. Det är en dålig idé av flera skäl:
• Användare kan se att fältet redan har text och hoppa över det, i tron att det är ett förval.
• Texten försvinner när användaren börjar skriva. Enda sättet att få tillbaka instruktionen är vanligen att ladda om sidan.
• Texten måste ofta vara väldigt kort för att få plats (vilket i och för sig kan vara en nyttig begränsning). Se även Sidorna måste vara användbara även när användaren ställer in en större textstorlek , sid 49 .
• Ofta finns det ingen vettig instruktion att ge och man ser därför kontroller med pratiga nonsensinstruktioner som ”Skriv din sökning här”.
Detta sagt finns det situationer där det är väldigt trångt om utrymme och där valet står mellan att ha texten i fältet eller inte alls. Om det inte är möjligt att ändra layouten kan det trots allt vara det bästa alternativet att placera etiketten eller instruktionen där. Gör den då gärna grå (utan att göra den så blek att den bryter mot Gör kontrasten mellan text och bakgrund tydlig, sid 66 ) och gör ett javascript som tar bort texten och gråheten när användaren kommer till fältet.
En kontroll som däremot kan ha instruktioner i sig är valboxen. Se Valboxar där inget alternativ skall vara förvalt kan inledas med en instruktion , sid 255 .
För en del kontroller räcker inte etiketten. Det kan behövas ytterligare instruktioner, förklaringar eller hjälptexter.
Detta är ett problematiskt område. Användartester och erfarenhet visar tydligt att användare sällan läser instruktioner. De ger sig på formuläret direkt och improviserar sig fram. Det är därför avgörande att formuläret är så självförklarande som möjligt. Ju närmare mellan kontroll och text, desto större chans att den blir läst, så ge inte instruktionerna i ett textblock i början av formuläret utan dela upp dem och sätt dem tillsammans med de kontroller de handlar om.
Om en instruktion eller hjälptext är mycket omfattande kan det ibland uppstå behov av att öppna ett nytt fönster med den (se i sådant fall Nytt fönster , sid 329 ), men ofta är det ett bättre alternativ att ladda om sidan (rädda de inmatningar användaren redan gjort!), denna gång med den omfattande hjälptexten intill kontrollen.
Undvik abstraktioner. Skriv hellre ”Datum (t.ex. 2005-07-18 )” än ”Datum (enligt mönstret åååå-mm-dd)”, och hellre ”Kreditkortsnummer (16 siffror, t.ex. 1234-5678-9012-3456)” än ”Kreditkortsnummer (####-####-####-####)”.
|
|
Bild 99. Instruktioner som förvirrar mer än de hjälper. (www.bredbandsbolaget.se) |
För att instruktioner, exempel och hjälptexter skall vara tillgängliga måste det vara tydligt vilken kontroll de hör till. För detta finns flera metoder:
Se även Koppla samman kontroll och felmeddelande, sid 277 , om hur felmeddelanden samordnas med detta.
Välj rätt tilltal
I ett formulär finns två röster: webbplatsen som ber om information, samt användaren som svarar och som använder formuläret för att be webbplatsen göra saker (speciellt när formuläret används för att styra en webbapplikation).
När dessa röster blandas gäller det att hålla tungan rätt i mun. Se Bestäm om webbplatsen talar med användarens, avsändarens eller en neutral röst , sid 90 .
11 Om det finns en <label> är det bäst att lägga title-texten i denna och låta den omsluta kontrollen.
Även om formulär handlar om interaktion så har utseendet i allra högsta grad en viktig roll för att göra formuläret enkelt att överblicka och trevligt att jobba med.
Det är en stor fördel för användaren om formulären i hela webbplatsen är konsekventa inte bara i hur de fungerar utan även i hur de är upplagda och var knappar, etiketter, instruktioner och hjälptexter placeras.
UR ANVÄNDBARHETSBOKEN
52.17.1 Formulärets arbetsriktning skall vara från vänster till höger, uppifrån och ner
Räkna inte med att användaren har överblick över hela formuläret. Lägg upp det så att man kan fylla i det från vänster till höger och uppifrån ner. skicka-knappen bör finnas längst ner, och till höger i formuläret (om det finns en rensa- eller avbryt-knapp skall den dock ligga till höger om skicka-knappen).
Låt även tabbordningen följa detta mönster. (Se Gör tabbordningen logisk och förutsebar, sid 230.)
Råden i Välj rätt kontroller, sid 280 , måste vägas mot formgivningens behov. Det kan bli alltför rörigt att blanda många olika sorters kontroller på samma formulär.
Sträva efter att göra det enklare för ögat genom att hålla raka vänsterkanter på både etiketterna och kontrollerna.
Alternativet att istället ge etiketterna rak högerkant och kontrollerna rak vänster – så kallad julgranslayout – är möjligt, men mindre lyckat. Det ger visserligen en tydlig koppling mellan etikett och kontroll, men den ojämna vänsterkanten gör det svårare för ögat när det försöker hitta början på nästa etikett.
Betona hellre sambandet mellan etikett och kontroll med hjälp av luft eller linjer.
Ofta finns det i ett formulär kontroller som hör samman. Dessa bör grupperas och få en etikett som berättar deras gemensamma tema. På så sätt får kontrollerna ett sammanhang och användaren kan fundera över en aspekt i taget.
För en seende användare räcker det med en klok användning av luft eller linjer för att göra formulärets struktur uppenbar. Det är viktigt att vara konsekvent med hur luften används. Använd samma avstånd mellan kontrollerna inom en grupp, och på motsvarande sätt mellan grupperna, annars kan ögat lätt luras att se grupperingar där det inte finns några.
|
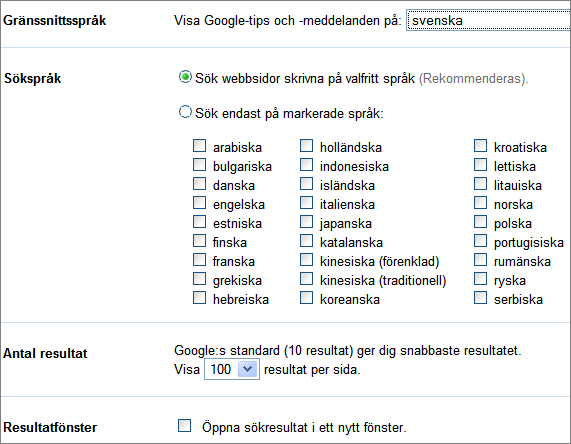
Bild 100. Genom att formuläret delas in i tydliga delar får användaren bättre överblick och behöver inte tveka över vilka kontroller som hör samman. (www.google.com) |
För den som hör webben via en skärmläsare säger inte luften något. Därför finns HTML-elementet <fieldset>, som uttryckligen skapar dessa grupper. Det finns även <legend>, som ger ett <fieldset> en etikett.
Om det finns grupper och undergrupper kan <fieldset> läggas inuti varandra.
Se för tips om kodning.
<legend> kan vara ett bra ställe att berätta om den aktuella delen av formuläret inte är obligatorisk, eftersom användaren då vet att det är möjligt att hoppa över hela den gruppen utan att behöva undersöka varje fält för sig.
När <fieldset> används i sin råa version, utan formatmall, lägger den en ram runt sin grupp. Det gör formulärets struktur väldigt tydlig, men layouten blir lådig.
Möjligheten att påverka utseendet med formatmallar varierar från webbläsare till webbläsare. Framförallt hanterar de placeringen av <legend> olika.
Se även WCAG 12.3 (prioritet 2), sid 367.
Om en kontroll för tillfället inte är meningsfull, bör den visas som inaktiv. Det får gärna också finnas instruktionstext som förklarar varför kontrollen är inaktiv. Instruktionstexten kan läggas i kontrollens title, så att den syns bara när man för muspekaren över kontrollen (detta är en kompromiss mellan två principer, den att man inte skall behöva leta runt efter osynliga instruktioner, och den att inte fylla användargränssnittet med alltför många detaljer).
Textfält för siffror bör normalt högerjusteras. Speciellt viktigt är detta när flera fält ligger över varandra, eftersom det underlättar att jämföra olika tal.
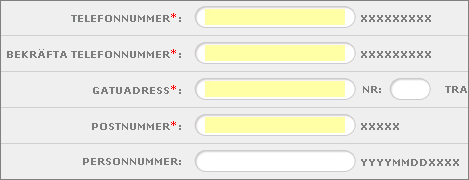
För att markera vilka uppgifter användaren måste fylla i (till skillnad från dem som är frivilliga) skall etiketterna markeras med en röd fet asterisk. Det skall också finnas en tydlig instruktion typ ”Uppgifter markerade med * måste fyllas i.”
Ännu bättre blir det om formuläret delas i två delar, där den första halvan är obligatorisk och den andra frivillig. Observera att de röda asteriskerna är en så pass stark konvention att de ändå bör sättas ut vid varje etikett i den obligatoriska delen.
En uppdelning gör formuläret enklare för användaren – men ökar naturligtvis risken att hon helt hoppar över de icke-obligatoriska fälten.
UR ANVÄNDBARHETSBOKEN
52.18.2 Tvinga inte användaren fylla i uppgifter hon inte har eller inte vill ge
Om en uppgift görs obligatorisk måste det vara tydligt för användaren varför den är nödvändig och vilken nytta hon har av att lämna den. Om inte detta är helt klart bör det finnas alternativ typ ”vet inte”, ”ännu ej bestämt” eller ”vill inte uppge”, annars leder det lätt till att användare fyller i vad som helst som systemet godtar, för att komma vidare.
Om man inte kan kontrollera att användarens svar är korrekt (och det kan man praktiskt taget aldrig) är risken stor att obligatoriet gör att man istället för ingen uppgift får en felaktig uppgift. Det är därför som amerikanska sajter som kräver att man fyller i en adress har en stor andel av sina användare från postnummerområdet 90 210 - Beverly Hills, eftersom en populär TV-serie gjort att detta är ett postnummer icke-amerikaner känner till.
När användaren skickar formuläret, kan det vara lämpligt att kontrollera det och undersöka att alla obligatoriska fält är ifyllda. Ibland är det också lämpligt att kontrollera rimligheten i uppgifterna.
Det är lätt att göra upp regler men svårt att förutse undantagen. Användaren kan ha goda anledningar att mata in på ett sätt du inte förutsett, och du bör så långt möjligt tillåta detta. Till exempel kan man tänka sig att en användare skriver ”Maila hellre än ring” i telefonnummerfältet (ett stycke information som kan vara ytterst betydelsefull, eftersom relationen med användaren kan byggas eller rivas av hur väl du klarar att ta hänsyn till hennes önskemål).
Detta måste naturligtvis balanseras mot behovet av datakvalité och konsekvenserna av att felaktiga uppgifter lagras.
UR ANVÄNDBARHETSBOKEN
52.19.2 Tillåt mellanslag, snedstreck, plustecken och liknande tecken i nummer
Människor kan skriva nummer på många olika sätt och många nummer innehåller inte bara siffror.
Ett telefonnummer kan till exempel innehålla plustecken, teser, snedstreck, parenteser, bindestreck och mellanslag.
Ett personnummer kan innehålla mellanslag och bindestreck.
En summa pengar kan innehålla mellanslag, och sätten att avskilja ören är flera: kolon, punkt och komma.
Tal kan innehålla mellanslag.
|
|
Bild 101. Maskinen har alltid rätt: istället för att datorn lär sig förstå postnummer med mellanslag, förväntas användarna lära om. (www.villariks.se) |
|
|
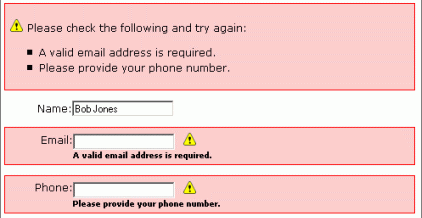
Bild 102. Markera tydligt de kontroller där det blivit fel, berätta vad felet är och hur det kan rättas till. (www.kalsey.com) |
Exakt var som tillåts beror naturligtvis på vad det är för sorts tal och vad du har för avsikt att göra med det. Men om det är ett nummer (som telefon- eller kontokortsnummer) där det finns flera vanliga sätt att skriva dem skall du tillåta dessa sätt, inte tvinga användaren att ge sig in på en gissningslek om hur just din webbplats vill ha dem.
Fältet som numret skrivs in i måste tillåta så många tecken som varianterna kräver. Se Begränsa inte hur mycket text som kan skrivas in, sid 257.
UR ANVÄNDBARHETSBOKEN
52.19.3 När det blivit fel i formuläret, visa tydligt var och hjälp användaren göra rätt
Underlätta för användaren när något blivit fel – till exempel när hon inte fyllt i alla obligatoriska uppgifter eller när hon matat in fel:
• Visa formuläret igen, men med en väl synlig text som förklarar att inte alla uppgifter är korrekt inmatade och en innehållsförteckning över felen (även när det bara är ett) med länkar till respektive kontroll. Sätt ett ankare på den och gå direkt dit när sidan laddas; detta gör det lättare för synskadade.
• Kontrollera hela formuläret och visa alla fel med en gång.
• Markera tydligt var det blivit fel, till exempel genom att ge de kontroller som fallerar en 2 punkter tjock röd ram kring sig.
• Sätt en framträdande text nära kontrollen som berättar vilket sorts fel det blivit och hur det kan rättas till. Ge gärna exempel på korrekta svar.
Se även Ge artiga och begripliga felmeddelanden, sid 327.
För att vanliga användare men framförallt för att synskadade skall kunna begripa vilket fält felmeddelandet hör till, måste de kopplas samman. Samma metoder kan användas som i Koppla samman kontroll och instruktioner, sid 271 - men felmeddelandetexten skall inte göras diskret.
Felmeddelandet får inte ersätta instruktionstexten, om det inte i sig innehåller instruktionerna.
• Bevara den inmatade informationen så att bara det som blivit fel behöver matas in igen. Ett undantag är lösenordsfält, som alltid skall tömmas (om inte användaren uttryckligen bett webbplatsen komma ihåg hennes lösenord, se Gör det lätt att bli glömd, sid 318).
• Om du tror det underlättar för användaren, låt även det som blivit fel stå kvar, så att användaren kan ändra det istället för att bli tvungen att mata in det på nytt.
• Om felet består i att inmatningen inte kan tolkas entydigt, överväg att låta användaren välja i en lista över de olika möjliga tolkningarna.
UR ANVÄNDBARHETSBOKEN
52.19.6 Använd javascript för att kontrollera inmatningen medan den sker
De formulärfunktioner som finns i HTML är ganska primitiva. Därför är ofta möjligheten att bättra på funktionerna med hjälp av javascript mycket välkomna, inte minst för att göra formulären lättare att använda och för att omedelbart kontrollera inmatningar och säga till när det blivit fel.
Observera att löpande kontroll måste ske på ett sätt som fungerar för alla användare. Se Ändra inte innehåll på sidan utan att ge användaren en möjlighet att bli uppmärksammad på detta, sid 431, och Flytta inte fokus , sid 431.
Ett enklare alternativ är att låta javascript kontrollera formuläret när användaren klickat skicka-knappen. Vinsten med detta är inte så stor eftersom samma kontroll ändå måste göras på webbservern, men det minskar serverbelastningen och ger användaren svar litet snabbare.
Även om javascript används för kontrollen måste motsvarande kontroll även göras på webbservern när den tar emot formuläret. På detta sätt kan även användare utan javascript använda det (även om de inte får samma omedelbara reaktion), och felaktigheter får svårare att smita in.
Formulär och navigation går inte särskilt bra ihop. För små formulär är det sällan något problem, men så snart de börjar bli litet större eller komplexa finns alltid risken att användaren av misstag lämnar sidan utan att ha fyllt i dem klart och klickat på skicka-knappen.
I ett normalt datorprogram, alltså ett som inte är webbaserat, finns ett skydd kring inmatningen av information. Ofta använder det dialogrutor. Dessa låser användaren så att hon inte kan lämna dem på annat sätt än att uttryckligen klicka på antingen ”OK” eller ”Avbryt” – formuleringen på knapparna kan variera, men i grunden finns bara två varianter: ”spara och använd det jag gjort här” eller ”jag har ångrat mig, släng bort det jag gjort”.
Även när större mängder information matas in finns skyddet på plats. Har man skrivit in text i ett ordbehandlingsdokument men inte sparat, går det inte att stänga dokumentet utan att få en dialogruta som kräver att man antingen sparar eller uttryckligen avbryter.
På webben är det inte så. Användaren matar in information i ett formulär, men kan när som helst göra något annat. Hon kan klicka på en länk på sidan, eller använda bokmärkesfunktionen i webbläsaren, och lämnar då formuläret. Till skillnad från ett vanligt program frågar webbläsaren inte om hon vill spara det inmatade. Den slänger bara bort det, utan att säga något.
Detta är olyckligt på två sätt. Dels går det arbete användaren lagt ner förlorat, bara för att hon missade att klicka på skicka-knappen. Men än värre kan vara att användaren inte görs medveten om detta, utan tror att något är gjort som datorn i själva verket i tysthet slängt bort.
Två lösningar
Det finns i princip två sätt att skydda sig mot att användaren av misstag lämnar formuläret: tunneln och skyddsnätet.
UR ANVÄNDBARHETSBOKEN
52.20.1 Gör en tunnel som hindrar att användaren av misstag lämnar ett formulär
En metod för att hindra att användaren lämnar formuläret är tunneln. Grundidén är att formuläret skall fungera som en biltunnel – när man väl kört in i den finns det ingen möjlighet att lämna vägen, man måste följa den tills man kommer ut i andra änden.
En mer komplicerad tunnel kan grena sig så att det finns flera vägar att köra och flera ställen att komma ut på – men även i det fallet är det webbmakaren som har precis kontroll över hur användaren kan röra sig.
På den sida (eller de sidor) som ingår i tunneln skall det inte finnas några länkar som leder bort från sidan. Det enda sättet att lämna den är att antingen köra till slutet – skicka-knappen - eller att uttryckligen klicka på avbryt-knappen.
Denna nödutgång är viktig, meningen med tunneln är naturligtvis inte att stänga in användaren, bara att skydda henne mot att oavsiktligt förlora det hon gjort.
Tunneln är tydligt inspirerad av vanliga programs dialogrutor. Vill man driva denna likhet längre kan man öppna formuläret i ett separat modalt fönster. Modalt betyder att det inte uppför sig som ett vanligt webbläsarfönster utan alltid ligger kvar överst, tills man uttryckligen stänger det. Se sid 331.
Tunneln är inget idiotsäkert skydd. I en webbläsare finns alltid sätt att avbryta som ligger utanför webbplatsens kontroll. Användaren kan till exempel skriva in en ny adress, välja ett bokmärke eller stänga fönstret. Det är möjligt att fånga även sådant med hjälp av javascript, men personligen tror jag det är bättre att acceptera att detta är det sätt webben fungerar på och trösta sig med att risken för dessa handlingar är betydligt mindre än för att användaren obetänksamt klickar på en länk.
Skyddsnät
En annan strategi är att skapa ett skyddsnät som fångar upp användaren om hon är på väg att lämna formuläret. För detta krävs javascript. Om användaren börjat fylla i ett formulär och klickar på en länk innan hon avslutat det, visar skriptet en dialogruta som berättar att hon inte fyllt i formuläret färdigt och artigt frågar om hon vill avbryta arbetet med formuläret eller stanna.
Skyddsnätet bör helst aktiveras först när användaren börjat fylla i formuläret och det alltså finns ansträngning nedlagd som riskerar att gå förlorad. Ett tekniskt enklare alternativ är att fråga användaren så snart hon försöker lämna sidan, vare sig hon börjat fylla i eller ej.
Eftersom skriptet i detta fall bara är en säkerhetsåtgärd, inte något som behövs för själva funktionen, är lösningen inget hinder för de användare som inte har javascript.
Att dela upp ett formulär över flera sidor öppnar för en mängd användbarhetsproblem. Sträva därför i första hand efter att låta det rymmas på en sida.
Detta sagt finns det naturligtvis tillfällen då formuläret måste delas.
Det är till exempel fallet om man vill anpassa senare delar av formuläret utifrån de svar användaren ger.
Långa formulär (mer än tre skärmhöjder på en 1024 x 768-skärm) kan behöva delas upp för att göra dem överskådliga. Ta dock inte måttet alltför bokstavligt – det är viktigare att dela formuläret i naturliga avdelningar, så att användaren känner att hon avslutat ett sammanhang innan hon går vidare, än att hålla sig till ett bestämt mått.
I Guide , sid 288, finns en modell för hur denna uppdelning kan göras.
Ofta finns flera olika kontroller att välja mellan för att få en uppgift från användaren, och det kan vara svårt att veta vilken man skall välja.
Nedan finns frågor som kan hjälpa dig att välja rätt.
Vet du vilka alternativ som finns?
Om du inte har en komplett bild av vilka alternativ som finns, så är det enda alternativet att låta användaren skriva in svaret i ett textfält.
Underskatta inte problemet att i förväg förutse vilka alternativ användaren kan behöva. Det brukar vara lätt att se regeln, men svårt att se alla undantagen. En fördel med textfält är att användaren kan fylla i det även om hennes svar inte stämmer med det som webbmakaren trodde var de möjliga alternativen. (Detta kan vara både en för- och en nackdel. Det kan leda till att du får svar som är svåra att bearbeta. Men det kan också leda till att du inte får in felaktigt svar som användaren tvingats lämna eftersom inga korrekta alternativ fanns.)
Vilket är naturligast för användaren: att skriva svaret eller att välja det?
Ofta är det bättre för användaren att skriva i ett textfält än att välja. Speciellt att välja ur valboxar bryter lätt användarens arbetsrytm.
Exempel på sådant som är naturligare att skriva än att välja kan vara antal, ålder och datum.
Är svaret lätt att skriva fel?
Om svaret är långt, svårstavat eller användaren är osäker på hur det bör formuleras, är det bättre att ha färdiga svarsalternativ (det vill säga valbox, kryssrutor eller radioknappar).
|
|
Bild 103. De färdiga alternativen gör det mycket enklare att svara, än om man skall komma ihåg vilka bokstäver det var och skriva in dem. (portal.ams.se) |
Behöver användaren se alternativen för att förstå frågan?
Ibland är de möjliga svarsalternativen den bästa förklaringen av vad som egentligen menas med frågan. I sådana fall är det bäst att ha färdiga svarsalternativ.
Är det viktigt att svaren blir i rätt form?
Om en människa skall läsa det inmatade spelar det sällan någon roll, vi har stor förmåga att tolka och då fungerar ett textfält alldeles utmärkt.
Om svaret skall databehandlas blir det litet mer komplicerat. Är det avgörande för den fortsatta behandlingen att svaret är i rätt form är färdiga svarsalternativ bäst.
Ibland är ett alternativ att låta användaren skriva sitt svar i ett textfält, men att sedan kontrollera det (se Kontroll av inmatade uppgifter, sid 275) och återkomma med en fråga om vad användaren menar, om detta inte är helt klart (helst tillsammans med en lista över tänkbara alternativ).
Överväg också om det är möjligt att ändra databehandlingen så att den blir mer förlåtande.
Sträva efter att låta användaren skriva in uppgifter som hänger samman i ett svep. Ibland kräver dock databehandlingen att uppgifterna delas upp, och då får du bortse från detta råd.
Låt helst användaren skriva in hela sitt namn i ett fält.
Om det är nödvändigt för databehandlingen att få efternamnet separat, dela in det i två fält ordnade så att förnamnet skrivs först.
Gatunamn och -nummer hänger samman
I en adress är det inte så bra att ha ett särskilt fält för gatunumret.
Däremot är det ok att postnummer och postort har olika fält.
Adresser
Om inte uppdelning är nödvändig för databehandling, låt adressfältet vara ett flerradigt textfält, som gjorts lagom högt för tre rader. (Räkna dock med möjligheten att du får in svar på fler än tre rader, t.ex. för utländska adresser.)
Om du ber att få adressen i mindre delar, tänk på att många länder har ett annat adressformat än Sverige. Om du frågar efter adress och det inte är säkert att den är svensk, bör formuläret anpassas så att den ändå går att mata in korrekt.
(Detta är ett exempel på när ett underformulär kan vara användbart, se Flersidiga formulär , sid 280.)
Valbox, vallista, kryssrutor och radioknappar är de kontroller som låter användaren välja mellan flera alternativ. Som nämnts tidigare är vallistan en sällsynt kontroll, så det kan vara klokt att i första hand välja någon av de andra.
Hur många alternativ finns det?
Om det är få alternativ – fyra eller färre – är det bättre med radioknappar eller kryssrutor än att välja från en valbox eller vallista.
Även med fler alternativ är ofta radioknappar och kryssrutor att föredra – men måste vägas mot layoutens krav. Alltför många knappar och rutor gör formuläret i sin helhet svåröverblickat och klumpigt. I sådana fall kan det vara bättre med en valbox att välja från.
Ibland kan en kompromiss vara vallistan, där man kan se flera av alternativen utan att platsbehovet för den skull blir alltför stort.
Om det är många alternativ är även valboxar svåra att använda. Mer om detta i Undvik långa valboxar , sid 255.
Får man välja mer än ett alternativ?
Om användaren kan välja mer än ett alternativ är kryssrutor nästan det enda alternativet.
Rent tekniskt är det möjligt att välja flera alternativ ur en valbox eller vallista. Detta kräver dock handgrepp som få användare känner till och som inte är helt enkla att förklara, så de rekommenderas inte. Se Be inte användaren välja flera alternativ ur en valbox , sid 255.
Får man välja maximalt ett alternativ?
Om man är begränsad till ett alternativ, skall radioknappar eller valboxar användas.
Om valboxar används, finns det en risk att användaren väljer flera alternativ ur denna. Den är inte stor, men måste fångas när formuläret kontrolleras.
Måste man välja minst ett alternativ men får gärna välja flera?
Det finns ingen kontroll som direkt klarar av detta. Bästa alternativet är kryssrutor i kombination med instruktioner och en kontroll att minst en ruta är ikryssad.
Är det inte nödvändigt att välja någonting alls?
Om inget av alternativen behöver väljas är kryssrutor lämpligare än radioknappar och listor.
Om radioknappar används, se Radioknappar bör ha ett förval, sid 253. Om valbox används, se Valboxar där inget alternativ skall vara förvalt kan inledas med en instruktion , sid 255.
UR ANVÄNDBARHETSBOKEN
52.23.1 När det finns ett eller inget alternativ, skall kontrollen anpassas till detta
Ibland ser man ”valmöjligheter” där det bara finns en sak att välja. Eller inget alls.
Nästan undantagslöst är detta resultatet av att kontrollen fylls på från en databas. Den är utformad för att hantera många alternativ, men ibland finns det bara ett eller inget alternativ i databasen och kontrollen blir som en enpartistat – man får välja, men det finns inget att välja mellan.
|
|
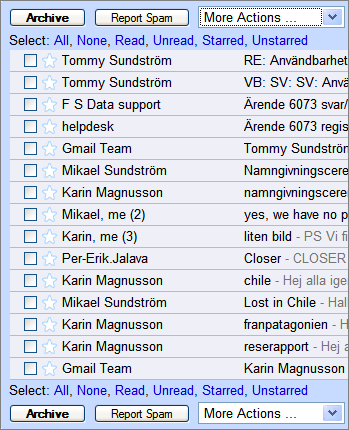
Bild 104. Med kryssrutorna i vänsterkanten väljer man vilka rader man vill jobba med, och med knapparna samt alternativen i ”More Actions…” vad som skall hända dem. En sådan kontroll kan bestå av bara en rad. (www.gmail.com) |
Om det finns bara ett alternativ eller inget alls, är det systemets ansvar att presentera detta på ett vettigt sätt. Antingen som underförstått och något som inte syns alls. Eller som en informationstext om vad som gäller.
Systemet får inte av lättja presenterar detta i samma form som när det finns flera alternativ och därigenom lasta på användaren att försöka gissa vad som menas.
Det finns dock kontroller som fungerar även när det bara finns en sak att välja.
Formulär var från början ett sätt att få in information från användaren. Men redan tidigt började formulären också användas till att styra datorprogram – som i det här sammanhanget brukar kallas webbapplikationer 12.
Ett mycket enkelt exempel på en sådan applikation är sökningen på en webbplats. Den styrs via ett miniformulär, som består av ett textfält och en skicka-knapp. Mer avancerade exempel på webbapplikationer är söktjänster som Google, biljettbeställning på SJ, e-post via Hotmail, webbaserade tidsredovisning och internetbanker.
Gränsen mellan formulär som samlar in information från användaren och formulär som styr applikationer är ganska diffus. Vill man vara petig så kör alla sorters formulär (med några sällsynta undantag) program på servern och att få in information från användaren brukar vara en viktig del av alla sorters applikationer.
Skapar något
Det särdrag som ändå brukar få oss att tala om applikationer är att de låter användaren ta kontroll och åstadkomma något – till skillnad från ”vanliga” formulär där användaren tämligen passivt lämnar ifrån sig information. Det kan vara något enkelt, som när sökningen resulterar i en sida specialanpassad för användaren med länkar till sidor som innehåller ett visst ord. Det kan också vara mer komplicerade saker, som att reservera en biostol, lägga in en faktura i ekonomisystemet, skapa en webbsida med hjälp av publiceringssystemet eller göra sin självdeklaration.
Webbapplikationen är ett verktyg för användaren att göra något, och ger upphov till ett påtagligt resultat som i någon mening är knutet till eller unikt för den enskilde användaren.
Skillnader mot traditionella applikationer
Det finns naturligtvis många likheter mellan traditionella applikationer som fungerar som fristående program och applikationer som används genom webbläsaren. Men det finns också ett par viktiga skillnader:
• Användaren är inte tvungen att antingen göra klar eller uttryckligen avbryta en inmatning hon påbörjat. Tvärtom är det väldigt enkelt att oavsiktligt råka lämna den oavslutad.
• Informationen på en sida fryser när sidan laddas. Förändringar i den syns inte innan nästa sidladdning. Det som står på sidan och som var sant när sidan laddades är inte nödvändigtvis sant när användaren läser det. Sidan kan vara inaktuell sedan lång tid tillbaka, utan att på något synligt sätt skilja sig från en som är helt färsk.
Ingen av dessa skillnader är absolut. Det finns sätt att helt eller delvis lösa problemen. Men de är fallgropar man måste hålla ett öga på när man gör webbapplikationer.
Skillnader mot informationswebbar
Även jämfört med traditionella webbsidor skiljer sig ofta webbapplikationerna. Saker som är viktiga för en informationswebb kanske inte alls är lämpliga i en viss webbapplikation, till exempel:
• Att sätta ut datum och ansvarig på sidan (däremot kanske det behövs kontaktinfo till teknisk support, om något skulle krångla)
• Olika färg för länkar till besökta och obesökta sidor
• Begriplig länkbar webbadress
• Att alla sidor lätt hittas av söktjänster
• Sidor som går lätt att skriva ut
Det kan till exempel innebära att en del (men alls inte alla) webbapplikationer kan använda ramar (sid 83 ) utan att störas av de problem som de brukar ge en normal webb.
Konsekvens viktigt när webbapplikationerna blir många
På många arbetsplatser får webbapplikationer en allt viktigare roll, och det är inte längre ovanligt att ha en webbapplikation uppe på skärmen hela sin arbetsdag och gör sitt huvudsakliga arbete med hjälp av den. Det gör naturligtvis kraven på snabbhet, ergonomi etc. mycket högre än för webbplatser användaren tillfälligt passerar i sökande efter information.
Ännu vanligare är att en mängd kringfunktioner webbifieras. Det kan till exempel röra sig om tidsrapportering, ekonomisystemet, projektverktyg, lokalbokning, telefonprogrammering, visitkortsbeställning och reseräkningsrapportering.
Några av dessa hanterar användaren dagligen, andra, som semesterplaneringen, kanske det var ett år sedan hon såg senast.
Det växande antalet gör det viktigt att applikationerna ser ut och fungerar så likt varandra som möjligt. Om varje webbapplikation på intranätet är utformad för sig, med ett eget utseende, egna termer, eget gränssnitt, så måste användaren ägna mycket tid och energi till att lära sig hantera dem. Är det en applikation som hon använder sällan, hinner hon glömma och måste börja från början nästa gång.
Om applikationerna däremot fått så många gemensamma drag som möjligt, kan hon använda sina tidigare erfarenheter för att hantera även nya applikationer.
Även för applikationer som används dagligen är konsekvens viktigt – men då framför allt att samma handling på olika webbapplikationer måste få samma sorts resultat. Det får inte vara så att tider i en applikation skrivs in med punkt mellan timmar och minuter, medan en annan applikation kräver kolon. Eller att en applikation har en knapp för att spara, medan en annan har en knapp placerad på samma ställe som avbryter och slänger bort det arbete som gjorts.
Därför har webbprofilen (sid 42 ) stor betydelse vid utvecklingen av webbapplikationer. Den är ett verktyg för att upprätthålla konsekvens mellan olika utvecklingsprojekt.
E-handel
För att få ytterligare en vy på webbapplikationer se avdelningen om E-handel, sid 376 , där mycket av det som tas upp här kan ses i ett konkretare perspektiv.
12 En applikation är ett program som som har ett gränssnitt och kan användas av en människa direkt, till skillnad från de otaliga ansiktslösa program som finns på en dator och som användaren bara indirekt kommer i kontakt med.
För webbapplikationer är det viktigt att hitta rätt struktur, både som ett hjälpmedel för att göra flerstegsprocesser begripliga och för att minimera risken att användaren av misstag lämnar inmatningar oavslutade.
Samma navigationer och topologier som används för informationswebbar kommer också till bruk här, men det finns också några former som är speciella för formulär och webbapplikationer och som vi skall stifta bekantskap med.
Har du någon gång installerat ett program har du nästan säkert erfarenhet av en guide (eller wizard som de kallas på engelska). Användaren tas steg för steg genom en serie av sidor (eller dialogrutor), var och en koncentrerad på en viss fråga, med gott om utrymme för förklarande text och få kontroller att hantera.

Bild 105. I sin grundform har guiden samma enkla topologi som boken.
En sådan topologi kommer även väl till pass på webben, speciellt för de webbapplikationer som behöver få in mycket uppgifter för användaren.
Den är också bra när användarens val tidigt i processen påverkar vad som skall visas senare. Sidor kan anpassas till vad hon svarat, och om det behövs kan hela processen växla in på olika spår.
Topologin liknar i mycket boktopologin (sid 198 ). Eftersom det är i webbapplikationssammanhang är det dock inte en länk utan skicka-knappen som för framåt. (Observera att skicka-knappen ofta är döpt till något annat – i det här fallet till exempel till ”Nästa”. Se Skicka-knapp , sid 261 .

Bild 106. De val användaren gör på en sida kan påverka vilka alternativ som finns på senare sidor, eller vilken väg processen tar.
Det finns stora pedagogiska fördelar i att kunna dela upp interaktionen med användaren över flera sidor och låta henne koncentrera sig på en sak i taget, och olika varianter av guider är ganska vanliga i webbapplikationssammanhang.
Stil
Datorstil
Guider används ofta på datorer för att till exempel leda användaren genom en installation eller en krånglig konfiguration.
Guider som görs för webben kan mycket väl härma dessa. Utseende och funktion signalerar då att det man gör är datornära, till exempel ställer in hur något skall fungera. Likheten ger fördelen att igenkänningseffekten är stor och att användaren vanligen redan vet hur den fungerar.
Eftersom de flesta användare är vana vid Windows är det därifrån konventionerna skall hämtas (se Bild 107).
Knapparna har fasta positioner, och inaktiveras när de inte går att använda.
På svenska blir namnen: ”< Föregående”, ”Nästa >” och ”Avbryt”. När informationen är insamlad och det är dags att avsluta heter knappen ”Slutför”.
Användningen av ”<” och ”>” som pilar står visserligen i motsättning till Använd inte HTML-text som symboler, pilar eller bilder, sid 421 , men i detta fall lutar jag åt att det är viktigare att följa den konvention som finns för guider.
Om man följer 24-timmarswebben bör avbryt-knappen inte vara med – se Låt användaren avbryta, sid 291 .
Mer om konventioner för guider kan hittas via

Bild 107. En typisk Windows-guide.
Fristil
Guider kan också användas för att leda användare genom processer där en datorinspirerad utformning skulle kännas helt fel – till exempel kassan på en e-handelsplats.
Några starka alternativa konventioner finns inte, utan dessa sidor kan utformas tämligen fritt. Saker som kan vara bra att tänka på är:
• Knappen som för framåt (det vill säga skicka-knappen) skall vara ordentligt synlig. Att använda aktionsknappar (se sid 264 ) är ofta en god idé.
• Det behöver inte nödvändigtvis finnas en ”Föregående”-knapp, förutsatt att webbläsarens bakåtknapp fungerar.
• Det måste finnas något sätt att avbryta. Det behöver dock inte nödvändigtvis vara en ”Avbryt”-knapp utan kan till exempel vara en länk som ”Tillbaka till butiken”.
• Det bör finnas en framstegsindikator som berättar hur långt användaren kommit och hur mycket hon har kvar. Se Framstegsindikator , sid 155 .
24-timmarswebben
24-timmarswebben ger delvis andra rekommendationer för detta. Den avråder från att ha en knapp för att avbryta helt. Däremot bör det finnas en för att gå bakåt i processen (alltså samma som ”< Föregående” gör i den datorhärmande guiden); denna bör vara en tillbaka- eller avbrytknapp.
24-timmarswebben går här punkt mot konventionen för vad en avbryt-knapp gör. Lyckligtvis ger den möjligheten att istället döpa knappen till en tillbaka-knapp, vilket minskar risken för missförstånd och starkt rekommenderas. Se även Låt användaren avbryta, sid 291 .
UR ANVÄNDBARHETSBOKEN
53.2.1 Om processen görs ofta och av vana användare, tillhandahåll ett alternativ till guiden
Guider har ett stort pedagogiskt värde både för nybörjaren och för den som inte använder funktionen så ofta, men kan vara frustrerande långsam för den vane användaren, speciellt om hon tvingas gå igenom den många gånger. I dessa fall kan det vara uppskattat att ge ett avancerat alternativ, där alla uppgifter samlats i en betydligt kompaktare form.
Samla – granska – godkänn - bekräftelse
Ofta består guiden av tre eller fyra distinkta delar:
• Först ett antal sidor där information samlas in från användaren.
• Därefter en sida där användaren kan granska det hon matat in.
• När användaren är nöjd godkänner hon genom att klickar på sammanställningens skicka-knapp (ibland döpt till ”Slutför”, ”OK” eller ”Jag har granskat och vill skriva under”). Det är inte alltid sammanställningen är ett formulär, men den brukar ändå ha en knapp för att vara konsekvent med de andra guide-sidorna. Det är först i och med godkännandet som användarens inmatning får konsekvenser. Innan dess har det bara varit en insamling av information.
För att inte riskera att användaren tappar spåret brukar guiden skyddas av en tunnel (sid 279 ) eller ett skyddsnät (sid 279 ).
Det måste alltid vara möjligt för användaren att lämna guiden. Ofta ges denna möjlighet i form av en avbryt-knapp. När användaren klickar på den skall hon föras till sidan hon var på innan hon gick in i guiden (det vill säga till den senaste sida hon varit på som inte var omgiven av en tunnel eller ett skyddsnät).
Om användaren passerat en punkt utan återvändo (se sid 298 ) skall det inte längre finnas någon möjlighet att avbryta, eller så måste det vara tydligt att det som skett innan denna punkt inte påverkas.
24-timmarswebben
För den som följer 24-timmarswebben gäller inte detta råd. Den rekommenderar att det skall finnas en tillbaka-knapp (se nästa råd), men att det inte bör finnas någon möjlighet att avbryta helt.
Jag har inte lyckats utröna bakgrunden till dess rekommendation, men gissar att den ligger i att medan guider här förutsätts vara inneslutna i tunnlar eller skyddsnät (se Skydda användaren mot att av misstag lämna guiden, ovan) så förutsätts det i 24-timmarswebben att det alltid finns andra sätt att lämna dem.
Det skall alltid vara möjligt för användaren att gå tillbaka och ändra inmatningar hon gjort, åtminstone fram tills hon gjort sitt godkännande.
Detta kan hanteras på flera olika sätt:
När användaren är klar med sin ändring skall skicka-knappen föra henne samma väg framåt igen (försök alltså inte underlätta genom att hoppa över oförändrade mellansidor).
Bistå om möjligt användaren genom att komma ihåg och fylla i så många uppgifter som möjligt (det vill säga alla som inte påverkats av det som hon gick tillbaka och ändrade) på vägen framåt.
Utan återvändo
Om användaren passerat en punkt utan återvändo skall det inte vara möjligt att backa tillbaka förbi denna – se Utan återvändo , sid 298 .
Om det inte finns sidor i guiden som är beroende av vad som matats in tidigare, kan man låta användaren gå direkt från sammanställningen till rätt ändringsformulär istället för att backa.
Detta görs ofta genom att dela in sammanställningen på samma sätt som inmatningen av uppgifterna delats på olika sidor. Till varje område hör en ”Ändra”-knapp som tar användaren till ett formulär för det aktuella området, förifyllt med de uppgifter hon tidigare matat in, där hon kan göra sina ändringar.
Observera att det inte är fråga om att hoppa tillbaka i flödet, även om formuläret mycket väl kan vara en kopia av det som redan fyllts i på ett tidigare steg. skicka-knappen skall ta henne tillbaka till översiktssidan, inte vandra framåt till nästa steg.
Topologin blir densamma som hos hjulet (sid 293), med sammanställningen som nav och formulären som ekrar.
En mycket vanlig topologi för webbapplikationer är hjulet (ibland även kallad en stjärna). I mitten finns en central sida - navet – som ger överblick. Från denna kan man nå sidor för att detaljgranska eller göra ändringar – ekrarna.
Medan guiden har sitt fokus på att skapa något nytt, är hjulet bra på att administrera det som redan finns (vilket inte betyder att det inte kan användas för att skapa nytt, bara att tyngdpunkten ligger på överblicken).

Bild 109. Hjultopologi, med ett nav där man kan se information och inställningar, och ekrarna där man kan ändra dem.
Hjulet kan till exempel vara en lämplig topologi för en webbaserad e-post eller internetbankens lista över de transaktioner som skett på kontot det senaste året.
|
Bild 110. Administrationsgränssnittet för Yahoo groups består av nav-sidor som denna, som ger en sammanställning av inställningarna. Vill man ändra något klickar man på en ”edit”-län, till exempel den vid Œ, och kommer då till… |
Hjulets stora pedagogiska fördel är att varje ekersida koncentrerar sig på en sak och därmed kan hållas enkel. Det blir också mycket tydligt för användaren när hon kan ändra något och när hon är klar med det.
Navet skall vara den enda sida varifrån man skall kunna lämna hjulet. Ekersidorna läggs i tunnlar (se sid 279) och avbryt-knappen på dem leder tillbaka till navet.
Hjulet har en enkel lättfattlig topologi. Det har sitt centrum som man gör snabba utstickare från och sedan direkt återkommer till. För att inte bryta denna tydlighet bör varje utstickare från centrum leda till en ekersida och sedan tillbaka igen.
|
…en ekersida som denna, där man ändra. (groups.yahoo.com) |
Ibland görs dock undantag från detta. Om ekersidan visar detaljinformation kan det vara motiverat att man från denna direkt kan nå ett formulär för att ändra.
Så kan till exempel vara fallet för webbaserad e-post . Navet visar listan över alla e-brev. När man klickar på ett brev får man upp en sida där man kan läsa det. När man stänger det kommer man tillbaka till navet – men om man vill svara kommer man istället till ett formulär för att skriva. Först när man skickat svaret kommer man tillbaka till navet.
Användaren skall fritt kunna välja vilka ekersidor hon går till och i vilken ordning. Det får inte finnas beroenden mellan dem så att en måste klaras av före en annan.
En topologi man ibland ser hos webbapplikationer är piruetten. Användaren arbetar på en sida och när hon klickar på skicka-knappen snurrar hon runt ett varv och kommer tillbaka till samma sida.

Bild 111. Med piruetten kommer användaren tillbaka till samma sida och ser effekten av sina förändringar där.
Ofta är motivet att effektivisera användarens arbete genom att spara klick och sidbyten.
Tre exempel på anledningar att använda den:
Behöver skyddsnät
När användaren är klar lämnar hon piruetten via en annan knapp eller en navigation (till exempel en meny). Det är viktigt att det finns ett skyddsnät (sid 279) runt den så att inte användaren i hastigheten slänger bort den senaste vändan arbete.
Det är inte ovanligt att ekrar på ett hjul (sid 293) görs som piruetter.
Genom att den minimerar antalet klick och sidobyten kan piruetten vara en mycket effektiv form. Men samma sak kan också göra den förvirrande.
Den största källan till förvirring ligger i att den bryter radikalt mot webbens vanliga sätt att fungera. Normalt när användaren klickar på skicka-knappen får hon en tydlig bekräftelse på att webbservern uppfattat hennes klick genom att sidan byts.
Som kompensation måste piruetten därför på något annat mycket tydligt sätt bekräfta användarens klick.
”Sidan är sparad…”
En vanlig lösning är att det högt upp på sidan dyker upp en visuellt framträdande text som säger att sidan är sparad.
Denna lösning är på sätt och vis ur askan i elden – för nu stöter man ihop med ett en annat av webbens grundläggande funktionssätt: det som är sant när sidan kommer till webbläsaren kan vara en lögn en minut senare (se Skillnader mot traditionella applikationer, sid 286 ). Så snart användaren börjar arbeta vidare med sidan stämmer inte längre beskedet att den är sparad.
För att lösa detta bör sidan ha ett javascript som tar bort sparad-beskedet så snart arbetet återupptas. (Eftersom det är en hjälp, inte en nödvändighet, gör det inget om användaren inte har javascript. Inte heller är detta så viktigt att det finns anledning att uppmärksamma användaren på det – det skall alltså inte följa Ändra inte innehåll på sidan utan att ge användaren en möjlighet att bli uppmärksammad på detta, sid 431 .)
Pågående arbete
Om användaren bara är ute efter att spara ett pågående arbete står man inför ytterligare ett dilemma.
För att hon skall märka att något hänt bör sidan laddas om och hennes fokus flyttas till överkanten (där beskedet om att den är sparad dyker upp).
För att hon bekvämt skall kunna arbeta vidare bör hennes fokus (till exempel var markören befann sig i en text hon höll på att skriva) sparas och sedan återställas. Detta kan medföra att användaren överhuvudtaget inte ser beskedet om att sidan sparats – det kan ju befinna sig ovanför skärmens överkant. Å andra sidan skulle det vara en irritationskälla för henne att behöva leta upp stället där hon arbeta omigen.
En möjlighet kan vara att använda javascripts alert-funktion för att berätta att arbetet framgångsrikt sparats. Även detta kan bli irriterande, men är ibland ändå det bästa av alternativen.
I webbapplikationer förekommer det ibland att användaren kommer till en punkt bortom vilken hon inte längre kan ångra sig (en så kallad point of no return eller på svengelska punkt utan återvändo). På en e-handelsplats kan det till exempel vara när hon godkänt att pengar dras från kontokortet. På en myndighetswebbplats när hon undertecknat och skickat en blankett.
Inte sällan ligger en sådan som avslutning på en guide – användaren matar in alla uppgifter, granskar sammanställningen och när hon sedan klickar på skicka-knappen passerar hon den avgörande punkt bortom vilken det inte längre finns någon möjlighet att ändra sig.
UR ANVÄNDBARHETSBOKEN
53.5.1 Uppmärksamma användaren när en punkt utan återvändo är på väg att passeras
Var tydlig när användaren står inför en handling som inte kan ångras. Det betyder inte att hon måste utsättas för varningstexter eller dialogrutor, men det är viktigt att hon förstår att hon är på väg att göra inte är återkallerligt (åtminstone inte på något enkelt sätt).
Ofta framgår det av sammanhanget – på en e-handelsplats brukar det till exempel sammanfalla med att användaren godkänner att pengar dras från kontokortet.
Användaren skall så långt möjligt hindras från att återvända förbi en punkt utan återvändo. Detta är ett av de få fall då webbläsarens bakåtknapp inte skall fungera. Felmeddelandet bör dock inte vara det kryptiska ”Page has expired”, utan tydligt berätta varför det inte går att backa.
Att göra något oåterkalleligt är alltid litet skrämmande och kan få användare att stanna till och kanske hoppa av från en process de påbörjat. För exempelvis en e-handelsplats kan detta innebära förlorade kunder.
Sträva därför alltid efter att minimera ångesten genom att göra det möjligt för användaren att ändra sig så långt det bara är möjligt.
Ett exempel på hur det kan göras är Amazon. Naturligtvis finns det även i deras kassaprocess en punkt där användaren skickar sin beställning, men de bemödar sig att göra denna mindre dramatisk genom att det hos dem alltid är möjligt att gå in och ändra eller avbeställa en order ända fram tills de packat och skickat den.
För myndigheter finns ett särskilt mönster utarbetat, som litet schematiskt ser ut så här: ”identifiera ➔ … ➔ granska ➔ underteckna ➔ skicka”.
Det är i stort sett samma mönster som vi redan stött på till exempel i samband med guiden och punkter utan återvändo. Inte heller är det olikt hur en e-handelsplats fungerar, även om man där inte brukar börja med att identifiera användaren och talar mer om att ”beställa” än om att ”underteckna”.
Bakom mönstret står E-nämnden (som också står bakom 24-timmarswebben).
Eftersom många användare utsätts för dem har myndigheternas utformning av sina e-tjänster ett starkt inflytande på vilka konventioner som utvecklas. Genom att följa samma flöde, och använda samma symboler och formuleringar ökar du chanserna att användarna slipper fundera över hur din webbplats fungerar; länkar till de vägledningar som finns för dem.
Bild 112. Symbol för säker autentisering eller legitimering.
Mönstret inleds med att användaren identifierar sig så att systemet vet vem hon är och vad hon har rätt att se.
Detta steg torde bara vara nödvändigt om tjänsten visar information om användaren eller behöver veta hennes identitet för att anpassa vad som kan göras.
Identifieringen kännetecknas av symbolen i Bild 112, och av en knapp med texten ”Jag legitimerar mig”.
Detta kvitterar webbservern med ”Du är identifierad som [namn]”.
När användaren är identifierad kan hon utföra sitt ärende.
Bild 113. Symbol för att granska.
När hon är klar får hon en sammanställning att granska. (Bild 113).
I den mest uppdelade varianten följer nu en trestegsprocess:
• Användaren klickar på knappen ”Jag skriver under” (Bild 114) och legitimerar sig.
• Användaren klickar därefter på knappen ”Skicka” (Bild 114).
• Webbservern svarar med ”[Handlingen] har kommit in till [myndighetens benämning]”.
Bild 114. Symboler för att skriva under och skicka.
Vanligen slås dock steg ihop. Så är det till exempel hos Skatteverket, där användaren efter att ha granskat klickar på knappen ”Jag har granskat och vill skriva under”, som underförstått också sänder iväg handlingen.
Observera att användaren måste bevisa sin identitet två gånger – både för att börja använda tjänsten och för att slutföra det hon gjort på den.
Symboler
De symboler som visats här är när detta skrivs bara förslag. När de är fastslagna kommer de att bli fria för alla att använda. På kan du läsa mer om hur detta utvecklas och var de finns att få tag på.
Observera att ett par av symbolerna överlappar tämligen etablerade betydelser i webbvärlden. Förstoringsglaset brukar symbolisera sökning och pennan att redigera. Se därför upp så att det inte blir kollisioner med den övriga ikonografin på webbplatsen.
Ibland märks det att webben inte skapades med webbapplikationer i åtanke. Den som bygger en applikation kan bli tvungen att ta till oortodoxa trick och sträcka funktionen hos formulär och länkar långt bortom vad som ursprungligen var tänkt för att få den att fungera. Inte sällan innehåller gränssnitten för webbapplikationer stora mängder javascript.
Det är därför inte förvånande att webbapplikationer ibland har svårt att ta hänsyn till alla de ting man bör tänka på när man gör webb. Ett speciellt problemområde är tillgängligheten – både för funktionshindrade användare och för dem som inte har senaste versionen av Internet Explorer. Ibland kommer även användarvänligheten i kläm; trots detta kan användbarheten hos en webbapplikation vara stor, om den gör mycket nytta för sina användare.
Här följer några råd för att göra webbapplikationerna lättare att använda.
UR ANVÄNDBARHETSBOKEN
53.7.1 Varje stycke information som användaren hanterar, skall vara möjlig för henne att skapa, hitta, läsa, ändra och ta bort
En vanlig användning av webbapplikationer är informationshantering.
Det finns i grunden bara fyra saker man kan göra med information – skapa den, läsa den, ändra den och ta bort den. För att kunna göra det måste man också kunna hitta den.
Även om detta är en enkel modell, ger den en bra grund för en första rimlighetskontroll av hur väl en webbapplikation fungerar.
För varje bit information, fråga hur…
• …skapar man den?
• …hittar man den?
• …bär man sig åt för att läsa den?
• …ändrar man den?
• …tar man bort den?
Tillsammans med följdfrågan vem får lov att göra det, ger dessa en mycket god bild av applikationens användbarhet.
Det är naturligtvis inte alltid dessa fem hanteringar uppträder som helt skilda saker. Att hitta, ändra och läsa kan helt eller delvis dela samma gränssnitt. Att ändra någonting och att ta bort det, kan ibland vara likartade funktioner.
I en del sammanhang är det inte heller möjligt att göra allting. I ett arkiv eller ett banksystem är det till exempel inte alltid önskvärt att man kan ta bort eller ändra information. I ett publiceringssystem kanske man inte kan ändra i publicerade artiklar – men väl skapa nya versioner av dem.
UR ANVÄNDBARHETSBOKEN
53.7.2 Om användaren kan skapa något skall hon kunna kontrollera att det blev rätt och kunna ångra eller ändra det
En viktig del av att kunna skapa och ändra information är möjligheten att kontrollera att det man gjort blivit rätt.
Visserligen finns alltid möjligheten att titta igenom formuläret innan man klickar på OK. Men för de flesta människor är det mycket bättre att få se resultatet av sin handling i en förhandstitt som är så likt slutresultatet som möjligt, eller i en sammanställning.
Förhandstitten används till exempel i publiceringssystem, där den som skapar en sida kan se och kontrollera den innan någon annan ser den.
Sammanställningen är vanlig på till exempel e-handelsplatser, där användaren som sista steg innan hon skickar sin beställning får se vad den omfattar och vad den kostar.
I en del sammanhang kan dock detta extrasteg störa arbetsflödet och vara en irritation. Ett alternativ är då att ge resultatet direkt, men att göra det lätt för användaren att ändra eller ångra ifall något blivit fel.
Tidsfördröjning
En variant av förhandstitten som ibland används i applikationer där användaren inte fritt får ändra eller ta bort information, men där man inte vill störa hennes arbetsflöde, är en tidsfördröjning. Användaren kan se det hon gjort och har en begränsad tid på sig, typ 15 minuter, att reagera på felaktigheter. När sedan tiden gått ut, utan att användaren reagerat, gäller de vanliga reglerna för att ändra eller ta bort.
UR ANVÄNDBARHETSBOKEN
53.7.3 Be inte användare bekräfta sina handlingar utan gör det istället möjligt att ångra dem
Stör inte användarens arbetsflöde genom att ideligen be henne bekräfta att hon verkligen vill göra det hon säger att hon vill göra.
Så långt möjligt bör det istället finnas en möjlighet för användaren att gå tillbaka och korrigera eller återkalla eventuella misstag. Bakåtknappen bör fungera när man kommer på att man gjort ett misstag och omedelbart vill gå tillbaka och korrigera detta (se Bakåtknapp , sid 202 ).
UR ANVÄNDBARHETSBOKEN
53.7.4 När användaren matar in komplex eller omfattande information bör hon kunna pausa och spara
Ibland är det mycket information som skall matas in i en webbapplikation, och det är inte alltid användaren klarar att göra det vid ett och samma tillfälle. Hon kan till exempel under arbetets gång komma på att hon inte har tillgång till de uppgifter som krävs.
I sådana fall är det uppskattat om det finns en möjlighet att spara den informationen man hittills matat in och slutföra arbetet vid ett senare tillfälle.
Fler råd för webbapplikationer
Det finns även råd i andra delar av boken som är värda att tänka på i sammanhanget:
• När man går från en flik till en annan i ett formulär skall inte inmatningar gå förlorade, sid 136 .
• Ta inte bort webbläsarens kontroller, sid 332 .
• Tillåt att användaren öppnar nya fönster, sid 333 .
• Låt inte upprepade klick på skicka-knappen leda till dubblerad inmatning , sid 262 .
• Kom ihåg användaren länge, sid 309 .
Ett alternativt sätt att skapa webbapplikationer är att använda någon slags multimediateknik, till exempel Flash. På så sätt kan man slippa många av de problem som finns med att bygga bra gränssnitt med vanlig webbteknik – och istället få nya. Det ligger dock utanför området för denna bok.
Tänk på att samma tillgänglighetskrav gäller för multimedia som för resten av webbplatsen. Se Multimedia skall vara lika tillgängligt som annat innehåll, sid 73 .
Grundläggande för webbapplikationer och för många andra användningar av webb är förmågan att skilja på folk och folk. Vad olika användare får göra på en webbplats kan variera mycket. Det kan vara öppet för vem som helst att surfa runt på webbplatsen och läsa sidorna samtidigt som bara några få personer har rätt att skapa nya sidor. På ett intranät kan kanske alla medarbetare på företaget läsa och skapa sidor, men ingen utifrån se dem. På en internetbank kan alla läsa reklamsidorna om varför just detta är den bästa banken, de som är kunder läsa aktieanalyser, bara innehavaren av ett konto och några av dem som jobbar på banken (telefonhjälp och säljare) se hur mycket pengar som finns på kontot och bara innehavaren ta ut pengar.
Rätten att se eller göra saker brukar kallas behörighet, alternativt rättighet eller privilegium.
Antalet olika behörigheter som kan ges till en användare är vanligen mycket stort. För att förenkla hanteringen brukar man bunta ihop dem och kalla dem roller. Ur ett rent tekniskt perspektiv är en roll bara en samling behörigheter, men som ordet antyder så sammanfaller detta med den ställning användaren har på webbplatsen – många är vanliga besökare, men några är till exempel administratörer för hela webbplatsen eller en del av den. På e-handelsplatser och andra webbar kan man ofta bli medlem och därigenom öka sin behörighet att göra saker. På intranätet kan man ha rollen som anställd, men där finns kanske också avdelningschefer och systemadministratörer. Och så vidare. En användare kan spela flera olika roller, hon kan till exempel vara både läsare och redaktör. Det är vid skapandet av rollerna som de rent tekniska möjligheterna binds ihop med den sociala verkligheten.
Roller ges för ett visst sammanhang – en viss bunt sidor. En användare kan vara redaktör med rätt att ändra alla texter på hela webbplatsen, men kan också vara det bara för en viss avdelning eller bara för sidor hon själv skrivit.
Webben är speciell, jämfört med de flesta traditionella datorsystem, på det sättet att där finns en löpande skala för hur känd användaren är. För ett traditionellt system brukar användaren vara antingen okänd eller så har hon loggat in sig och det vet vem hon är. Webbens normaltillstånd är däremot att ta hand om helt okända användare, och även för dem som den vet mer om är det inte säkert att den vet vilka de är utanför webbens värld.
Man kan tala om fyra grader av kändhet. En användare kan vara okänd, gäst, inloggad eller identifierad. Ju bättre en webbplats känner igen henne desto större möjligheter finns att styra behörigheterna.
Känn igen användaren lagom mycket
Varje steg på kändhetstrappan har ett pris, för både webbplats och användare. Det blir krångligare att administrera och krångligare att använda. Det gäller därför att hitta en bra balans mellan nyttan av ytterligare kändhet och det besvär det medför.
Okänd
Om en okänd användare vet webbplatsen absolut ingenting annat än att hon tittar på en sida. Den minns inte om hon varit inne på någon annan sida tidigare och den känner inte igen henne när hon går vidare till en ny sida.
Eftersom det inte finns något sätt att skilja en okänd användare från en annan, har alla användare i denna grupp samma roll .
Observera att en okänd användare mycket väl kan vara någon som webbplatsen egentligen vet mycket om och som har omfattande behörigheter. Den har bara inte känt igen henne ännu.
Gäst
Att låta användare vara okända är numera sällsynt. Ofta skapas omedelbart en session (se sid 309 ) och hon blir istället en gäst. Om inte annat så görs det för statistikens skull.
En teknisk förutsättning för att göra en användare till gäst är hos många system att hon kan (och vill) ta emot en kaka.
En gäst känner webbplatsen bara igen så länge sessionen varar. Nästa gång hon kommer tillbaka kan den inte skilja henne från en helt ny användare.
Ibland används ordet besökare istället för gäst. Även anonym förekommer, men ordet kan förvirra eftersom det är möjligt att känna användaren bättre (se inloggad, nedan) utan att för den skull känna till hennes namn.
Det går att skilja en gäst från en annan, så i princip kan de få olika roller , men i praktiken vet webbplatsen alldeles för litet om dem för att det skall vara meningsfullt att göra det.
Att användaren är en anonym gäst är inte något hinder för att skapa avancerade webbapplikationer.
Många e-handelsplatser behöver inte känna sina användare mer än så. Visserligen måste användaren uppge namn, kreditkortsnummer och liknande uppgifter som en del av sin beställning, men dessa uppgifter kan vara bortglömda nästa gång användaren återvänder.
Inloggad (medlem, autentiserad)
Nästa steg på kändhetstrappan är när webbplatsen känner igen användaren från gång till gång – eller för att vara mer teknisk: från session till session.
För att detta skall vara möjligt måste webbplatsen ha ett bestående minne av användaren – eller, för att bli teknisk igen: ett användarkonto . När användaren kommer måste rätt användare och rätt minne kopplas ihop. Denna sammankoppling kallas autentisering eller inloggning.
Att en användare är inloggad behöver inte betyda att webbplatsen vet något om vem hon i själva verket är. Om det finns en koppling till en verklig person sägs användaren vara identifierad. Mer om det i nästa avsnitt.
Får namn av rollen
Inloggad eller synonymen autentiserad är inte är de enda ord som används för att beskriva denna grad av kändhet. Ofta använder man istället en roll användaren har på webbplatsen (och som blir möjlig i och med inloggningen), till exempel medlem, användare eller kund. Identifierad används också, men jag föredrar att spara det till situationer där man verkligen vet vem användaren är (se nedan).
Ytterligare en källa till förvirring är att autentisering även används av sessionen för att hålla reda på användaren från sida till sida. I det fallet märker hon dock aldrig av den.
Roller
Olika inloggade användare kan ha olika roller. Men eftersom man inte vet vem en inloggad användare är i verkligheten (vet man det så är hon identifierad, se nedan) så finns det sällan anledning att göra skillnad mellan dem.
Däremot kan hon ha omfattande behörigheter för material som hon skapat själv. Till exempel rätten att ändra eller ta bort en sida.
Medvetet och omedvetet inloggad
Det finns två radikalt skilda typer av inloggning.
En medveten inloggad har själv ansökt om att få sitt användarkonto. Alternativt kan hon ha fått det i samband med att hon handlar i en webbutik eller fått det tilldelat när hon börjat på ett nytt jobb. Hon vet om att hon har kontot.
En webbplats kan också i tysthet skapa ett användarkonto för någon, och sedan följa hennes beteende från besök till besök för att så småningom bygga upp en bild av henne, till exempel i syfte att visa annonser anpassade till hennes intressen. I första hand är det surfmönstret som kartläggs, men även vad användaren fyller i i formulär och vad hon handlar kan sparas. Användaren själv behöver inte vara medveten något av detta, utan loggas in med automatiska metoder.
Permanent kaka
Kakor behöver inte försvinna för att en session avslutas, utan kan vara permanenta och ligga kvar på datorn. Det gör att webbplatsen kan känna igen användaren nästa gång hon kommer tillbaka, utan att hon för den skull har ett användarkonto. Det blir då ett slags mellanting mellan att vara gäst och inloggad. Information om henne kan lagras, men den finns inte på webbservern.
Eftersom kakan är knuten till datorn 13, inte till användaren, ser alla som använder samma dator på till exempel ett internetcafé likadana ut, och inget finns tillgängligt om användaren skulle gå in på webbplatsen från en annan dator. Därför används permanenta kakor för att spara sådant som inte är säkerhetskänsligt – ofta för inställningar av gränssnittet, till exempel att hon vill se texten med ett större typsnitt.
Se även Berätta hur webbplatsen använder permanenta kakor , sid 326 , om vad som gäller för den.
Identifierad
När webbplatsen vet vem den inloggade användaren är i den verkliga 14 världen, är hon identifierad.
En förutsättning för identifiering är att användaren är inloggad. Men dessutom krävs att användarkontot har en koppling till en verklig person.
Den uppmärksamme läsaren ser att identifierad inte riktigt är en logisk fortsättning på serien okänd – gäst - inloggad. Rent tekniskt är det ingen skillnad mellan att vara inloggad och att vara identifierad. Ändå är det värt att skilja ut dem, eftersom kopplingen till den verkliga personen ofta har en avgörande betydelse för vad användaren tillåts göra.
Begreppsförvirring
Även kring detta begrepp är förvirringen stor. Identifierad används ofta mindre strängt, ungefär i den betydelse jag använder inloggad. Även autentiserad förekommer som synonym.
Användaridentitet och verklig identitet
För att minska risken för missförstånd är det bra att skilja på användaridentitet – den identitet som användaren har på webbplatsen och som kommer till uttryck i användarkonto och användarnamn – och verklig identitet – den identitet som människan har. För att användaren skall vara identifierad måste användaridentitet och verklig identitet kopplas samman.
Identifiering på dator sker i likhet med identifiering i det vanliga livet ofta i två steg.
I det vanliga livet måste man skaffa ett id-kort. I den processen ingår ett antal krav som skall säkerställa att man inte försöker lura till sig någon annans identitet. Den processen motsvaras i datorns värld av hur ett användarkonto skapas, vilket behandlas på sid 320 .
När man sedan behöver bevisa sin identitet – när man legitimerar sig – krävs tre saker: att man har id-kortet, att man ser ut som fotot samt att man kan skriva namnteckningen likadant. Detta motsvaras av autentiseringen, och behandlas på sid 310 .
Att en användare är identifierad kan göra stor skillnad för vilka behörigheter hon får.
Först och främst så öppnar det möjligheter att göra saker som rör den verkliga personens liv via webben. Till exempel låta henne använda intranätet på företaget där hon är anställd, beställa saker som skall skickas till hemadressen eller ta ut pengar från sitt bankkonto.
Det öppnar också möjligheter att utkräva juridiskt ansvar, vilket till exempel kan vara viktigt på ett diskussionsforum där man vill få deltagarna att avhålla sig från ärekränkning.
Slutligen öppnar identifieringen möjligheter att dela in användarna i olika grupper och ge dem olika roller. En eller några av de anställda på ett företag kan till exempel ha rollen ”redaktör” och med denna få de behörigheter som behövs för att publicera sidor på webbplatsen.
13 Om man vill vara petig är den egentligen knuten till en viss webbläsare hos ett viss konto på datorn.
14 Man kan resa filosofiska invändningar mot detta sätt att skilja på ”verkligheten” och ”webben”, eftersom webben naturligtvis också är verklig. Men orden är praktiska eftersom det blir tydligt vilkendera man talar om.
UR ANVÄNDBARHETSBOKEN
54.2.1 Låt användaren skapa en signatur om hon inte vill visa sitt riktiga namn
Även när webbplatsen vet användarens verkliga namn, händer det att hon tillåts hitta på en signatur, som är det som visas på webbplatsen. Detta är till exempel vanligt för debattforum.
Roll och kändhet
Det är lätt hänt att man blandar ihop roll och kändhet. I själva verket går de inte att skilja från varandra på de lägre kändhetsnivåerna – alla okända användare måste ha samma roll, och även om det är teoretiskt möjligt att ge olika gäster olika roller vet man inte tillräckligt om dem för att det skall vara intressant. Inloggade användare brukar, som nämnts ovan, få en gemensam roll, men det är i praktiken bara för de identifierade som man har specialiserade roller.
En grundläggande mekanism när webbplatsen skall hålla reda på sina användare är sessionen.
En session är ett sammanhängande besök på en webbplats. Det börjar när användaren kommer in på en av webbplatsens sidor och avslutas antingen när användaren inte gjort något under en viss tidsperiod eller när hon stänger sin webbläsare .
Vad webbplatsen gör av sessionen varierar. Den kan till exempel göra statistiken intressantare genom att antalet besökare kan räknas, inte bara antalet visade sidor. Den används också för att användaren skall slippa logga in på nytt för varje ny sida hon går till.
På litet äldre webbplatser kan man fortfarande se en sessionsidentitet påhängt på webbadressen , men i moderna system skapas sessioner nästan uteslutande med hjälp av kakor. Detta kan leda till problem för användare som inte accepterar dem – se Kakor , sid 325 .
Sessioner på webben avslutas när användaren under tid inte gått vidare till en ny sida (eller varit aktiv på något annat sätt som webbservern märker).
Om en inloggad eller identifierad användare vill se en ny sida på webbplatsen efter att sessionen är slut, måste hon autentisera sig på nytt.
Hur lång overksamhet som krävs för att sessionen skall avslutas blir en avvägning mellan bekvämlighet för användaren, säkerhet och i någon liten mån resursbehov.
Nackdelen med snåla system, som koppla ner redan efter kort overksamhet, är att om användaren autentiserar sig manuellt så är de en stor källa till irritation – hon tvingas logga in gång på gång. För användare med funktionshinder som gör att de arbetar långsamt kan detta göra webbplatsen helt otillgänglig.
Risken med generös tid ligger i om användaren lämnar sin dator utan att låsa den och utan att logga ut. Då kan någon annan låna den – och därmed stjäla användarens identitet.
Generös tid gör också att användare som egentligen sedan länge är klara och har lämnat webbplatsen tar upp plats i webbserverns minne. I praktiken är detta dock inte något problem om man inte har extrema mängder besökare.
Min personliga inställning är att tidsgränsen bör sättas mycket generöst, minst tio timmar. Då klarar användaren garanterat en arbetsdag med bara en inloggning, även om hon är borta mycket från datorn. (Om du frågar en säkerhetsmänniska istället för en användbarhetsmänniska är det dock möjligt att du får ett helt annat svar.)
Även med en mer restriktiv inställning bör användaren få minst en halvtimme på sig för att sidan skall kunna sägas vara tillgänglig.
Viktigare för säkerheten än att sätta en snål tid är att förse webbplatsen med en tydlig ”Glöm mig” eller ”Logga ut”-knapp.
Att koppla samman en användare med ett användarkonto och kontrollera att användaren har rätt till detta, kallas autentisering (eftersom det kontrollerar att användaren är autentisk).
En alternativ benämning är inloggning (speciellt då autentiseringen sker med lösenord). Legitimering är ett ord som används bland annat av myndigheter för de allra säkraste autentiseringsmetoderna (de med ungefär samma säkerhet som när en människa legitimerar sig med sitt id-kort).
Även identifiering används som synonym. Jag brukar dock undvika det eftersom fler än bara de identifierade användarna har blivit autentiserade.
Alla de olika kändhetsgraderna utom okänd använder autentisering för att hålla reda på användarna. För gäster är det dock något som sessionen sköter om och som sker i tysthet.
Autentiseringen sker egentligen varje gång användaren kommer till en ny sida. Där rycker dock sessionen in och gör att användaren aldrig märker något.
Det finns många olika autentiseringsmetoder. De brukar delas upp i tre grupper, utifrån vad de bygger på:
• något användaren vet – t.ex. lösenord.
• något användaren har – t.ex. en e-postadress, en dator med ett certifikat, ett elektroniskt id-kort, mobiltelefonen.
• användarens kropp – t.ex. en namnteckning eller en bild. Används nästan inte alls i datorernas värld (även om det nu börjar dyka upp persondatorer med fingeravtrycksläsare).
Grader av säkerhet
Det finns många olika sätt att autentisera. Valet av metod måste vara en avvägning mellan hur säker man måste vara på att användaren verkligen är autentisk och behovet av en bekväm process.
Hundraprocentig säkerhet kan aldrig uppnås. Precis som i verkligheten måste man räkna med att det alltid finns en möjlighet att någon kommer på ett sätt att lura systemet.
Lösenord
Ett av de absolut vanligaste sätten att autentisera är att användaren skriver in sitt användarnamn och ett lösenord.
Lösenordens popularitet beror säkert på att de i förhållande till den ansträngning som krävs av webbplats och användare ger hyfsad god säkerhet. Det finns betydligt säkrare metoder, men de innebär också betydligt mer jobb, kostnader och krångel.
Det finns två sätt som ett lösenord kan bli avslöjat på:
• Någon kommer åt det
• Någon gissar det
Krångligt nog kräver dessa angreppsvinklar motsatta och delvis oförenliga säkerhetsåtgärder.
För att undvika den första gäller det att få användaren att inte skriva ner lösenordet utan hålla det i huvudet. Chanserna för detta ökar stort om lösenordet valts av användaren själv, är lätt att komma ihåg, inte ändras och om användaren inte har alltför många olika som hon måste minnas.
För att undvika att lösenordet går att gissa, skall det allra helst bestå av en slumpmässig blandning av siffror och små och stora bokstäver. Det bör i vart fall inte tillåtas vara namnet på användarens katt. För att begränsa skadan om lösenordet ändå skulle avslöjas bör varje webbplats ha sitt eget unika lösenord och dessa bör bytas med jämna mellanrum.
Det första angreppssättet leder till lösenord som ofta är möjliga att gissa och där ett knäckt lösenord på en webbplats ofta öppnar användarens konto även på andra webbplatser.
Eftersom användare är människor, inte minneskonstnärer på en cirkus 15, leder det andra angreppssättet ofrånkomligen till att många antingen skriver ner lösenordet på en gul postitlapp och sätter på skärmen alternativt sparar i översta skrivbordslådan, eller att de använder webbläsarens säkerhetsvidriga 'kom ihåg lösenordet'-funktion.
Alltför säkra lösningar kan vara osäkra
Vilket av angreppssätten du i första hand väljer att skydda webbplatsen mot måste vara resultatet av en analys av hur viktig säkerheten är, men också av hur och var era användare använder sina datorer. Om en hemanvändare sätter upp lösenordet på en lapp på sin skärm gör det kanske inget alls – och då kan datorgenererade lösenord vara säkrare. Om en kontorsanvändare gör samma sak kan det vara en allvarlig säkerhetsrisk – och då kan metoder med en realistisk syn på användarens beteende vara de säkrare.
Säkerhetsfolk kräver ibland att både och. Att lösenorden skall vara kryptiska och kortlivade och att användarna skall hålla dem i huvudet. Detta är en orealistisk hållning som leder till system som är teoretiskt säkra men i praktiken sårbara. Det är också ett fräckt försök att vältra över ansvaret för en otillräcklig säkerhetslösning på användaren.
Räkna inte med att lösenord ger mer än en medelmåttig säkerhet. Lösenord är en bekväm lösning – men det är farligt att låta denna bekvämlighet locka till att använda dem i situationer som egentligen behöver en högre säkerhet.
15 Formuleringen stulen från Jakob Nielsens ”Security & Human Factors”, http://www.useit.com/alertbox/20001126.html.
Om det är viktigt att användaren inte skriver ner sitt lösenord utan håller det i huvudet, bör hon själv få välja användarnamn och lösenord.
Om det däremot är viktigt att lösenordet inte kan gissas, så bortse från detta råd och generera istället ett lösenord åt henne enligt någon av de två följande.
Eftersom användaren ofta vill använda samma användarnamn och lösenord till flera olika webbplatser bör reglerna för hur de får formuleras vara liberala.
Exakt vad som tillåts blir en kompromiss med tekniken, men om möjligt bör användarnamnet kunna innehålla svenska tecken, punkter, bindestreck, mellanslag och @-tecknet. Det bör tillåtas vara åtminstone 30 tecken långt.
Om användaren väljer ett användarnamn eller lösenord med svenska tecken, påminn henne om att sådana kan vara svåra att använda i utlandet.
Lösenordet bör inte tvingas vara längre än fyra tecken (här kan säkerhetsaspekten dock tvinga fram en högre gräns) och bör helst kunna ha alla sorters tecken i sig.
UR ANVÄNDBARHETSBOKEN
54.4.2 Genererade lösenord bör skapas genom kombination av vanliga ord
Ibland behöver webbplatsen generera ett lösenord åt användaren, till exempel för att hon skall kunna logga in och byta till ett eget, eller för att säkerhetspolicyn inte tillåter användaren att välja sitt eget lösenord.
En i mitt tycke underanvänd metod att skapa lösenord (speciellt för det senare fallet) är att kombinera två ord. Detta ger ofta lösenord som är lätta att memorera och med litet tur slipper användaren då besväret att ändra det. Ännu lättare kan man göra det för minnet genom att låta det första ordet vara ett verb och det andra ett substantiv eller ett namn.
Säkerheten beror på antalet ord som kan ingå i kombinationen, men redan med en ordlista på hundra ord ger en tvåordskombination samma säkerhet som en fyrsiffrig pinkod - nästan undantagslöst mer än tillräckligt om webbplatsen har ett system för att upptäcka och blockera upprepade inloggningsförsök.
Med svenskans drygt 10 000 verb och något fler substantiv, 1 000 förnamn och 6 000 ortnamn, torde det inte vara något problem att generera lösenord som ingen gissar i första taget.
Lösenordet bör enbart bestå av små bokstäver (även när de inkluderar namn). Använd inte ord med svenska tecken om användaren skall kunna logga in från lånedatorer utomlands.
UR ANVÄNDBARHETSBOKEN
54.4.3 Genererade lösenord bör vara korta och inte bestå enbart av siffror
En alternativ metod för lösenordsgeneration är att låta det bestå av tecken som valts på slump. Människor är inte bra på att komma ihåg långa slumpmässiga teckenblandningar, men ett sådant lösenord kan å andra sidan hållas kort. Redan vid tre tecken finns mångdubbelt fler kombinationer än för en fyrsiffrig pinkod, och vid fyra är antalet över en miljon.
Lösenordet bör kunna bestå av både bokstäver och siffror. Använd inte siffrorna 0 och 1 eller bokstäverna o och l, eftersom dessa kan blandas med varandra. Använd inte svenska tecken, om användaren skall kunna logga in från lånedatorer utomlands. Använd enbart små bokstäver (att minnas blandade små och stora bokstäver är väldigt svårt och det är pilligt att skriva in dem i ett lösenordsfält).
Att ha lösenord som enbart består av siffror, så kallade pinkoder, är ett tekniskt mode som inte har någon fördel på en webbplats (om man inte också skall kunna logga in via mobiltelefon).
UR ANVÄNDBARHETSBOKEN
54.4.4 Tvinga inte användaren att byta ut lösenordet med jämna mellanrum
Detta är ett råd vars giltighet beror på vad man tror om användarnas beteende. Om man vill att användarna skall minnas sitt lösenord, inte skriva ner det eller lagra det i datorn, är det korrekt. Om man gett upp och tror att lösenorden ändå lagras, är ett regelbundet bytande inte en jätteansträngning för användaren (om än ett irritationsmoment) och en av de få saker man kan göra för att litet öka säkerheten.
UR ANVÄNDBARHETSBOKEN
54.4.5 Gör lösenord okänsliga för skillnaden mellan gemener och versaler
Ett vanligt misstag är att råka ha skiftlåset nedtryckt, så att gemener blir versaler och vice versa (det senare dock bara på PC, inte på Macintosh).
Irriterande i vanliga fall, men kan vara direkt vilseledande när användaren skriver i lösenordsfält, där hon inte kan se vad hon skrivit.
Låt därför lösenord vara okänsliga för skillnaden mellan versaler och gemener - alternativt förstå dem även om skiftlåset är nedtryckt (så att ett lösenord som aBCd4w godkänns också om det skrivs AbcD4W eller ABCD4W).
UR ANVÄNDBARHETSBOKEN
54.4.6 Gör det möjligt att byta användarnamn utan att förlora användarkontot
Speciellt när användare tagit sin e-postadress som användarnamn kan det finnas behov av att byta ut det utan att förlora användarkontot.
Finns ingen information av värde knutet till kontot, gör det naturligtvis inget om enda sättet att byta namn är att överge sitt användarkonto och starta ett nytt.
Eftersom många användare använder samma lösenord till olika webbplatser, bör det behandlas med stor varsamhet, även om säkerhetskraven för just din webbplats inte råkar vara så höga.
Sänd aldrig ut ett lösenord användaren formulerat, vare sig i en bekräftelse på att ett användarkonto skapats eller när användaren glömt sitt lösenord.
När ett lösenord skall sändas via e-post, generera ett nytt och sänd det tillsammans med instruktioner om hur man byter till det lösenord man önskar. Om säkerhetskraven är höga, kan det postade lösenordet vara engångs och bara ge tillgång till sidan där man byter lösenord.
UR ANVÄNDBARHETSBOKEN
54.4.8 Ge alternativa autentiseringsmetoder för användare som glömt sitt lösenord
Att användare ibland glömmer sitt lösenord är inget som går att undvika. Därför måste det finnas något sätt att få ett nytt lösenord.
Engångslösenord
Ett sätt att avsevärt höja säkerheten hos inloggning är att förse användaren med engångslösenord, som hon får från till exempel ett skrapkort eller en dosa. Eftersom varje lösenord bara kan användas en gång är risken att de skall hamna i orätta händer betydligt mindre.
Certifikat
Ett certifikat är som ett papper där det står ”härmed intygas att innehavaren av detta papper är Ann Andersson” 16. Certifikatet laddas ner till eller installeras på användarens dator och används sedan för att autentisera henne.
Certifikaten skapar ett slags superlösenord, som i praktiken är omöjliga att förfalska. Därför ingår certifikat numera som en del av nästan alla lösningar som kräver hög säkerhet.
Certifikatet skulle inte vara mycket värt om vem som helst som kommer över datorn kan använda det. Därför krävs det nästan alltid någon slags autentisering på användarens dator innan certifikatet går med på att intyga användarens identitet. Det kan vara ett lösenord eller, i avancerade fall, ett pekfinger på datorns fingeravtrycksläsare .
Certifikat behöver inte nödvändigtvis förvaras på datorn, de kan också till exempel finnas lagrat i en krets på ett id-kort. Sådana certifikat kallas hårda , och betraktas allmänt som betydligt säkrare än de mjuka som förvaras på datorn.
Till de hårda metoderna brukar man räkna även andra där det krävs att användaren har tillgång till något fysiskt föremål (utöver datorn) – till exempel ett skrapkort eller en dosa med engångskoder. (Däremot är det tveksamt om identifiering via mobiltelefon kommer att kvalificera sig som hård metod – mobiltelefoner är en slags datorer och möjliga att hacka.)
Även om certifikaten i sig är säkra så finns det svaga länkar. Speciellt mjuka certifikat kan knäckas genom att avlyssna användarens dator efter lösenordet och kopiera certifikatsfilerna. Många kritiker menar därför att mjuka certifikat inte duger för tillämpningar som kräver hög säkerhet, medan försvararna menar att säkerheten är tillräcklig och att krav på hårda certifikat medför onödigt mycket krångel. På hittar du länkar till några inlägg i debatten.
Autentisering via annat system (single sign-on)
För intranät och för webbplatser som är uppbyggda av flera olika system, är det vanligt att användaren loggar in på ett ställe och sedan autentiseras på de andra systemen därifrån. Detta brukar kallas singelinlogging eller single sign-on (eftersom användaren bara behöver logga in en gång).
Låt någon annan sköta autentiseringen
Att autentisera användaren med samma säkerhet som om hon personligen skulle visa upp ett id-kort är inte trivialt. Det kräver en betydande insats både av användaren (som till exempel måste hämta ut ett rekommenderat brev med lösenordet) och av webbplatsen. Därför är det för många webbplatser inte realistiskt att bygga upp sitt eget system.
Istället håller det på att utvecklas allmänna system. Till exempel bankerna, som var tidigt ute och nu ett gemensamt system kallat BankID , och Posten som har lanserat ett elektroniskt id-kort med inbyggd datorkrets. Andra organisationer kan (mot en avgift) använda dessa för att identifiera sina användare.
Automatisk autentisering
16 Beskrivingen här av certifikat är förenklad. Den som är intresserad kan hitta länkar till djupare förklaringar på .
Ett sätta att göra tillvaron mycket enklare för användaren – till priset av kraftigt sänkt säkerhet – är att automatiskt autentisera henne när hon kommer till webbplatsen nästa gång. Det enda som krävs är att hon använder samma dator. (Eller för att vara exakt, är samma användare på datorn och använder samma webbläsare.)
På ett tekniskt plan görs detta genom att en permanent kaka sparas. Se vidare Kakor , sid 325 .
Säkerheten för den här sortens autentisering är naturligtvis låg, eftersom den är knuten till användarens dator istället för till henne själv. Samtidigt är bekvämligheten hög, när användaren väl loggat in första gången behöver hon sedan aldrig tänka på det igen. För många webbplatser som inte hanterar känslig information, är detta rätt avvägning.
24-timmarswebben rekommenderar dock att man om möjligt inte använder automatisk autentisering.
En situation där automatisk autentisering inte är bra är när användaren lånar en dator. Därför bör det alltid finnas en knapp typ ”Glöm mig”, och gärna även en förikryssad ruta redan vid inloggningen med en text typ ”Kom ihåg mig”, så att användaren kan välja att inte få sin autentisering sparad.
Autentisering av omedvetet inloggade
Användaren behöver inte alltid aktivt autentisera sig. Är syftet enbart att hålla ett minne av användaren, hennes beteende eller inställningar, kan även den första autentiseringen ske dolt och sedan hållas med hjälp av en kaka (se sid 325 ).
En sådan autentisering blir knuten enbart till datorn, inte till användaren. Det kan leda till missförstånd om olika användare brukar samma dator, till exempel på ett bibliotek.
Det kan det vare en god idé att begränsa möjligheterna att lura systemet genom att reglera varifrån man överhuvudtaget kan autentisera sig. Det är till exempel vanligt att intranät bara får användas från det interna nätverket. Även för publika webbplatser kan behörigheten att utföra säkerhetskänsliga saker, till exempel publicera nya sidor, begränsas till interna användare.
Ibland kontrolleras också datorns IP-nummer som en del av autentiseringen – detta ersätts dock alltmer av certifikat.
För att surfa runt på webbplatsen räcker det ofta att användaren är okänd eller gäst. Då är det onödigt att be henne autentisera sig bara för att komma in på webbplatsen, utan detta kan vänta tills användaren försöker gå in på en sida som kräver högre behörighet.
Om autentiseringen sker via lösenord, kan fälten för användarnamn och lösenord eller en länk till inloggningen finnas på alla sidor, så att användaren kan logga in när det passar henne.
En likartad variant är använda osäkra autentiseringsmetoder, till exempel automatisk autentisering med hjälp av kaka (se sid 317 ), fram till dess användaren vill se eller göra något som kräver större säkerhet. Detta är inte ovanligt till exempel på e-handelsplatser som kan ha en mycket låg säkerhetsnivå när användaren surfar runt (då användaridentiteten används för att anpassa vilka erbjudanden hon får) och en annan, betydligt högre, när hon går till kassan och skall börja hantera personuppgifter och betalning.
Ibland kan det dock vara en bra sak att bryta mot detta råd – om användaren krävs på autentisering så snart hon kommer till webbplatsen kan detta signalera att det är en plats där säkerheten är god.
Ett alternativ för kommersiella webbplatser är att inte lägga någon större energi på att säkerställa användarens identitet utan istället koncentrera sig på pengarna. Kontokorten erbjuder tillräcklig säkerhet i att binda en beställning till en betalning. Visserligen är säkerheten låg – vem som helst som lyckats komma över kontokortsnumret och de andra uppgifterna på kortet kan utan problem lura systemet. Men fallen av bedrägeri är inte fler än att kostnaderna för dem täcks av systemet.
På webbplatser som hanterar känslig information bör det alltid finnas ett tydligt sätt för användaren att logga ut så att hon kan känna sig trygg i att ingen har möjlighet att ta över hennes autentisering.
Vanligen görs detta med en ”Glöm mig” eller ”Logga ut”-knapp.
En inloggning varar i allmänhet så länge som sessionen varar. Har man en generös tidsgräns för denna (vilket man bör ha) kan detta vara ett säkerhetsproblem om användaren till exempel använder en lånad dator eller lämnar sin egen dator obevakad. (Det bör noteras att en användare som loggar in från till exempel ett internetcafé även utsätter sig för risken att inloggningen avlyssnas direkt på datorn.)
Utloggning kan ha en viss psykologisk effekt – det känns bättre för användaren att uttryckligen kunna avbryta sessionen. Men som säkerhetsmekanism är den inte mycket att lita på. Användare glömmer alltför ofta att logga ut.
Även tidsgränser som skydd är problematiska. Sätts de snålt så blir de snabbt irriterande genom att användaren tvingas logga in igen så snart hon gjort en paus. Sätts de generöst finns risken att någon annan tar över sessionen efter att användaren lämnat datorn.
Vägar att stärka säkerheten kan vara certifikat för att säkra att användaren bara loggar in från sin egen dator och engångslösenord för att hindra lösenordsstöld. Tillsammans med om-autentisering vid säkerhetskritiska ögonblick kan den senare lösningen ge god säkerhet även för cafésurfaren.
Ett mer cyniskt, men möjligen rättvist sätt att se problemet är att faktiskt se det som användarens ansvar att skydda sin användaridentitet, till exempel genom att alltid låsa sin dator när hon lämnar den och inte utsätta sig för de risker som lånade datorer innebär.
En förutsättning för att en användare skall kunna bli inloggad är att det finns ett användarkonto för henne. I ett sådant lagras unik information om användaren. Det finns konton som bara lagrar användarnamn och lösenord, men det finns också de som lagrar stora mängder information och till exempel är nyckeln till hela användarens pengavärld.
Om man vet vilken verklig människa som står bakom användarkontot så sägs hon vara identifierad (se sid 307 ).
Skapa ett nytt användarkonto
På många webbplatser skapas användarkontot genom att användaren registrerar sig själv genom att fylla i ett formulär. Ibland krävs bara att hon uppger vilket användarnamn hon vill ha, ibland krävs hon på betydligt fler uppgifter om sig själv.
Var försiktig med hur mycket uppgifter du kräver in i samband med registreringen. Se Fråga bara efter det du behöver veta, sid 343 .
Om användaren skapar ett användarkonto beror det ofta på att det är något hon vill göra som hon har framför sig och som kräver att man registrerat sig. Det är därför lämpligt att användaren tas tillbaka till sidan hon var på innan hon började registreringen, när den är klar.
Om hon skapade användarkontot från en inloggningssida, bör hon loggas in i samband med att kontot skapas (se nästa råd) och därefter komma till nästa steg i processen.
När användaren har registrerat sig bör hon vara inloggad. Hon har ju lämnat alla de uppgifter som behövs för att vara inloggad, så det finns ingen anledning att tvinga henne till att sedan göra inloggningen i ett separat steg.
Dock kan detta i vissa fall vara tekniskt svårt att ordna. Då bör inloggningen hängas på som sista delen av registreringen, så att användaren efter att hon registrerat sig direkt kan logga in och sedan förs till den sida hon var på innan registreringen inleddes (se föregående råd).
Ett användarkonto som inte längre används tar upp diskutrymme till ingen nytta. I sig kanske inte något stort problem, hårddiskar är billiga. Värre kan vara att populära användarnamn är upptagna utan att komma till bruk.
Därför kan det vara en god idé att bestämma hur länge ett konto får vara inaktivt innan det rensas bort.
Om du har användarens e-postadress, kan det vara uppskattat att sända en varning en månad före och ge användaren en chans att rädda sitt användarnamn. Om användaren inte gör något sänd en sista varning 24 timmar innan kontot utplånas.
Att koppla användarkontot till en verklig människa
För att en användare skall bli identifierad krävs att det finns en koppling mellan användarkontot och den verkliga människan.
Gör kopplingen lagom säker
Kopplingen mellan användarkonto och verklig människa kan göras på en mängd olika sätt, och även på detta område gäller det att hitta en balans mellan bekvämlighet och säkerhet. Ju säkrare man vill vara, desto krångligare och dyrare blir det vanligen att ordna.
Osäkra kopplingar
Ofta räcker det för webbplatsen med en begränsad visshet i kopplingen mellan användaridentitet och verklig identitet. Här är några sådana metoder.
Säkra kopplingar
Var gränsen går för att man skall känna sig trygg i hopkopplingen mellan människa och användarkonto är en bedömningsfråga. Ingen metod kan ge fullständiga garantier mot bedrägerier.
Den nivå man tycks ha valt åtminstone hos svenska myndigheter är att den elektroniska identifieringen måste vara minst lika säker som när någon i den verkliga världen legitimerar sig med sitt id-kort.
Generellt kan man säga att de metoder som godtas är sådana som just kräver att användaren i något skede personligen och med id-kort bevisat sin identitet.
Ett snabbt ökande problem för webbplatser som tillåter sina användare att på något sätt bidra med innehåll (till exempel i form av kommentarer) är att spamrobotar utnyttjar detta för att sprida reklam. Därför finns ibland behovet att fastslå inte vem en användare är, men väl att hon är människa.
Utöver nästa råd kommer jag inte att gå in på hur detta görs – kapprustningen mellan sajter och spammare är för snabb för att fångas i en bok. Länkar finns istället på .
UR ANVÄNDBARHETSBOKEN
54.6.2 Använd inte visuella tester för att skilja människa och maskin
Ett populärt sätt att säkra att det är en människa som t.ex. försöker registrera sig är att visa upp ett förvrängt ord och be användaren skriva det.
Problemet med metoden är att den är fullständigt otillgänglig för blinda användare. Se WCAG 1.1 (prioritet 1), sid 349 .
Mer acceptabla är tester som kräver att man förstår en instruktion, typ ”Skriv första bokstaven i denna webbplats namn”.
Det finns en motsättning mellan säkerhet och användarvänlighet. Litet tillspetsat kan man säga att användarvänlighet handlar om att göra det lättare för användare att komma åt information och funktioner på webbplatsen, medan säkerheten handlar om att göra det svårare.
Motsättningen är dock inte så stor som den i första anblicken kan verka, och användarovänligheten skall inte förväxlas med oanvändbarhet. Tvärtom är användare villiga att ta det krångel säkerheten medför – när de ser att det skyddar dem själva. För att ta ett extremt exempel: även om man ibland kan svära över alla dosor och koder som krävs och oförmågan hos internetbankerna att hantera olika webbläsare, skulle ingen drömma om att sätta in sina pengar på en internetbank där det inte görs en noggrann kontroll av att den som tar ut pengar också är den som har rätt till dem.
Även i mindre dramatiska sammanhang är säkerhet viktig för användare, och kan vara avgörande för om hon utnyttjar webbplatsen eller ej. Det kan till exempel handla om att känna sig trygg på att ingen utomstående kan komma åt ens e-postadress om man uppger den.
En kaka är ett litet minne som webbservern sparar på användarens dator. Den används för att skapa en session (sid 309), men kan också användas för att känna igen användaren när hon kommer tillbaka några dagar (eller ett par år) senare. Kakan används också för att minnas saker om användaren, till exempel vilken storlek på texten hon föredrar. När större mängder uppgifter skall minnas kan kakan minnas en identitetsmarkör medan själva informationen sparas i en databas hos webbservern.
Eftersom kakor är ett viktigt verktyg för att kartlägga användarens beteende, surf- och köpvanor etc., har kakor kommit att förknippas med integritetshot , och många användaren är skeptiska till dem eller stänger rent av kakfunktionen hos sin dator.
Samtidigt är kakor ett viktigt verktyg för att göra webbplatser användarvänligare. Genom att minnas saker om användaren slipper man fråga samma sak om och om igen och kan anpassa webbplatsen till hennes behov och beteende.
Denna delade roll – som både hot och användbarhetsnödvändighet – har gjort att reglerna kring kakor är delade. De får användas – men man måste berätta om man lämnar kvar dem på användarens dator.
Permanenta och tillfälliga kakor
Kakor kan vara mer eller mindre beständiga. En tillfällig kaka försvinner så snart webbläsaren stängs. En permanent kaka ligger kvar på användarens dator och aktiveras igen när användaren kommer tillbaka till webbplatsen. Ordet ”permanent” luras litet, denna sorts kakor kan mycket väl vara tidsbegränsade och försvinna efter en dag eller ett år, beroende på inställning.
Om webbplatsen använder permanenta kakor kräver lagen att man tydligt informerar användarna om detta. Det kan till exempel vara genom en länk på ingångssidan till en text som berättar att kakor används, vad de används till och hur man stänger av dem i sin webbläsare. Exempel på hur detta kan formuleras finns via .
För webbplatser som följer 24-timmarswebben bör denna beskrivning placeras i avdelningen ”Om webbplatsen”.
Sträva efter att inte utestänga användare som av någon anledning inte kan eller vill ta emot kakor. Gör så mycket av webbplatsen som möjligt tillgänglig även för dem.
Upplys på ett artigt sätt användaren om att det finns tjänster hon inte kan använda. Hon har förmodligen ett genomtänkt eller tvingande skäl till att inte ha kakor, så undvik att bara säga åt henne att slå på kakfunktionen.
Egentligen räcker det att användaren ser denna upplysning en gång under ett besök på webbplatsen. Men just eftersom hon saknar kakor är det svårt att veta om hon fått varningen tidigare eller ej. Därför bör den inte göras med en javascriptdialogruta (som blockerar allt arbete med webbplatsen tills man klickat ”OK”) utan hellre som en varningstext på sidan.
Att ta väl hand om sina användare är alltid viktigt. Men när något går fel kan det vara helt avgörande. Vare sig felet beror på något som användaren gjort eller på något som inte fungerar som det skall hos webbservern, är detta ett mycket känsligt ögonblick i relationen. Fel hanterat kan det allvarligt skada webbplatsens varumärke.
Trots detta har många webbplatser som annars bryr sig mycket om det intryck de ger, ingen som helst tanke på att ta hand om användaren i detta känsliga läge. Istället slänger man åt henne ett svårbegripligt felmeddelande, ofta bestående av några fraser på teknisk engelska som spytts upp ur webbserverns inre.
Den viktigaste regeln för ett felmeddelande är: få inte användaren att känna sig dum.
|
Bild 116. Ett felmeddelande formulerat som detta är inte det bästa sättet att ta hand om användaren i den känsliga situationen när något gått fel. (www.bransch.com) |
Andra saker som är bra att tänka på:
• Felmeddelandet skall vara väl synligt och uttryckligen informera användare om att något gått fel.
• Det bör vara begripligt formulerat och inte bygga på teknisk jargong, förkortningar eller sifferkoder (sådant kan finnas med eftersom de kan hjälpa felsökningen, men skall vara diskreta).
• Det bör ge en precis beskrivning av vad som hänt och vad problemet är.
• Det skall vara artigt, och får inte beskylla användaren för att gjort fel.
• Det bör ge konkreta råd om hur problemet kan lösas eller undvikas. Skriv detta i positiv form, undvik ord som ”ej” och ”inte”.
Om felet beror på att något är ur funktion eller ur drift på serversidan, berätta att ni jobbar på att lösa det (om det är sant) och ge gärna en uppskattning av när ni tror det kan vara klart (beräkna tiden med marginal – att ge löften och sedan bryta dem är skadligt för relationen med användare).

Bild 117. Har jag gjort fel – eller har webbplatsen tekniska problem? Ett slött felmeddelande som helt lastar över jobbet till användaren. Hon skall inte bara hitta felet (utan att få någon ledning om i vilket fält det kan vara) utan måste också lista ut om det överhuvudtaget finns något fel att hitta. (www.adrassandring.se)
Detta kan tyckas som ett konstigt råd, eftersom det borde vara en självklarhet. Men det är tyvärr inte ovanligt med felaktiga felmeddelanden. De kan vara korrekta ur en strikt teknisk synvinkel, de kan till exempel peka ut den del av systemet där felet ställde till med följdfel och upptäcktes. Men de stämmer inte med det egentliga felet eller med användarens mentala karta över hur systemet fungerar.
Följden blir lätt att användaren börjar leta efter felet på fel ställe.
Att analysera problemet tillbaka till källan, så att verkligen rätt felmeddelande kan lämnas, är ofta tekniskt komplicerat. I de fallen får man nöja sig med att ge felmeddelandena som är formulerade på ett sätt som åtminstone inte är missledande. (Tillsammans med ett diskret meddelande till tekniken, till exempel en felkod.)
Det vanligaste felmeddelande på webben är ”404 – File not found”, som man får om man försöker gå till en icke-existerande webbsida. Eftersom detta fel är så ofta förekommande bör webbplatsen ha en speciell 404-sida. Denna kan innehålla:
• Text som förklarar att sidan inte kan hittas.
• Länk till ingångssidan och eventuellt även länkar till populära avdelningar.
• Länk tillbaka till sidan man kom ifrån (görs vanligen med javascript).
• Sökruta, och om webbplatsen har innehållsförteckning och index, länkar till dessa.
• Felkoden 404.
UR ANVÄNDBARHETSBOKEN
56.1.4 Gör det lätt att ta sig vidare för användare som inte har behörighet att se sidan
Ett annat vanligt felmeddelande är ”403 – access denied”, som man får om man försöker se en sida som man inte har rätt att se (åtminstone inte innan man loggat in).
Även för detta är det bra att göra en speciell sida. Denna bör innehålla:
• Text som förklarar att sidan är stängd och gärna även varför.
• Inloggningsmöjlighet – så att användare som faktiskt har rätt att se sidan lätt kan göra det.
• Länk till ingångssidan och eventuellt även länkar till populära avdelningar.
• Länk tillbaka till sidan man kom ifrån (görs med javascript).
• Felkoden 403.
Länkar som öppnar nya fönster förvirrar ofta användaren. Det nya fönstret kan lägga sig framför det gamla och helt eller delvis dölja det.
Ytterligare en källa till förvirring är att nya fönster förstör funktionen hos bakåtknappen (eftersom sidorna man försöker gå tillbaka till visades i det gamla fönstret). Det är därför kontraproduktivt att försöka hålla kvar användaren på den egna webbplatsen genom att öppna nya fönster när man länkar till andra webbplatser. En användare som följer sin vana att använda bakåtknappen för att återvända kan då inte göra det.
Erfarna användare vet naturligtvis om att de istället måste stänga det nya fönstret. Men för många av dem är det en källa till irritation att inte själva kunna välja när ett nytt fönster skall öppnas genom att skift- eller högerklicka (eller om de använder Macintosh: kringelklick).
Trots dessa invändningar kan det vara motiverat att öppna ett nytt fönster till exempel för att visa en hjälptext eller be användaren om kompletterande uppgifter. Ett sådant fönster bör vara litet, för att signalera att det inte är något nytt utan har en kompletterande funktion. Det bör, i synnerhet om det innehåller hjälptexter, ha kvar webbläsarens meny så att det går att skriva ut (se även Ta inte bort webbläsarens kontroller, sid 332).
Överväg möjligheten att istället för att öppna nya fönster för hjälptexter, ladda om den ursprungliga sidan men med hjälptexterna på plats. På det sättet hamnar hjälpen nära den uppgift som skall utföras.
Nytt fönster eller ej
Mer generellt kan en tumregel formuleras så här:
• Ett nytt fönster kan öppnas om användaren mentalt är kvar på sidan och bara skall läsa eller göra något kompletterande.
• Ett nytt fönster öppnas inte om användaren går till en ny sida.
Framtidsosäkert
Det är stor risk att utvecklingen går mot nya fönster överhuvudtaget inte pålitligt kan öppnas. Se Öppna aldrig ett nytt fönster från en annan domän, sid 331.
En av de riktigt allvarliga användbarhetsfällorna med nya fönster uppstår när fönster återanvänds (eller för att säga det på ett mer tekniskt sätt: när olika länkar har samma target-attribut). Små nya fönster kan hamna bakom det gamla och blir sedan kvar där trots att användaren upprepade gånger trycker på länken. För användaren ser det ut som om webbplatsen gått sönder, trots att den egentligen fungerar helt normalt – men utan att någon kan se det.
För att lösa detta finns tre metoder:
UR ANVÄNDBARHETSBOKEN
57.1.3 Förvarna om att ett nytt fönster kommer att öppnas, och ge en tydlig väg tillbaka
Om en länk öppnar nya fönster, förvarna om att det kommer att ske, till exempel genom att skriva ”(nytt fönster)” intill länken eller genom att berätta det i title-texten.
Se till att det finns en tydlig väg tillbaka, till exempel en knapp som stänger det nya fönstret och för användaren tillbaka till det ursprungliga (observera att det bör vara en knapp, inte en länk – se Låt inte knappar fungera som länkar eller länkar som knappar, sid 120).
Se även WCAG 10.1 (prioritet 2), sid 363, och 13.1 (prioritet 2), sid 368.
Användningen av så kallade popup-blockerare växer hastigt. Dessa syftar till att hindra annonser från att öppna i ett nytt fönster som lägger sig framför den webbsida man tittar på. De ser dock ingen skillnad mellan annonser och riktigt innehåll, utan brukar fungera genom att blockera alla fönster där webbdomänen är en annan.
Detta lägger ett tungt argument till de tidigare mot att försöka hålla kvar användaren genom att öppna länkar till andra webbplatser i nya fönster. Risken är stor att användaren överhuvudtaget aldrig får se dem.
I september 2004 hade 69 % av användarna popup- eller reklamblockerare 17, och denna andel växer snabbt.
Kampen mellan annonsörer och användare kommer att gå vidare. Jag skulle inte bli förvånad om blockerarna snart även tvingas spärra fönster som öppnas från samma domän, vilket i praktiken kommer att hindra all användning av nya fönster.
17 http://www.useit.com/alertbox/20041206.html
Det är inte alltid man som webbutvecklare är särskilt glad över webbläsarens navigation. Den tar ifrån en kontrollen över hur användaren rör sig genom webbplatsen.
Speciellt i webbapplikationer kan detta ställa till med problem, om användaren plötsligt backar tillbaka till sidor hon redan passerat, stänger ett fönster och därmed avbryter utan att uttryckligen avsluta, eller öppnar ett nytt fönster mitt under inmatningen och därmed ur systemets synvinkel samtidigt är både en och två användare.
Javascript ger möjlighet att ta bort kontrollerna från webbläsaren. Det kan vara frestande, men det är en frestelse man inte bör falla för. Att avlägsna kontrollerna upplevs ofta av användaren som ett oartigt ingrepp i hennes sfär. Det kan också leda till rent praktiska problem, till exempel att det kontrollösa fönster du skapat styr utseendet på nästa fönster användaren öppnar, vilket kan tvinga henne att starta om webbläsaren för att återfå kontrollerna.
Det är inte bara webbplatsen som kan öppna nya fönster. Även användaren kan göra det, och får då vanligen en kopia av den sida hon just tittar på.
Användare brukar ibland öppna ett nytt fönster (eller en ny flik) med en kopia av sidan. På så sätt kan hon arbeta vidare med två eller flera alternativ jämsides, till dess hon är redo att besluta sig för ett.
Detta är ett ofta mycket produktivt sätt att hantera olika valmöjligheter, och bör tillåtas.
Dock kan det leda till problem för webbapplikationer som inte byggts med detta i åtanke. En användare delas då i två, som delvis är samma delvis olika.
Det finns tekniska lösningar för detta, men på samma sätt som med bakåtknappen hänger möjligheten att tekniskt genomföra dem samman med hur systemet i grunden är konstruerat. Det är därför viktigt att få med detta som ett användbarhetskrav redan vid teknikvalet.
Om tekniken inte klarar det, skall användaren ges ett artigt felmeddelande om att det tyvärr inte är möjligt.
Tiden är en dimension i webbdesign. En webbsida kan till exempel regelbundet ladda om sig själv så att den alltid är aktuell. En webbapplikation kan logga ut användare som inte visat några livstecken under en tid, för att försäkra sig om att ingen annan kan överta en övergiven inloggning. En e-handelsplats kan tvingas ta tillbaka det som reserverats för en användare när den inte längre är säker på att hon är på väg att köpa.
En felaktigt hanterad tidsstyrning kan dock ställa till med stora tillgänglighetsproblem.
Om sidan uppdateras automatiskt och innehållet förnyas – t.ex. en nyhetssida som laddas om regelbundet – bör det vara möjligt för användaren att stänga av denna automatik (om du följer 24-timmarswebben är detta ett skall-krav).
Skälet till detta är att det speciellt för synsvaga läsare kan vara förvirrande om sidan plötsligt och av sig självt laddas om. Det kan få användare med skärmläsare eller som läser sidan kraftigt uppförstorad att tappa bort var de är på sidan.
Se även WCAG 7.4 (prioritet 2), sid 360.
Hastigheten är en mycket central del i användarens upplevelse. En seg webbplats är sällan uppskattad – hur visuellt tilltalande den än är.
Ur ett användbarhetsperspektiv är nästan alla webbplatser för långsamma. Forskning visar att om användare får vänta mer än tio sekunder på en sida har de en klar tendens att börja gör något annat i väntan på att sidan skall laddas.
Det betyder att en sida som är färdig att tas i bruk inom 10 sekunder har betydligt större chans att hålla kvar sina användare än en som är långsammare.
Sidan behöver inte vara färdigladdad inom tio sekunder, det viktiga är att det som användaren kom för finns där - navigationen på en sida hon vill passera, början av innehållet på en sida hon vill ta del av.
Naturligtvis är 10 sekunder inte en absolut gräns, där allt är lugnt under den och katastrof över, utan mer en riktpunkt på en löpande skala.
Inte heller kan man sitta helt nöjd bara för att sidan är snabbare än dessa tio sekunder. För en riktigt bra användarupplevelse skall det inte märkas något avbrott alls, och för att uppnå detta måste sidan laddas på en tiondels sekund. Det är naturligtvis inte realistiskt med den bandbredd användare har idag, men det är det mål webben i ett längre perspektiv måste sträva efter.
Ett delmål som börjar närma sig det realistiska är att ladda sidan inom en sekund – som är ungefär den tid man har på sig innan användarens tanke vandrar iväg till något annat.
En slutsats man kan dra av detta är att inte låta de nuvarande tiderna bli en norm. Webben är fortfarande alldeles för långsam för människors snabba otåliga hjärnor. Snabbare förbindelser bör därför inte intecknas genom att göra tyngre sidor, utan användas för en snabbare användarupplevelse.
Förbindelsehastighet
Eftersom olika användare är uppkopplade till Internet med olika hastighet, blir en naturlig fråga vem man skall mäta hos för att se om rådet är uppfyllt.
I princip bör det vara hos dem i målgruppen som har långsammast förbindelse. Detta innebär i många fall modem . Det är naturligtvis utmärkt om man klarar tiosekundersgränsen för modemanvändare, men detta är ett mycket högt satt mål och kräver att sidan görs extremt enkel, vilket kan kollidera med andra krav på webbplatsen. Realistiskare är att försöka klara tidsgränsen för användare med en typisk bredbandsförbindelse på 0,5 Mb per sekund, eller att använda IT-kommissionens definition av bredband och sätta sin ambition utifrån 2 MB per sekund.
En fördel med layout baserad på formatmallar är att man i hög grad kan styra vilken del av sidan som syns först, genom att lägga den först i HTML-koden.
Användarens upplevelse av hur snabb sidan är styrs av hur snabbt hon kan börja göra det hon kom för, inte av hur lång tid det tar för hela sidan att ladda. När hon väl börjat läsa, hinner webbplatsen nästan alltid ta fram resten av sidan innan hon behöver den.
Sökning och huvudnavigation bör laddas tidigt, följt av sidans huvudinnehåll. (Denna prioritering kan ifrågasättas, innehållet är ofta det viktigaste – men att kunna ta sig vidare kan också vara viktigt och dessa delar är små och laddar snabbt jämfört med innehållet). Sidospalter och olika former av alternativ navigation kan få en lägre prioritet, liksom sådant som ligger långt ner på sidan.
En faktor som måste vägas in jämsides med hastigheten är att undvika att sidans delar hoppar runt medan sidan laddas, eftersom detta urholkar den fördel användaren har av att kunna börja läsa tidigt.
Bilder
Bilder utgör ett kapitel för sig. De är ofta betydligt tyngre än HTML-koden, och därmed de stora hastighetsbovarna. Samtidigt stör det ofta inte användaren så mycket att bilder kommer senare, så länge text och navigation kommer på plats snabbt. Det är dock viktigt att de har width- och height-attributen satta, så att webbläsaren inte flimrar om sidan när bilden laddats ner.
En hastighetsfaktor som får allt större betydelse är webbservern. Traditionellt har denna haft som uppgift att leverera färdiggjorda sidor, men i och med att publiceringssystem där sidorna skapas i flykten när de behövs blivit allt vanligare, har arbetsbördan på webbservern (och systemen bakom den) ökat. Detta gäller i synnerhet om sidorna anpassas speciellt för varje användare.
Ett underdimensionerat system kan ge extrema väntetider, så detta är definitivt viktigt att hålla ett öga på.
Formatmallar minskar mängden kod som webbservern behöver skicka jämfört med sidor kodade på äldre sätt, och gör leveransen snabbare. Se Använd formatmallar , sid 423 .
Om du med någotsånär träffsäkerhet kan förutse vilka sidor användaren kommer att gå vidare till, kan dessa förladdas. Webbläsare med stöd för detta kan då visa sidan nästan ögonblickligen.
Se för hur det hanteras tekniskt.
En webbplats som blir uppmärksammad kan under en tid råka ut för mångdubbelt mer trafik än normalt. (På branschjargong kallas detta att bli slashdottad, efter den effekt som det kan ha på en webbplats att bli omnämnd och länkad från populära Slashdot .)
Det är sällan ekonomiskt rimligt att dimensionera webbservern för att klara dessa sällsynta och tillfälliga trafiktoppar. Däremot kan det vara klokt att vara förberedd för dem. Eftersom denna sorts trafik i allmänhet kommer snabbt och utan förvarning, måste motåtgärderna i princip finnas tillgängliga med en knapptryckning.
Exempel på motåtgärder:
• En förenklad layout, helt eller så långt som möjligt utan bilder (speciellt på ingångssidan, om trafiken kommer den vägen). Någonstans på sidan bör anledningen till att layouten bytts ut förklaras.
• Slå av all speciell anpassning till enskilda användare och alla finesser som kräver att servern slår upp eller räknar ut något innan sidan visas. Om möjligt, undvik helt att serva sidor från databas och lägg istället kopior av dem på hårddisk.
• Om det är en eller enstaka sidor som drar till sig den stora trafikmängden, flytta dessa till en separat server.
Stirra dig inte blind på råa tidmätningar. Användarens upplevelse av hur snabb sidan är påverkas av fler faktorer än klocktid. Så upplevs till exempel en webbplats där användaren har framgång – det vill säga lyckas göra det hon kom för att göra – som betydligt snabbare än webbplatser där hon misslyckas.